vue创建项目
1、使用webpack创建vue项目
vue-cli脚手架的安装此处不做阐述,百度里一堆的安装方法。
创建项目名称为blog的项目命令:
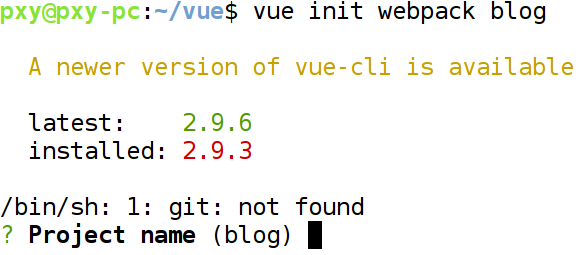
vue init webpack blog
命令执行完毕后出现如下图提示:

输入项目名称即可例如:blog,直接回车默认为blog,此处直接回车。回车后出现如下提示:
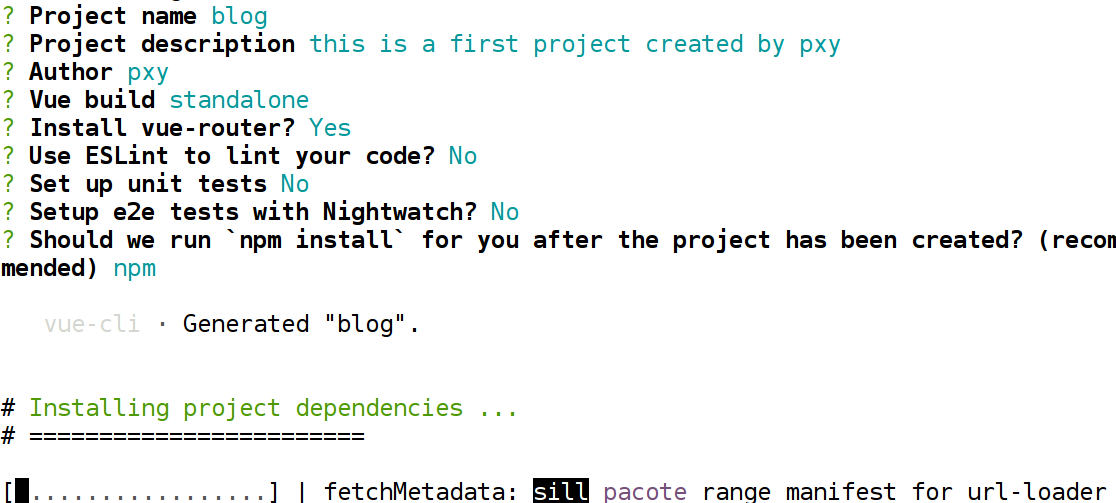
? Project description (A Vue.js project)
输入项目描述即可,其他的设置按照提示进行即可。

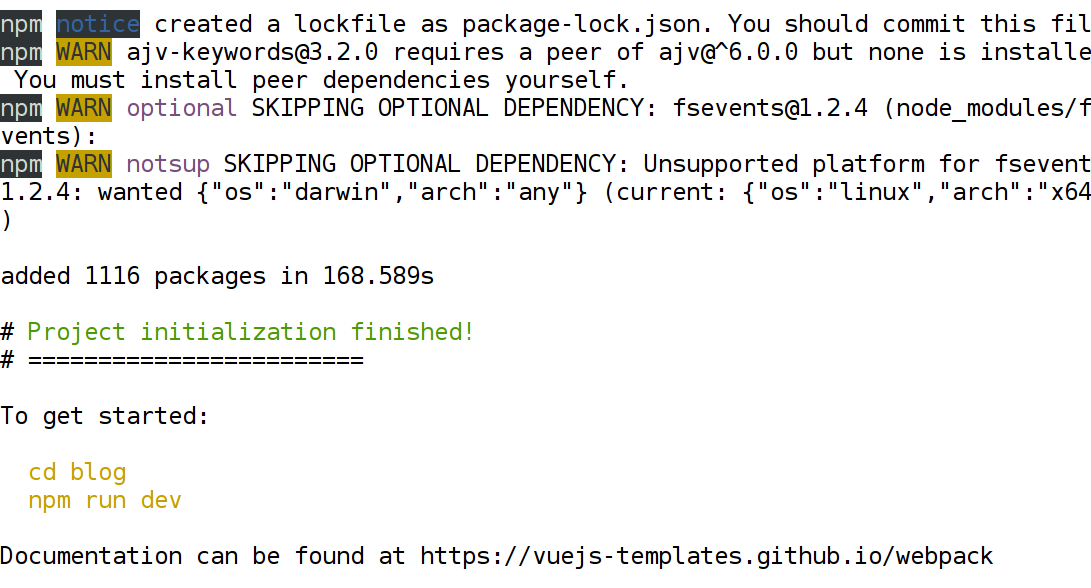
等联网下载完毕后,使用vscode打开该项目文件夹。耐心等待下载,网速不同等待时长不同。

