leaflet前端JS实现高德地图POI兴趣点批量分类下载(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
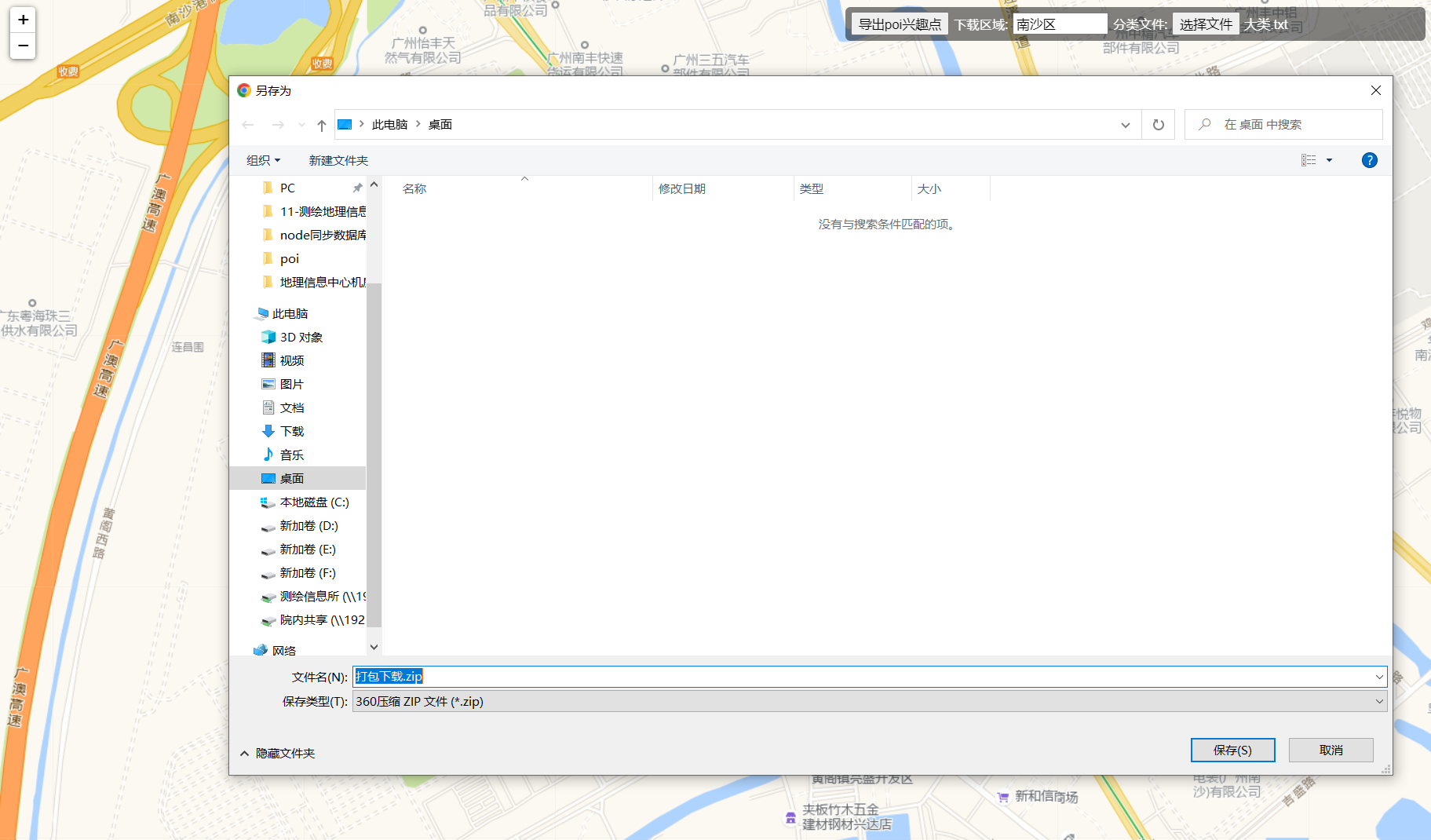
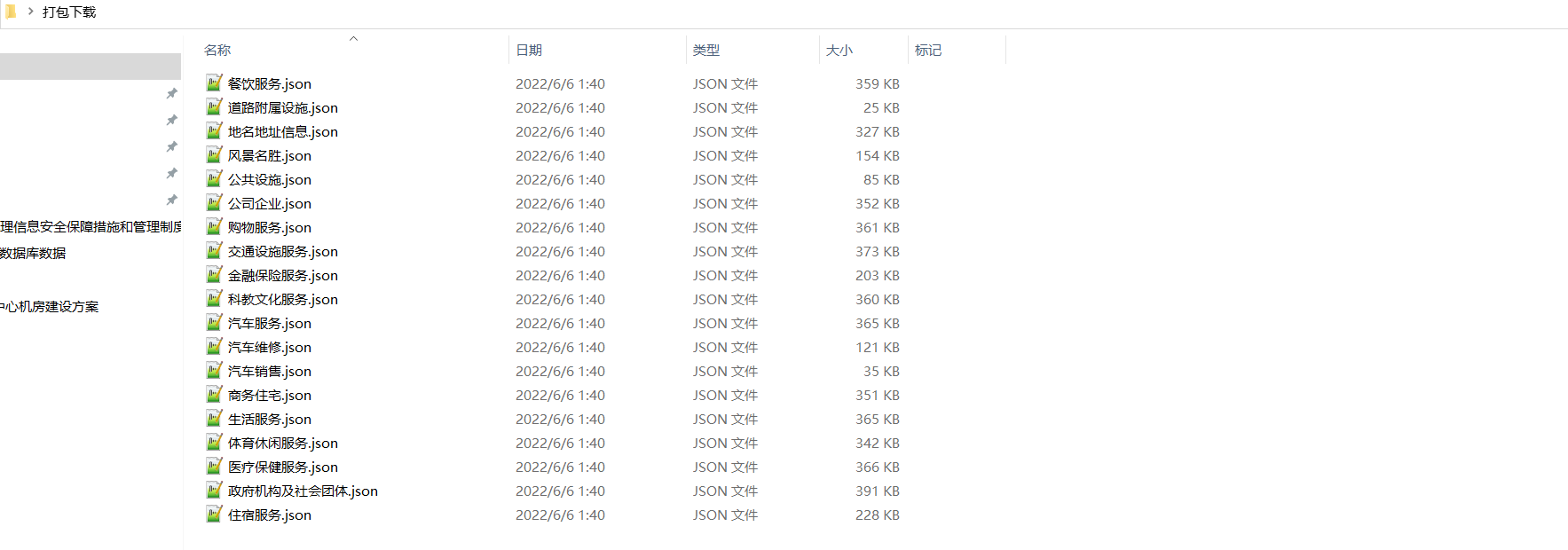
leaflet前端JS实现高德地图POI兴趣点批量分类下载
源代码demo下载
- 效果图如下:


具体实现思路:
1.高德开发平台注册账号,控制台创建应用,注册web服务key,高德poi下载需要用到
2.前端JS直接ajax请求https高德poi兴趣点接口,批量下载poi点数据
- 核心代码,完整源码见尾部下载
var map = null; //地图对象 var packageName = '打包下载'; // 打包文件名称 var zip = new JSZip(); var geojsonNameList = []; // geojson文件名称列表 var poiTypeList = []; //poi下载类别列表 var geojsonList = []; // geojson文件列表 var filePath = null; var loading; var node = document.getElementById('map'); var city = ""; var offset = 20; var page = 1; // 打开文件按钮点击事件 $("input[type='file']").change(function () { var file = this.files[0]; if (window.FileReader) { // 判断csv文件编码 var reader = new FileReader(); reader.readAsText(file); //监听文件读取结束后事件 reader.onloadend = function (e) { var content = e.target.result; var encodingRight = content.indexOf("�") === -1; if (encodingRight) { //console.log("编码UTF-8格式文件"); readerFile(file,"text/plain;charset=utf8"); } else { //console.log("编码格式错误,请上传UTF-8格式文件"); readerFile(file,"text/plain;charset=gb2312"); } }; } }); // 导出兴趣点点击事件 $("#mapexport_btn").click(function () { city = document.getElementById('city').value.replace(/ /g,''); if(city.length === 0){ Qmsg.warning('<i style="color:red">下载区域必填项</i>', { html: true }); return; } geojsonList = []; // geojson文件列表 goDownloadGeojsonFile(); }); // 地图初始化 initMap(); function readerFile(file,encode){ var readerfile = new FileReader(); readerfile.readAsDataURL(file); //监听文件读取结束后事件 readerfile.onloadend = function (e) { filePath = e.target.result; //console.log('文件路径:' + e.target.result); // 读取文件数据处理中…… loading = Qmsg.loading("读取文件数据处理中……"); openFile(encode); }; } // 地图初始化加载 function initMap() { map = L.map('map'); L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', { subdomains: ["1", "2", "3", "4"], crossOrigin: true }).addTo(map); map.setView([22.83883628, 113.50329857], 16); //设置缩放级别及中心点 } // 打开文件读取数据函数 function openFile(encode) { var result = []; var xhr = new XMLHttpRequest(); xhr.open("GET", filePath, false); xhr.overrideMimeType(encode); xhr.onload = function (e) { if (xhr.readyState === 4) { if (xhr.status === 200) { var isUtf8 = encode.indexOf("utf8") !== -1; if(isUtf8){ result = csvJSONutf8(xhr.responseText); } else{ result = csvJSONgb2312(xhr.responseText); } //console.log(result); loadDataFromCSV(result); } else { console.error(xhr.statusText); Qmsg.warning('<i style="color:red">读取CSV或者txt文件报错异常</i>', { html: true }); loading.close(); } } }; xhr.send(null); } // 数据预处理,批量转换坐标点 function loadDataFromCSV(dataList) { poiTypeList = []; //poi下载类别列表 geojsonNameList = []; for (var i = 0; i < dataList.length; i++) { var data = dataList[i]; if(data.length !== 0){ geojsonNameList.push(data); var obj = { "types":data } poiTypeList.push(obj); } } console.log(poiTypeList); // 处理完成 Qmsg.info('<i style="color:red">数据预处理完成</i>', { html: true }); loading.close(); } // csv数据源转换json格式数据源-utf8 function csvJSONutf8(csv) { var lines = csv.split("\n"); var result = []; for (var i = 0; i < lines.length; i++) { var currentline = lines[i]; currentline = currentline.replace('\"', '').replace('\r', '').replace('\"', ''); result.push(currentline); } return result; } // csv数据源转换json格式数据源-gb2312 function csvJSONgb2312(csv) { var lines = csv.split("\n"); var result = []; for (var i = 0; i < lines.length; i++) { var currentline = lines[i]; currentline = currentline.replace('\"', '').replace('\r', '').replace('\"', ''); result.push(currentline); } return result; } // 批量下载poi点geojson文件 …………
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2019-06-06 Cesium专栏-视频投影(附源码下载)