45 将gp服务的结果(栅格)展示到前端,以克里金插值为例
在arcmap中运行gp工具--克里金插值,输入数据为点图层,输出图层为栅格,想在前端调用该工具,并展示结果图层的图例
注:本篇只讲思路,故gp服务发布时用的都是固定的值,在实际的生产环境中需要用【用户自定义】,详见https://blog.csdn.net/weixin_44616652/article/details/90638977
发布gp过程略,在server中需要注意一点,需要勾选如图所示的功能

在前端代码中,调用getResultMapImageLayer和Legend即可。
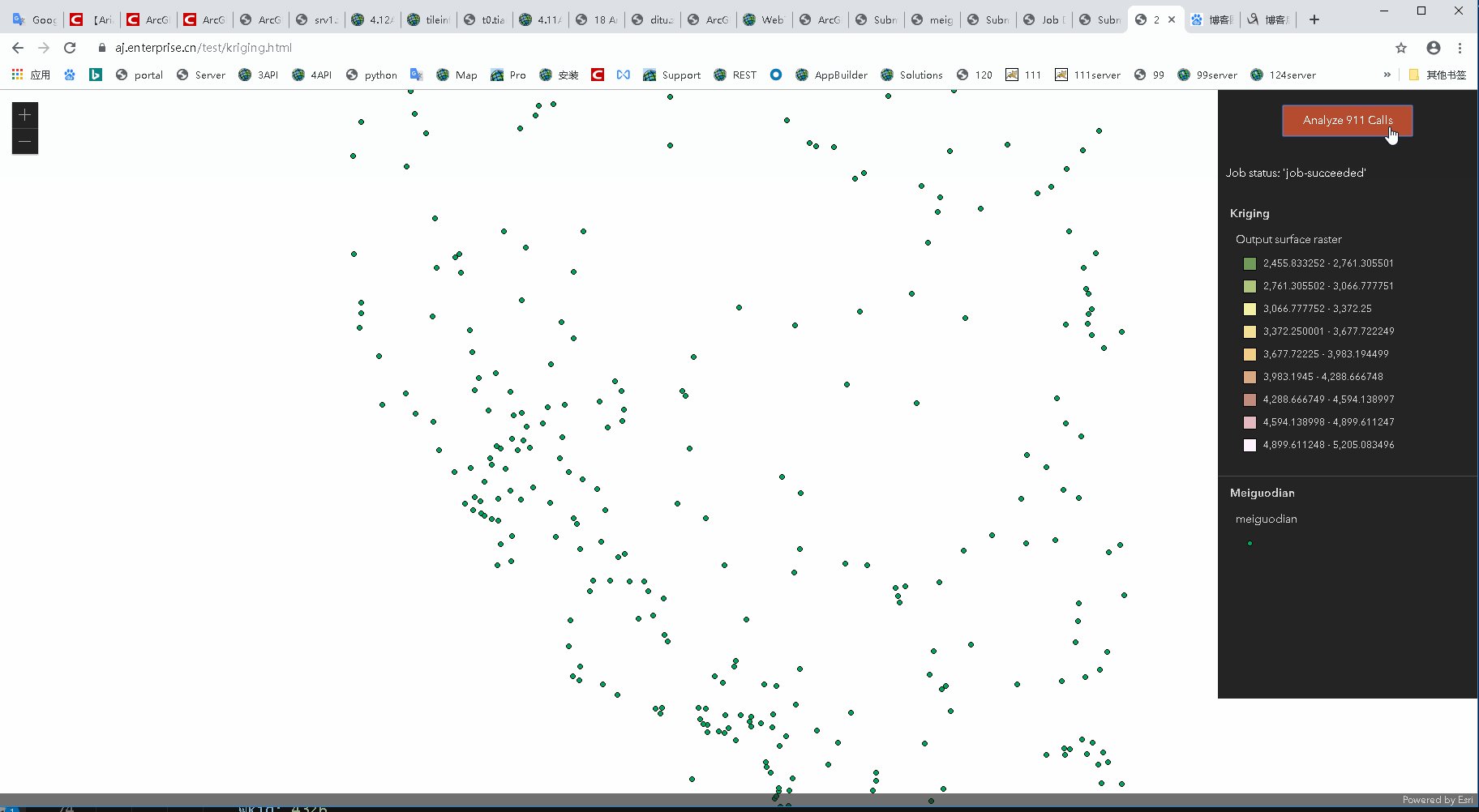
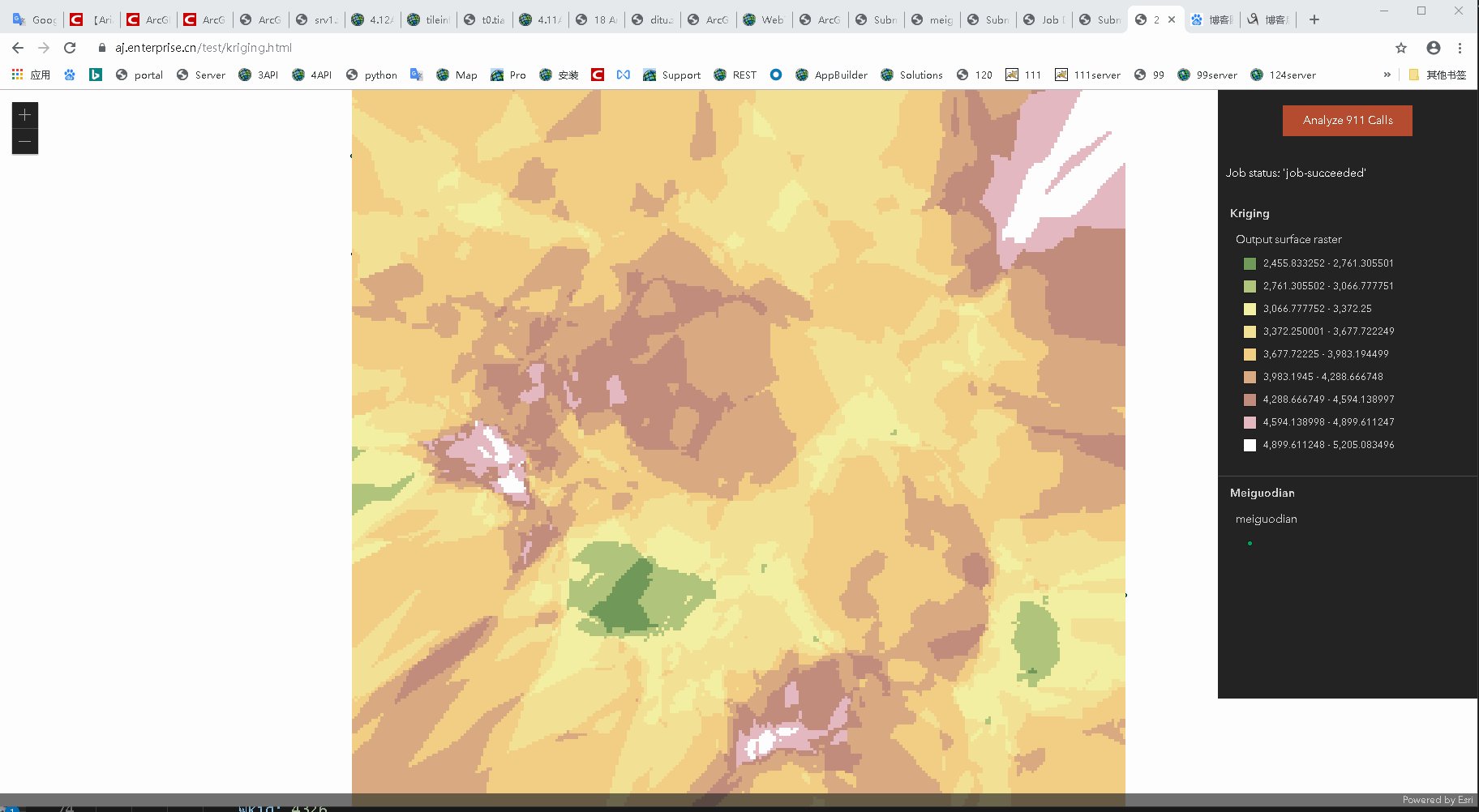
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>2</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#sidebar {
position: absolute;
top: 0;
right: 0;
height: 85%;
width: 320px;
overflow-y: auto;
}
.label {
color: white;
}
#hotspotButton {
border: none;
background-color: rgba(229, 89, 52, 0.75);
color: #fff;
margin: 1px;
width: 50%;
padding: 10px;
overflow: auto;
text-align: center;
cursor: pointer;
font-size: 1em;
}
</style>
<link rel="stylesheet" href="https://js.arcgisonline.cn/4.12/esri/themes/dark/main.css" />
<script src="https://js.arcgisonline.cn/4.12/init.js"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/tasks/Geoprocessor",
"esri/widgets/Legend",
"esri/layers/support/ImageParameters",
"esri/layers/MapImageLayer",
], function (Map, MapView, Geoprocessor, Legend, ImageParameters, MapImageLayer) {
document
.getElementById("hotspotButton")
.addEventListener("click", findHotspot);
var message = document.getElementById("message");
basemapurl = "https://aj.enterprise.cn/serverwa/rest/services/meiguodian/MapServer";
var map = new Map();
var view = new MapView({
container: "viewDiv",
map: map
});
var basemapLayer = new MapImageLayer(basemapurl);
