ArcGIS Server JavaScript API 学习笔记
有关于 ArcGIS Server JavaScript API 一些概念性质的东西在这里不罗嗦了,直接进入主题,如何利用 ArcGIS Server JavaScript API 开发交互性强的webgis 的一点思路。
如果你熟悉GeoServer + openlayer,或者是大名鼎鼎的google api,抑或是baidu api,相信你会对学习 ArcGIS Server JavaScript API 游刃有余,其实它们的原理都差不多,都是在客户端调用地图服务。。。当然这是题外话。
学习一门技术最有效的方法就是看官方的帮助,这里有两个资源非常值得参考。
第一就是 API 参考,我想没有一个人能离开 API 而写出复杂的 webgis 代码出来,随时查看并总结无疑对我们开发 webgis 是一剂良方。
其网址为:http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/help/jsapi_start.htm
第二就是查看 ESRI 官方为我们提供的几个值得参考的例子程序,个人觉得非常有参考价值,几乎涵盖了所有的 API ,一些例子甚至可以直接 copy。
其网址为:http://resources.esri.com/help/9.3/arcgisserver/apis/javascript/arcgis/help/jssamples_start.htm
下面以自己的理解(也有可能理解有出入)简单叙述下 API 的结构。
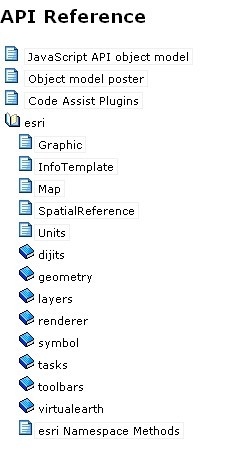
下图为 ESRI 官方截屏,包含了所有的 JavaScript API。

其实 JavaScript 中并没有类似 Java 中包的概念,也没有类似 .NET 中类似命名空间的概念,但考虑到 JavaScript 的所有对象都有自己的属性,属性又可以包含对象,这样就能创造一些和其他语言里面的命名空间神似的东西了,详见本人博文《JavaScript中的命名空间 》,ArcGIS Server JavaScript API 正是借助于 Dojo 并基于这种思想建立起来的。
下面说说各个命名空间下的对象(不同于 Java 和 .net 中的对象,相当于是 Java 和 .net 中的类)作用。
1,esri 命名空间
所有的对象都是在 esri 命名空间下的,esri 有自己的属性和方法。
如 esri.version 返回当前 JavaScript API 的版本号。esri.hide(Element) 隐藏 html 元素,像 DIV 或者是 TABLE 元素。
2,Graphic 对象
如果你做过 arcserver adf 开发或者是 arcserver api for Silverlight 开发的话,对 Graphic 对象应该是很熟悉的。这是一个表示存在于内存中的图像,当我们需要高亮显示我们查询出来的地图时,就要用到这个对象。
3,InfoTemplate 对象
从英文意思上看我们就知道这是一个信息模板对象,是一个包含标题和用来把 Graphic.attributes 属性转化为 html 表现方式的内容模板字符串。
4,Map 对象
这是任何一个 webgis 都必须要用到的对象,能够用来加载地图,对地图进行各种操作。
5,SpatialReference 对象
空间参考对象。
6,Units 对象
单位对象。
7,dijits 命名空间
我们知道 dojo 中有一个 dijit 包,它里面是有关一些页面布局和 html 控件的内容。
esri 中的 dijits 命名空间下面同样是有 html 控件存在的,不过这只是 esri 自己定制的控件而已,该控件为 InfoWindow ,顾名思义,这个对象是可以用来显示信息的窗口,就像是桌面产品的弹出窗口一样。
8,geometry 命名空间
该命名空间包含了一些地理几何类型,如 Point,Polyline,Polygon 等对象。
9,layers 命名空间
该命名空间包含了各种图层类型的对象,如 ArcGISDynamicMapServiceLayer,ArcGISImageServiceLayer 和 ArcGISTiledMapServiceLayer等对象。
10,render 命名空间
该命名空间包含了有关于渲染的一些对象,如 ClassBreakRenderer,SimpleRenderer 和 UniqueValueRenderer等对象。
11,symbol 命名空间
该命名空间包含了有关于点、线、面等样式的一些对象,如 SimpleMarkerSymbol、SimpleLineSymbol 和 SimpleFillSymbol 等对象。
12,tasks 命名空间
该命名空间包含了一些有关任务的对象,如 FindTask、QueryTask 和 RouteTask 等对象。
13,toolbars 命名空间
