element创建布局
关于element不做介绍,用即可,不用BB那么多。官网:http://element-cn.eleme.io
1 安装
npm i element-ui -S

打开项目中的package.json,在dependencies中可以发现element已经被添加了,

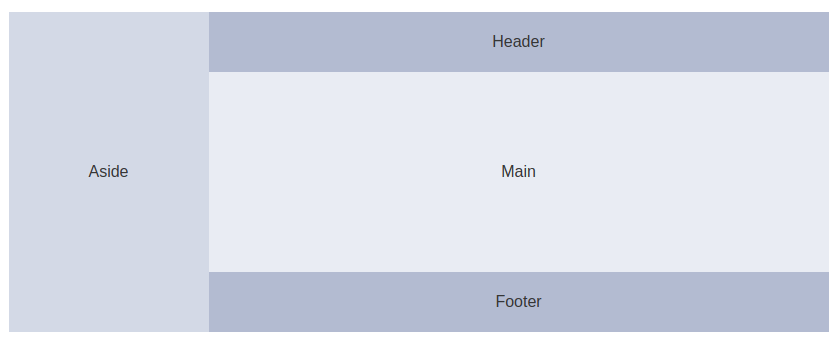
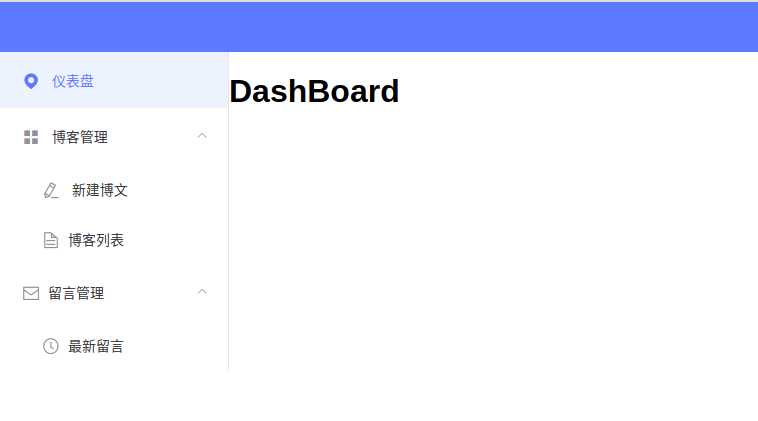
2 创建布局

官网中已经提供了代码,此时我们拿来用即可,复制官网代码修改本地app.vue文件如下:
<template>
<div id="app">
<div id="top">
</div>
<div id="aside">
<el-menu router="true">
<el-menu-item index="/dashboard">
<i class="el-icon-location"></i>
<span slot="title">
仪表盘
</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span>博客管理</span>
</template>
<el-menu-item index="/newarticle">
<i class="el-icon-edit"></i>
<span> 新建博文</span>
</el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-document"></i><span>博客列表</span></el-menu-item>
</el-submenu>
<el-submenu>
<template slot="title">
<i class="el-icon-message"></i><span>留言管理</span>
</template>
<el-menu-item index="">
<i class="el-icon-time"></i><span>最新留言</span>
</el-menu-item>
</el-submenu>
</el-menu>
</div>
<div id="main">
<router-view/>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#top {
padding: 0px;
position: absolute;
height: 50px;
line-height: 50px;
top: 0px;
left: 0px;
right: 0px;
background-color: #409EFF;
color: white;
}
#main {
position: absolute;
top: 50px;
left: 230px;
right: 0px;
bottom: 0px;
}
#aside {
position: absolute;
left: 0px;
top: 50px;
width: 230px;
bottom: 0px;
}
#aside el-menu {
margin: 0px;
}
#footer {
position: absolute;
bottom: 0px;
left: 230px;
right: 0px;
text-align: center;
height: 30px;
background-color: aqua;
line-height: 30px;
}
</style>
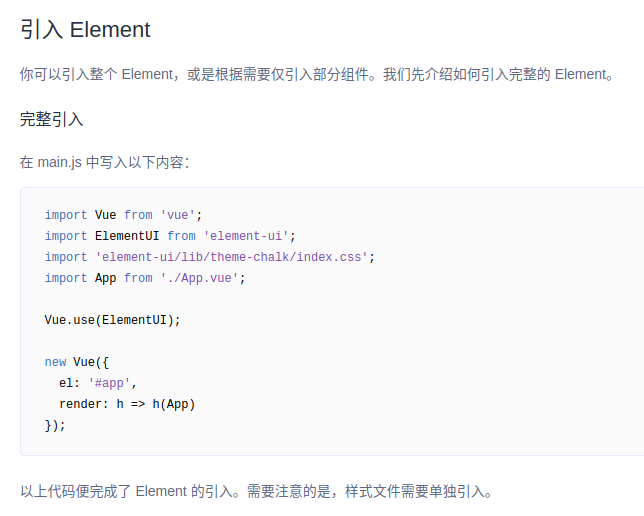
保存运行一下,发现并没有出现自己期望的布局样式,查看一下官网,官网有如下提示:

所以修改自己的main.js文件,代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
保存运行一下:

注:menu有一个router属性 设置为true时候可直接调用index指向的链接地址,即可实现导航。

-----------------------------------------------------------------------------------------------------------------------------------------------------
秋名山上行人稀, 常有车手较高低。 如今车道依旧在, 不见当年老司机。



