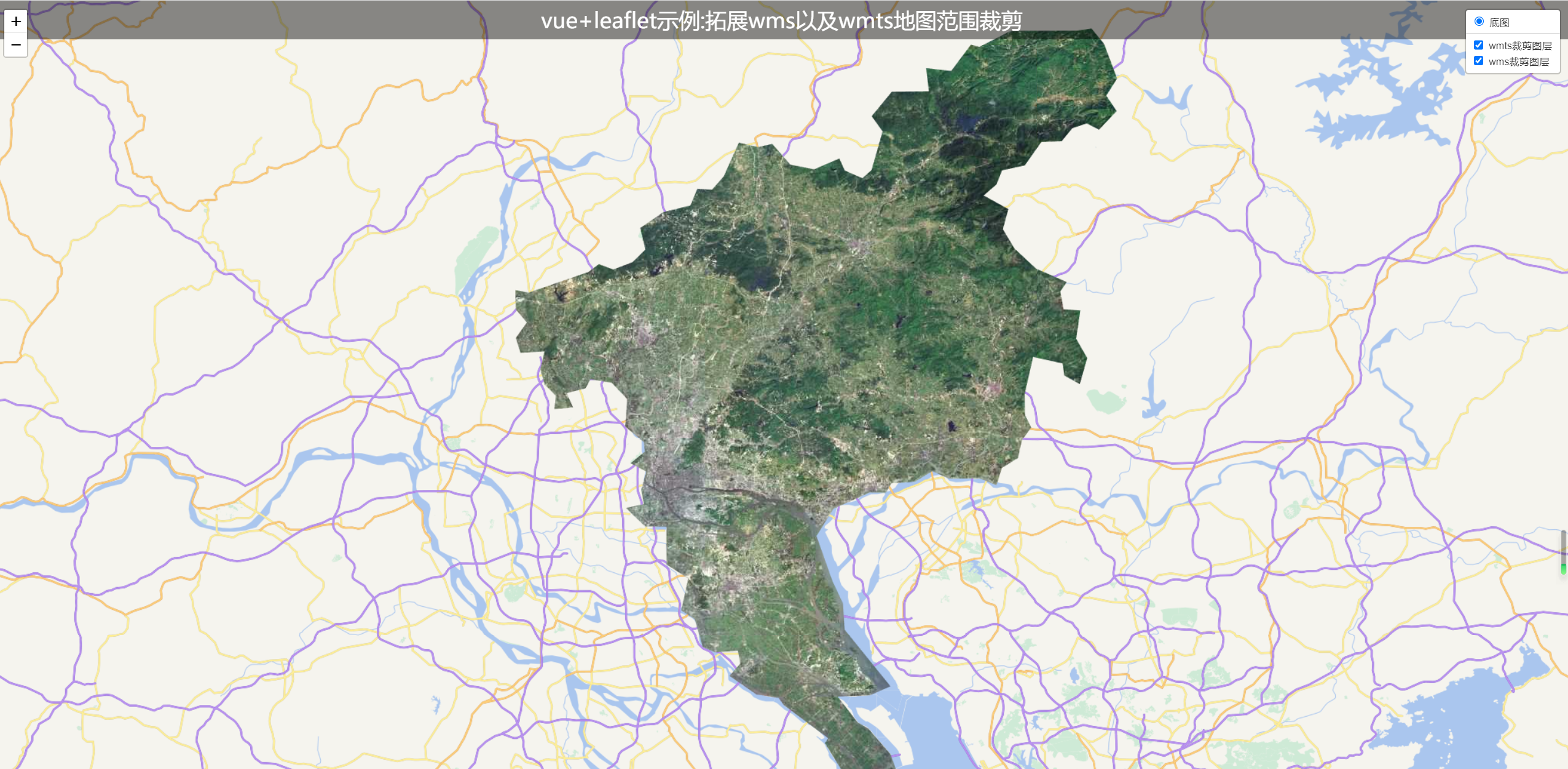
vue+leaflet示例:拓展wms以及wmts地图范围裁剪(附源码下载)
demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
示例效果

本篇实现参考leaflet裁剪插件:https://github.com/aparshin/leaflet-boundary-canvas
- 核心源码
<template>
<div id="map"></div>
<div class="titleContainer center">
<span>vue+leaflet示例:拓展wms以及wmts地图范围裁剪</span>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
let map = null;
onMounted(() => {
// 待加载的 JS 文件数组
const files = [
"./lib/leaflet-tilelayer-wms.js",
"./lib/leaflet-tilelayer-wmts.js",
];
loadScripts(files, function () {
console.log("All scripts loaded");
initMap();
});
});
const loadScripts = (files, callback) => {
if (files.length === 0) {
callback();
return;
}
const file = files.shift();
const script = document.createElement("script");
script.onload = function () {
loadScripts(files, callback);
};
script.src = file;
document.head.appendChild(script);
};
const initMap = () => {
map = L.map("map", {
attributionControl: false,
crs: L.CRS.EPSG4326,
}).setView([23.2918, 113.4503], 9);
let matrixIds = [];
for (var i = 0; i < 22; ++i) {
matrixIds[i] = {
identifier: 1 + i,
topLeftCorner: new L.LatLng(90, -180),
};
}
const geojson = {
type: "FeatureCollection",
features: [
{
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[114.00381889000005, 23.935966265000275],
[113.97702030000028, 23.932177435000312],
[113.85956695000004, 23.931882190000294],
[113.80389888500008, 23.903288435000093],
[113.78810160000012, 23.906921165000313],
[113.75304661999996, 23.860162345000163],
[113.70830027500017, 23.865183640000055],
[113.71311710500004, 23.823702085000207],
[113.646790055, 23.823002900000404],
[113.61093646999996, 23.77926669000044],
[113.63035179500025, 23.752110105000327],
[113.610620305, 23.68299425000015],
[113.59416788500005, 23.66842897500021],
[113.56267778000006, 23.682306330000245],
[113.5531110400002, 23.703726025000208],
[113.50788783999997, 23.684292350000305],
[113.46547591000001, 23.692774660000282],
[113.43319460999999, 23.729759500000284],
[113.40774181000006, 23.724161215000436],
[113.37345253000012, 23.73202144500027],
[113.34640744499995, 23.67170330000033],
[113.32548565499997, 23.647960390000264],
[113.29924850500015, 23.64960165500031],
[113.28695030000017, 23.619748390000325],
[113.23852497000007, 23.607877685000176],
[113.19725322499994, 23.57950298500026],
[113.20643238000014, 23.540936185000305],
[113.18321295500004, 23.518336660000102],
[113.14886566500013, 23.505279330000292],
[113.12338176000003, 23.514941690000228],
[113.1039446200001, 23.50057788500021],
[112.9979181450002, 23.464057620000176],
[112.97405738500004, 23.468480990000444],
[112.97480056500001, 23.434151605000295],
[112.99446877000003, 23.410632760000283],