该命名空间包含了工具栏的一些对象,如 Draw 和 Navigition。
14,vitrualearth 命名空间
该命名空间包含了一些与微软的 Bing Map 有关的一些对象,如 VEAddress,VEGeocoder 和 VETileLayer 等对象。
以下面的例子做一个测试,下面的代码可以直接用记事本编辑。
 代码
代码
<head>
<title>webgis测试</title>
<style type="text/css">
@import "http://serverapi.arcgisonline.com/jsapi/arcgis/2.0/js/dojo/dijit/themes/tundra/tundra.css";<!--引入样式-->
</style>
<style type="text/css">
img{margin:5px}
</style>
<script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.0"><!--引入js-->
</script>
<script type="text/javascript">
dojo.require("esri.map");//加载包
var map, myTiledMapServiceLayer;
function init() {
esriConfig.defaults.map.panDuration = 1000;//对地图的放大缩小和平移进行设置
esriConfig.defaults.map.panRate = 50;
esriConfig.defaults.map.zoomDuration = 1000;
esriConfig.defaults.map.zoomRate = 50;
map = new esri.Map("mapDiv");//实例化地图控件
dojo.connect(map,"onMouseMove",showCoordinates);//注册事件,注意事件名大小写敏感
dojo.connect(map,"onMouseDrag",showCoordinates);
myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer
("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer");//实例化地图服务
map.addLayer(myTiledMapServiceLayer);//添加地图
}
function showCoordinates(evt)//显示地图坐标
{
var mp = evt.mapPoint;
dojo.byId("info").innerHTML ="坐标:" + mp.x + " , " + mp.y;
}
dojo.addOnLoad(init);
</script>
</head>
<body>
<div style="width:100%;height:100%;text-align:center;">
<div id="mapDiv" class="tundra" style="border:solid 1px red;width:1200px;height:800px;margin-
left:auto;margin:0 auto;position:relative;">
<div style="position:absolute;margin:100px;z-index:10000">
<img src="./images/arrow_up_fat.bmp" onclick="map.panUp();"></img><br/>
<img src="./images/arrow_left_fat.bmp" onclick="map.panLeft();"></img>
<img src="./images/arrow_right_fat.bmp" onclick="map.panRight();"></img><br/>
<img src="./images/arrow_down_fat.bmp" onclick="map.panDown();"></img>
</div>
</div>
<div id="info" style="width:1200px;border:solid 1px blue;"></div>
</div>
</body>
</html>
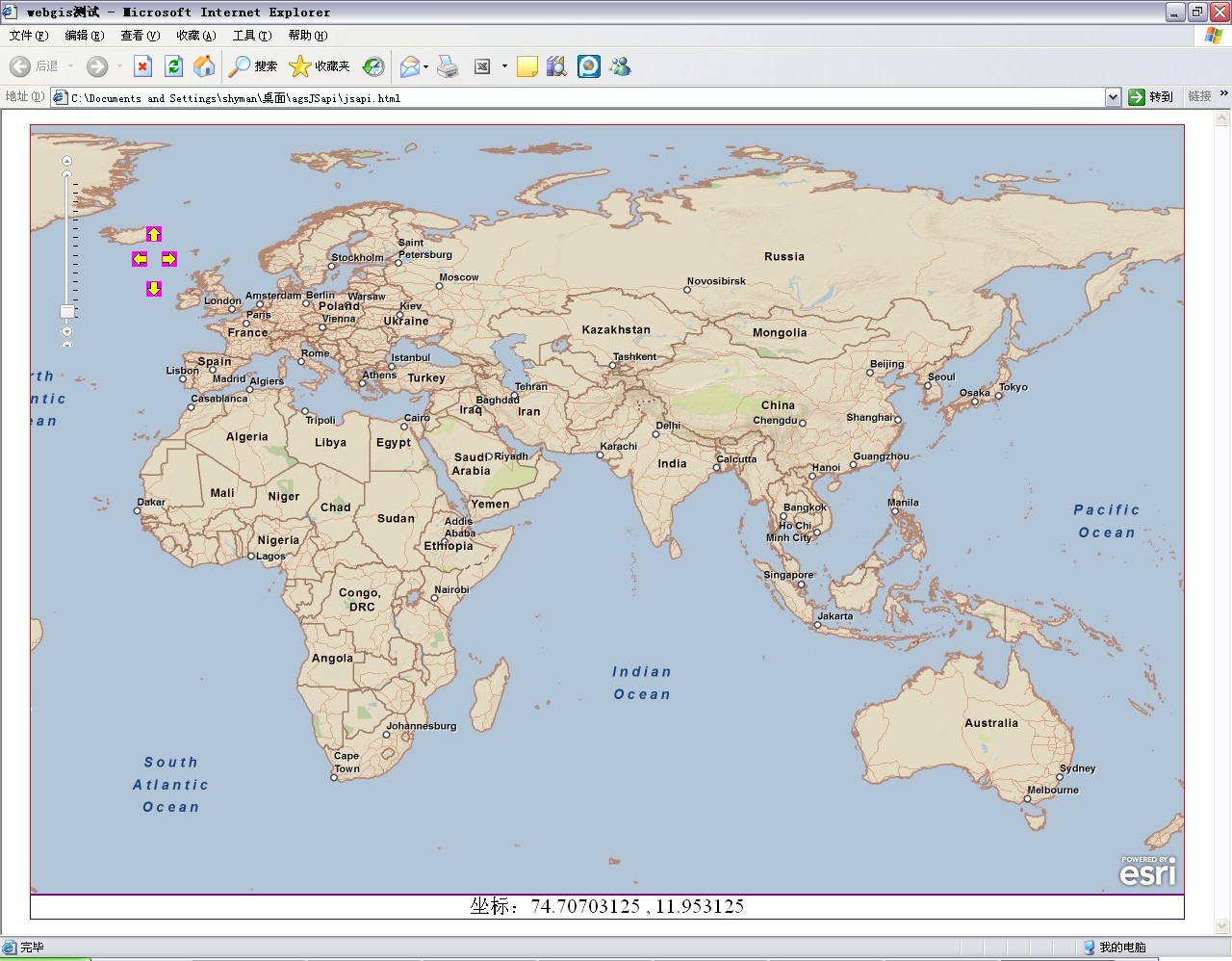
效果图如下:

注意,如果遇到不能正常显示中文的话,将该 html 文件用记事本打开,然后另存为 utf-8 格式的文本,再将文本的后缀名修改为 .html,这样就能正常显示中文了。
这只是一个起步,JavaScript API 中涉及的东西很多,也很丰富,只要有思路,借鉴实例程序和查看 API 帮助,尽情发挥你的想象,做一个完美的 webgis 系统也不是什么难事。。。