map.add(basemapLayer);
var gpUrl2 = "https://aj.enterprise.cn/serverwa/rest/services/Kriging/GPServer/Kriging";
var gp = new Geoprocessor(gpUrl2);
gp.outSpatialReference = {
wkid: 4326
};
function findHotspot() {
var params = {
"Input point features": "meiguodian",
"Z value field": "OBJECTID",
"Semivariogram properties": "Spherical 0.047825",
"Output cell size": "4.78252480000001E-02",
"Search radius": "VARIABLE 12"
}
gp.submitJob(params).then(drawResultData, errBack, progTest);
}
function drawResultData(result) {
var resultLayer = gp.getResultMapImageLayer(result.jobId);
var ResultData = gp.getResultData(result.jobId, "hotSpotsResultLayer ");
resultLayer.opacity = 1;
map.add(resultLayer);
resultLayer.on("layerview-create", function () {
message.innerText = "Job status: 'job-succeeded'";
var legend = new Legend({
view: view,
container: "legendDiv"
});
});
}
function progTest(value) {
message.innerText = "Job status: " + "'" + value.jobStatus + "'";
console.log(value.jobStatus);
}
function errBack(error) {
message.innerText = "";
console.log("gp error: ", error);
}
});
</script>
</head>
<body>
<div id="viewDiv">
<div id="sidebar" class="esri-widget">
<div id="text">
<div id="info">
<div align="center">
<br />
<button id="hotspotButton" class="esri-widget">
Analyze 911 Calls
</button>
</div>
<div style="padding-bottom:20px; padding-left:10px;">
<br /><br />
<label id="message" class="label"></label>
</div>
<div id="legendDiv" class="esri-widget"></div>
</div>
</div>
</div>
</div>
</body>
</html>