[112.97485817000006, 23.38312588500014],
[112.983250655, 23.356338345000438],
[113.02630368000007, 23.359013905000268],
[113.01857592500005, 23.327051090000225],
[113.02656286000001, 23.29969633500025],
[113.04636242000004, 23.279893310000148],
[113.04377421000015, 23.255865600000163],
[113.07717142000013, 23.25862586000011],
[113.06564916000002, 23.284493230000237],
[113.09928556, 23.292916015000174],
[113.10814517500012, 23.309104475000083],
[113.14621652037624, 23.30295624993113],
[113.17397841477202, 23.273575834857127],
[113.17035076547609, 23.224694339772043],
[113.203680004729, 23.196746304598264],
[113.20549484021501, 23.179822579948336],
[113.180221115412, 23.15912714000558],
[113.20804696030018, 23.14414994493228],
[113.19902579500013, 23.11184019500024],
[113.20356286000003, 23.0860330350003],
[113.17174542500015, 23.0791704100003],
[113.20601295000006, 23.045966495000243],
[113.24388577000002, 23.04571251500016],
[113.24411981499998, 22.978294640000172],
[113.28296211500015, 22.95300019000024],
[113.27051494000011, 22.896251360000235],
[113.29465919500001, 22.880344030000174],
[113.30892722500005, 22.83072015000033],
[113.33092004000014, 22.82128254000054],
[113.37176737499999, 22.82397761500033],
[113.37599981500011, 22.80090019500028],
[113.35671767500003, 22.779115860000218],
[113.40484796000021, 22.745849875000147],
[113.44472747500004, 22.739534800000342],
[113.45308651000005, 22.727544605000276],
[113.53319541999997, 22.667587535000223],
[113.52723273000004, 22.65898459500022],
[113.55955480000011, 22.606756420000238],
[113.59524518000012, 22.609545635000188],
[113.62693797999998, 22.57431401500014],
[113.65856661500027, 22.600610840000172],
[113.64422525500026, 22.639705245000187],
[113.60498318000009, 22.684903915000177],
[113.58576324499995, 22.696072370000138],
[113.55018021000001, 22.741959740000425],
[113.60772711499999, 22.744312615000524],
[113.64451089499994, 22.76039629500025],
[113.56252219500004, 22.861758150000526],
[113.5596298700001, 22.908491995000247],
[113.54071105000025, 22.948672365000334],
[113.51225717500006, 23.029027145000214],
[113.54265088500006, 23.077805950000197],
[113.60692315000006, 23.106639300000438],
[113.63615832000005, 23.106042495000338],
[113.64593883500015, 23.123087240000302],
[113.6880760250001, 23.125991730000237],
[113.71943801999998, 23.144867085000328],
[113.74903684000014, 23.131601595000348],
[113.80384820500001, 23.131912950000242],
[113.83400718999997, 23.119865130000335],
[113.84350500500011, 23.150486190000095],
[113.87245145500003, 23.168491675000325],
[113.87939485000015, 23.200140675000284],
[113.89601137000011, 23.222969405000185],
[113.88473374500006, 23.245523610000134],
