vue+leaflet示例:克里金插值渲染显示(附源码下载)
demo源码运行环境以及配置
- 运行环境:依赖Node安装环境,demo本地Node版本:14.19.1。
- 运行工具:vscode或者其他工具。
- 配置方式:下载demo源码,vscode打开,然后顺序执行以下命令:
(1)下载demo环境依赖包命令:npm i
(2)启动demo命令:npm run dev
(3)打包demo命令: npm run build:release
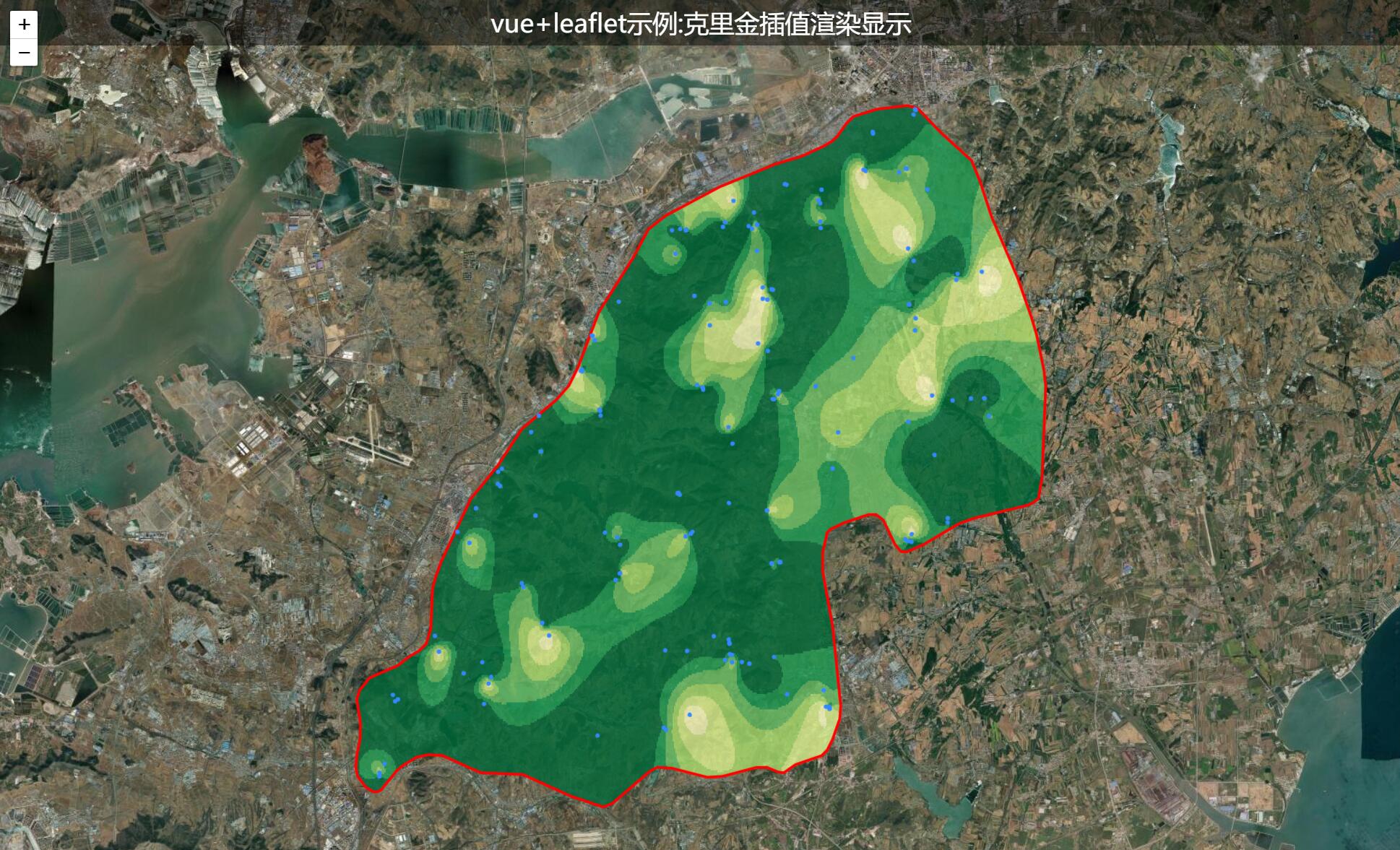
示例效果
效果图如下:

实现思路
kriging 渲染空间插值在容器 canvas,然后 canvas 容器以图片图层形式叠加在 leaflet 地图上
- 核心源码
<template>
<canvas id="canvasMap" style="display: none"></canvas>
<div id="map"></div>
<div class="titleContainer center">
<span>vue+leaflet示例:克里金插值渲染显示</span>
</div>
</template>
<script setup>
import { onMounted, reactive, ref } from "vue";
import L from "leaflet";
import config from "../config";
import { useRouter } from "vue-router";
const router = useRouter();
let map = null;
onMounted(() => {
initMap();
});
const initMap = () => {
// 创建地图对象
map = L.map("map", {
attributionControl: false,
}).setView([38.65953686, 120.8696333], 9);
//创建底图数据源
const baseLayer2 = L.tileLayer(config.baseMaps[1].Url); //ArcGIS影像图
map.addLayer(baseLayer2); //地图默认加载的底图
let positions = [];
world[0].forEach(function (point) {
positions.push([point[1], point[0]]);
});
const scope = L.polyline(positions, { color: "red" }).addTo(map);
map.fitBounds(scope.getBounds());
loadkriging();
const imageBounds = [
[39.18501934760944, 121.75573509037618],
[39.39127165938733, 122.01776807642929],
];
L.imageOverlay(returnImgae(), imageBounds, { opacity: 0.8 }).addTo(map);
};
……
</script>
完整文章以及源码下载跳转到小专栏
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决