Flex中ItemRenderer项目渲染器的两个重要问题
在flex中项目渲染器是很重要的一种渲染手段
问题1:如何在应用程序中单击某一个Item,获取该Item的值
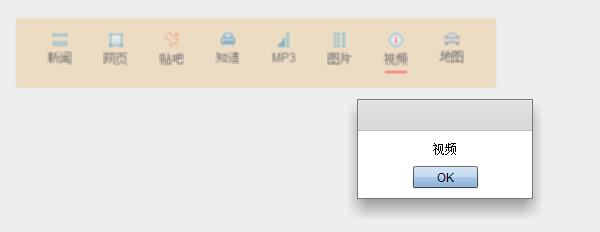
效果图如下,点击“视频”Item时,弹出“视频”两个字

两个解决办法
办法一:
在自定义的ItemRenderer组件的Click事件中分发事件
注意后面的true,此处表示取用事件冒泡,这一点非常重要!!
在调用自定义ItemRenderer组件的应用程序文件中,添加监听事件
接着定义onItemClick方法
{
Alert.show((event.target as ItemRenderer).data.txt);
}
如果在自定义的ItemRenderer组件中没有取用事件冒泡的话,event.target的类型就不为ItemRenderer了,呵呵。
方法二:
自定义事件MyEvent
{
import flash.events.Event;
public class MyEvent extends Event
{
private var _data:Object;
public function MyEvent(type:String, data:Object=null, bubbles:Boolean=false, cancelable:Boolean=false)
{
super(type, bubbles, cancelable);
this._data = data;
}
public function get data():Object
{
return this._data;
}
public function set data(data:Object):void
{
this._data = data;
}
}
}
在自定义ItemRenderer组件的Click事件中分发事件
注意这里将data.txt数据也添加到分发的事件参数里面去了
当然在这个自定义ItemRenderer组件文件中要声明itemClick是一个事件
[Event(name="itemClick",type="events.MyEvent")]
</fx:Metadata>
在调用自定义ItemRenderer组件的应用程序文件中,添加监听事件
接着定义onItemClick方法
{
Alert.show(event.data as String);
}
OK,搞定!
问题2:如何动态修改某个Item的值
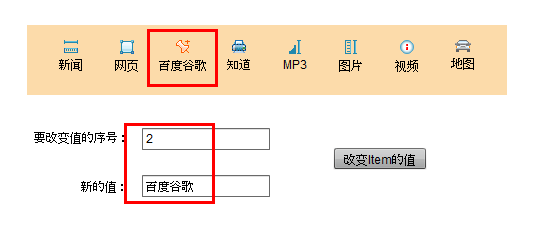
实现的效果图如下。

本例采用的是ArrayList作为数据源绑定的方法,并且该ArrayList是有Object组成的
private var arr:ArrayList = new ArrayList();
arr.addItem({src:'assets/images/f_menu_34.png', txt:'新闻'});
arr.addItem({src:'assets/images/f_menu_36.png', txt:'网页'});
arr.addItem({src:'assets/images/f_menu_38.png', txt:'贴吧'});
arr.addItem({src:'assets/images/f_menu_40.png', txt:'知道'});
arr.addItem({src:'assets/images/f_menu_42.png', txt:'MP3'});
arr.addItem({src:'assets/images/f_menu_44.png', txt:'图片'});
arr.addItem({src:'assets/images/f_menu_46.png', txt:'视频'});
arr.addItem({src:'assets/images/f_menu_48.png', txt:'地图'});
在编译的时候,会发出一些警告
![]()
大致是说object不是IEventDispatcher类型的,不能绑定属性src和txt
也就是说当我们动态改变src和txt值的时候,系统是不会自动更新的
肿么办呢?
两个解决方法
方法一:
使用ObjectProxy代理类代理Object对象
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_36.png', txt:'网页'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_38.png', txt:'贴吧'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_40.png', txt:'知道'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_42.png', txt:'MP3'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_44.png', txt:'图片'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_46.png', txt:'视频'}));
arr.addItem(new ObjectProxy({src:'assets/images/f_menu_48.png', txt:'地图'}));
在button的Click事件中修改Item的值即可
{
arr.getItemAt(int(textInput.text)).txt = textInput2.text;
}
方法二:
既然说object不是IEventDispatcher类型的,我们现在就构造一个继承IEventDispatcher类型的类CustomMenu
{
import flash.events.EventDispatcher;
[Bindable]
public class CustomMenu extends EventDispatcher
{
public var src:String;
public var txt:String;
}
}
构造数据源
private var arr:ArrayList = new ArrayList();
var cm:CustomMenu = new CustomMenu();
cm.src = 'assets/images/f_menu_34.png';
cm.txt='新闻';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_36.png';
cm.txt='网页';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_38.png';
cm.txt='贴吧';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_40.png';
cm.txt='知道';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_42.png';
cm.txt='MP3';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_44.png';
cm.txt='图片';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_46.png';
cm.txt='视频';
arr.addItem(cm);
cm = new CustomMenu();
cm.src = 'assets/images/f_menu_48.png';
cm.txt='地图';
arr.addItem(cm);
同样在button的Click事件中修改Item的值即可
{
arr.getItemAt(int(textInput.text)).txt = textInput2.text;
}
搞定,,睡觉