[113.88428235499998, 23.282336995000094],
[113.89935021999997, 23.34904328000016],
[113.95222238500014, 23.3374289650003],
[113.95512140000005, 23.315841180000348],
[113.98293855500015, 23.300668220000432],
[113.99613220000015, 23.347001125000247],
[113.97635969999999, 23.381665945000293],
[113.98382039499995, 23.43210164500016],
[113.95383991999995, 23.434293120000234],
[113.94806736999999, 23.466157030000204],
[113.959595455, 23.48288172500031],
[113.90450591499996, 23.506965430000207],
[113.86617524000008, 23.542685080000126],
[113.84536321500002, 23.577374240000438],
[113.85511356000018, 23.61323149000043],
[113.81113195499995, 23.63760239000038],
[113.83381718500016, 23.657299570000305],
[113.84398104000013, 23.682471620000285],
[113.88460026500002, 23.69144341000043],
[113.91419642000005, 23.73331331500043],
[113.95043197000018, 23.734595730000194],
[113.96960057500019, 23.757882395000422],
[113.99538489500003, 23.766455515000303],
[114.01726905500004, 23.755297910000195],
[114.04871443000013, 23.788452100000143],
[114.03017852000016, 23.815948090000177],
[114.04952989499998, 23.846670760000222],
[114.02619270000025, 23.908759540000233],
[114.00381889000005, 23.935966265000275],
],
],
},
properties: {},
},
],
};
const baseLayer = new L.TileLayer.WMTS(
"http://t{s}.tianditu.gov.cn/vec_c/wmts?tk=7786923a385369346d56b966bb6ad62f",
{
tileSize: 256,
layer: "vec",
tilematrixSet: "c",
format: "tile",
matrixIds: matrixIds,
minZoom: 0,
maxZoom: 21,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"],
}
);
map.addLayer(baseLayer);
//wmts图层
const wmtsLayer = new L.TileLayer.WMTS(
"http://t{s}.tianditu.gov.cn/img_c/wmts?tk=7786923a385369346d56b966bb6ad62f",
{
tileSize: 256,
layer: "img",
tilematrixSet: "c",
format: "tile",
matrixIds: matrixIds,
subdomains: ["0", "1", "2", "3", "4", "5", "6", "7"],
boundary: geojson,
}
);
map.addLayer(wmtsLayer);
//wms图层
const wmsLayer = L.tileLayer.gishomewms(
"http://localhost:8080/geoserver/ZKYGIS/wms?",
{
layers: "ZKYGIS:district_code", //需要加载的图层
format: "image/png", //返回的数据格式
transparent: true,
maxZoom: 21,
boundary: geojson,
}
);
map.addLayer(wmsLayer);
const basemaps = { 底图: baseLayer };
const overlaymaps = { wmts裁剪图层: wmtsLayer, wms裁剪图层: wmsLayer };
L.control.layers(basemaps, overlaymaps, { collapsed: false }).addTo(map);
};
</script>
<style scoped>
#map {
width: 100vw;
height: 100vh;
}
.titleContainer {
position: absolute;
top: 0;
background: rgba(0, 0, 0, 0.45);
height: 50px;
width: 100vw;
z-index: 999;
font-size: 14px;
color: #fff;
font-size: 28px;
}
.center {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
- 由于geoserver发布的wms服务数据保密性,所以示例中的矢量数据不对外提供。
下载源码:GIS之家的学习交流圈
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步