leaflet地图截图批量导出(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet地图截图批量导出
源代码demo下载
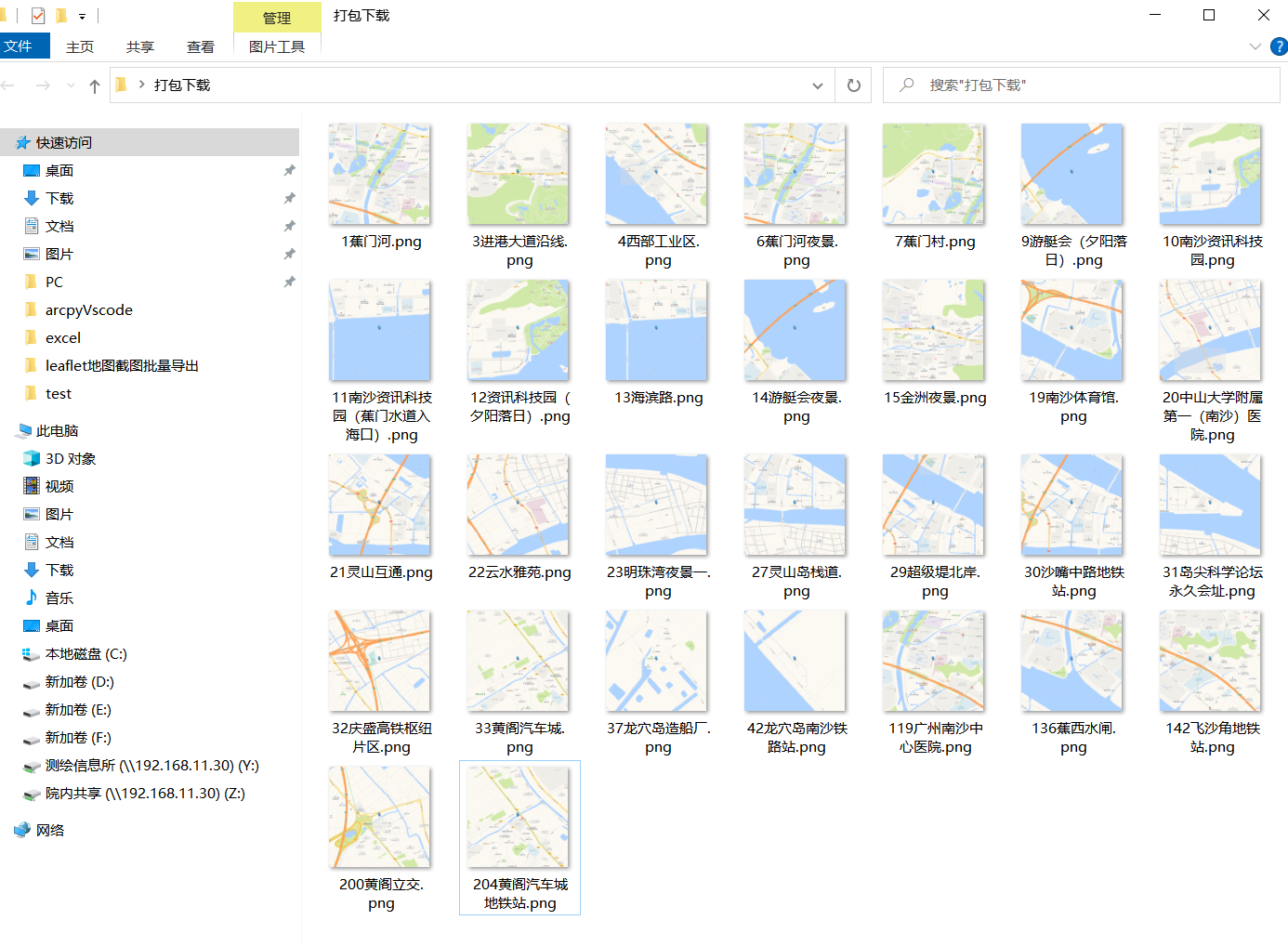
效果图如下:


具体实现思路:
打开csv文件,读取点数据源经纬度,循环遍历数据源,以经纬度为中心,构造1000*1000屏幕像素值的正方形范围,批量截图,最后压缩导出。
- 核心代码,完整源码见尾部下载
var map = null; //地图对象 var marker = null; var packageName = '打包下载'; // 打包文件名称 var zip = new JSZip(); var baseList = []; // base64格式图片列表 var imgNameList = []; // 图片名称列表 var points = []; //经纬度点列表 var filePath = null; var loading; // [113.6250387, 22.6713741], [113.64075074, 22.68880195], [113.53854455, 22.78899001], [113.52453318, 22.79709604]]; // 经纬度点列表 var node = document.getElementById('map'); // 打开文件按钮点击事件 $("input[type='file']").change(function () { var file = this.files[0]; if (window.FileReader) { var reader = new FileReader(); reader.readAsDataURL(file); //监听文件读取结束后事件 reader.onloadend = function (e) { filePath = e.target.result; console.log('文件路径:' + e.target.result); // 读取文件数据处理中…… loading = Qmsg.loading("读取文件数据处理中……"); openFile(); }; } }); // 导出图片按钮点击事件 $("#mapexport_btn").click(function () { goScreenshotMap2Img(); }); // 地图初始化 initMap(); // 地图初始化加载 function initMap() { map = L.map('map'); L.tileLayer('http://webrd0{s}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=8&x={x}&y={y}&z={z}', { subdomains: ["1", "2", "3", "4"], crossOrigin: true }).addTo(map); map.setView([22.83883628, 113.50329857], 16); //设置缩放级别及中心点 } // 打开文件读取数据函数 function openFile() { var result = []; var xhr = new XMLHttpRequest(); xhr.open("GET", filePath, false); xhr.onload = function (e) { if (xhr.readyState === 4) { if (xhr.status === 200) { result = csvJSON(xhr.responseText); console.log(result); loadDataFromCSV(result); } else { console.error(xhr.statusText); Qmsg.warning('<i style="color:red">读取CSV文件报错异常</i>', { html: true }); loading.close(); } } }; xhr.send(null); } // 数据预处理,批量转换坐标点 function loadDataFromCSV(dataList) { for (var i = 0; i < dataList.length; i++) { var data = dataList[i]; var name = data['名称']; if (name) { imgNameList.push(name); } var lat = data['纬度']; var lng = data['经度']; if (lat && lng) { lat = Number(data['纬度'].replace(/\s*/g, "")); lng = Number(data['经度'].replace(/\s*/g, "")); // 将WGS84坐标转换为GCJ02坐标 var gcj02 = gcoord.transform([lng, lat], gcoord.WGS84, gcoord.GCJ02); points.push(gcj02); } } // 处理完成 Qmsg.info('<i style="color:red">数据预处理完成</i>', { html: true }); loading.close(); } // csv数据源转换json格式数据源 function csvJSON(csv) { var lines = csv.split("\n"); var result = []; // var headers = lines[0].split(","); var headers = lines[0].split("\t"); for (var k = 0; k < headers.length; k++) { headers[k] = headers[k].replace('\"', '').replace('\r', '').replace('\"', '') } for (var i = 1; i < lines.length; i++) { var obj = {}; // var currentline = lines[i].split(","); var currentline = lines[i].split("\t"); for (var n = 0; n < currentline.length; n++) { currentline[n] = currentline[n].replace('\"', '').replace('\r', '').replace('\"', '') } for (var j = 0; j < headers.length; j++) { obj[headers[j]] = currentline[j]; } result.push(obj); } return result; } // 批量导出图片 async function goScreenshotMap2Img() { if (points.length === 0) { Qmsg.warning('<i style="color:red">获取不到CSV文件采集点经纬度数据源,导出图片异常</i>', { html: true }); return; } // 导出图片处理中 loading = Qmsg.loading("导出图片处理中……"); for (var i = 0; i < points.length; i++) { var point = points[i]; var latlng = L.latLng(point[1], point[0]); if (marker) { marker.remove(); marker = null; } marker = L.marker(latlng).addTo(map); map.setView(latlng, 16); //设置缩放级别及中心点 baseList.push(await screenshotMap2Img(latlng)); //await会阻塞当前异步函数的执行,等待promise返回处理结果 } if (baseList.length === points.length && baseList.length > 0) { for (let k = 0; k < baseList.length; k++) { zip.file(imgNameList[k] + '.png', baseList[k], { base64: true }) } zip.generateAsync({ type: 'blob' }).then(function (content) { saveAs(content, packageName + '.zip'); loading.close(); // 导出完成 Qmsg.info('<i style="color:red">导出完成</i>', { html: true }); }); } } // 截屏图片函数 ……
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 字符编码:从基础到乱码解决