如果出现上图显示的内容,则创建项目的第一步完成了,接下来根据提示的进入到blog目录,然后使用npm run dev 运行项目。这里使用vscode打开并运行。

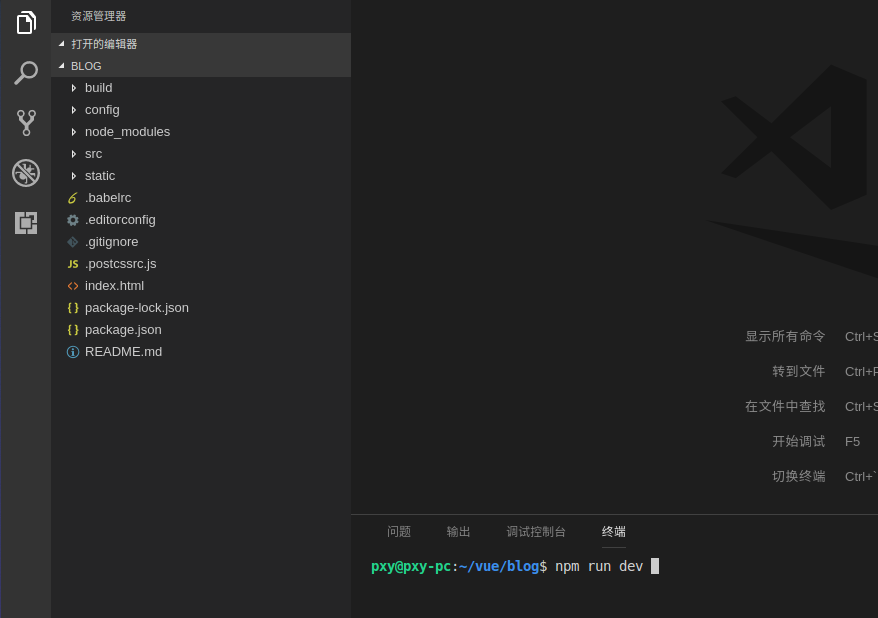
打开后点击菜单 “查看”-“调试控制台” 就会出现下图所示控制台窗口,切换到终端选项卡下输入 npm run dev

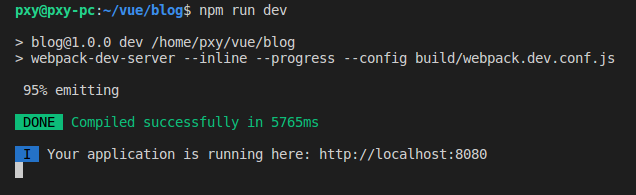
回车运行结果如下图:

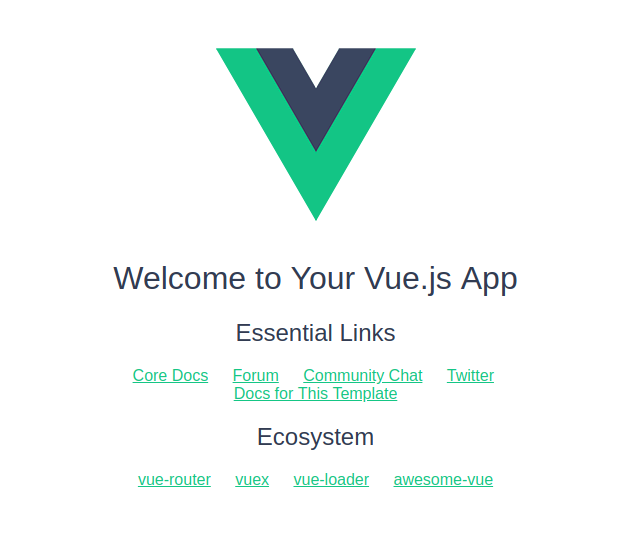
按照提示打开浏览器输入http://localhost:8080,如果出现下图所示网页则说明项目创建成功。

此页面为vue默认页面,可以在此demo基础上进行修改为自己的项目。
祝你好运!
-----------------------------------------------------------------------------------------------------------------------------------------------------
秋名山上行人稀, 常有车手较高低。 如今车道依旧在, 不见当年老司机。


