leaflet结合Leaflet-Geoman插件实现绘制以及动态配置样式(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合Leaflet-Geoman插件实现绘制以及动态配置样式
源代码demo下载
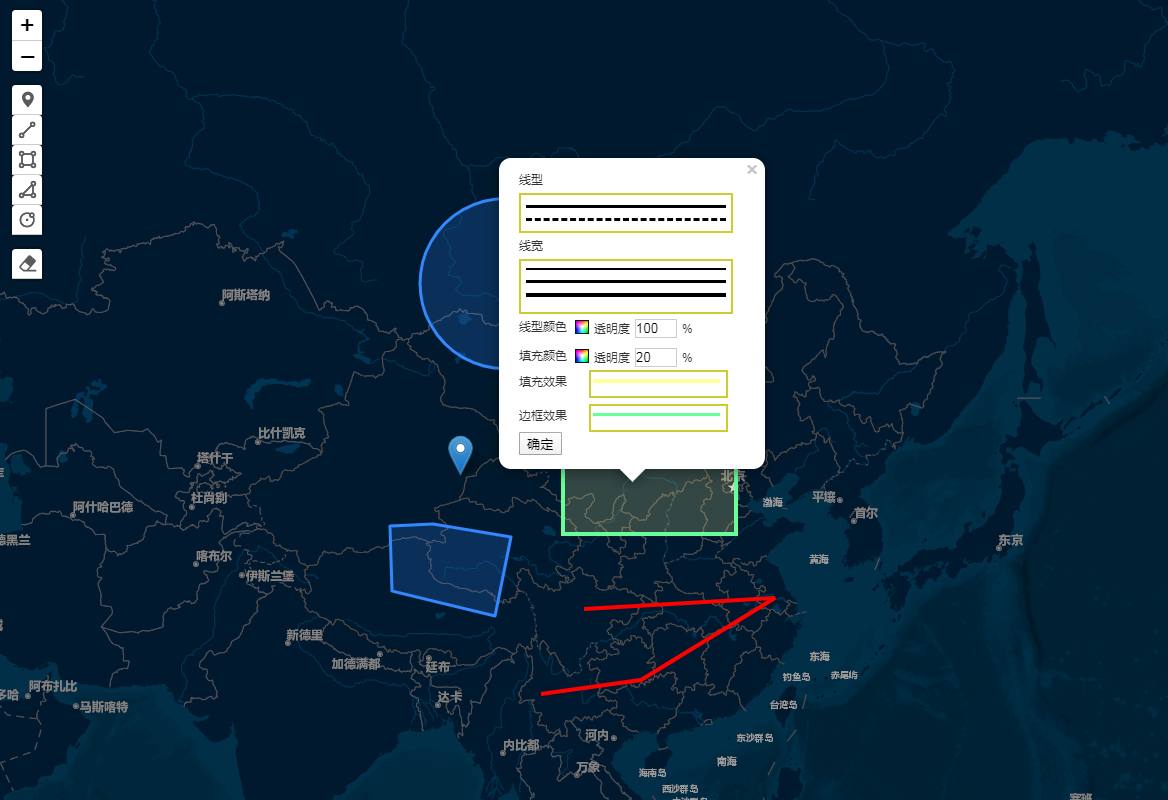
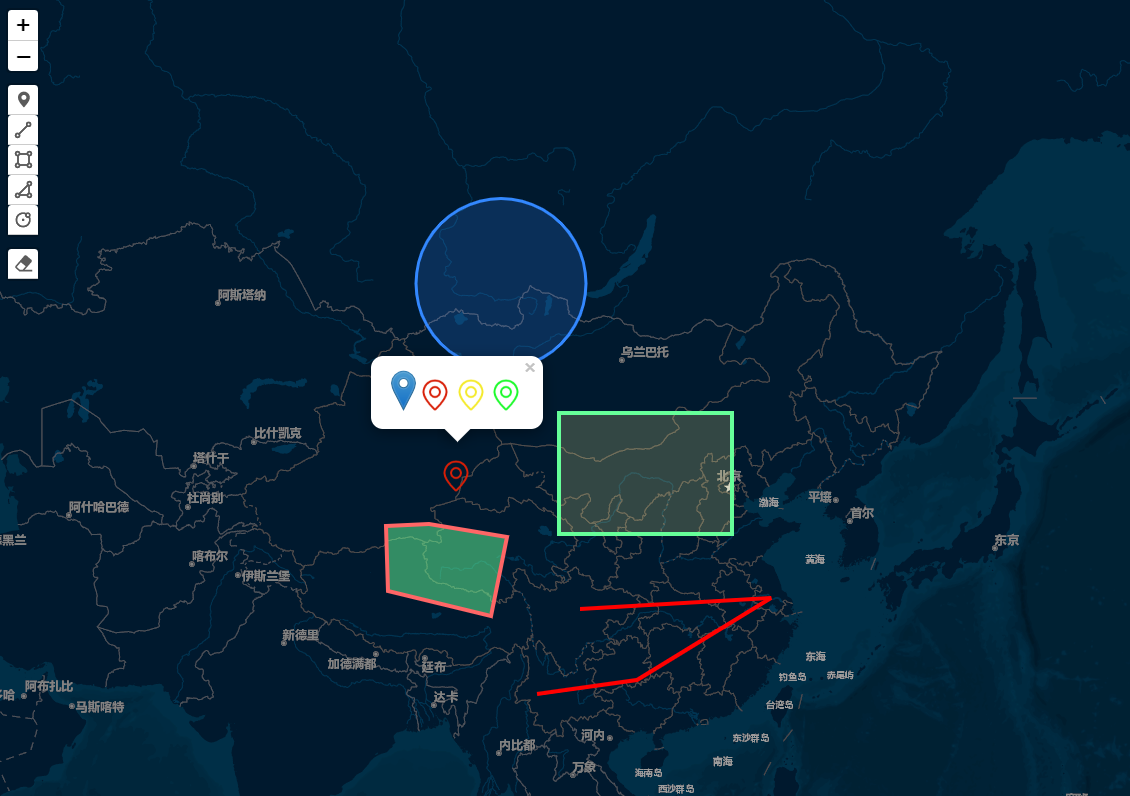
效果图如下:

具体实现思路:
利用Leaflet-Geoman插件绘制点线面,然后结合colorPick颜色带器拾取RGB颜色值,前端leaflet地图动态设置点线面不同样式Style。
Leaflet-Geoman插件
- 核心代码,完整源码见尾部下载
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 | var weight = 3;var dashArray = [0,0];//多边形默认样式var geoJsonStyle_Polygon = {color: '#3388ff',weight: 3,opacity: 1,fillColor: '#3388ff',fillOpacity: 0.2,//dashArray:[5,5],fill: true,stroke: true};<p>window.colorPick = new DCI.Pick.colorPick();//创建颜色器的对象<br>colorPick.G2 = 135;<br>colorPick.B2 = 255;<br>colorPick.R = 51;<br>colorPick.G = 135;<br>colorPick.B = 255;</p><p>var map = L.map('map');<br>L.tileLayer('<a href="http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/%7Bz%7D/%7By%7D/%7Bx%7D" target="_blank" rel="noopener nofollow">http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}</a>').addTo(map);<br>var geojsonLayers = L.featureGroup([]).addTo(map);<br>//监听图层鼠标事件<br>geojsonLayers.on('click', onClickGeojsonLayers);<br>map.setView(L.latLng(37.550339, 104.114129), 4); //设置缩放级别及中心点<br>//绘制工具draw<br>map.pm.addControls({<br>position: 'topleft',<br>drawMarker:true,<br>drawCircleMarker:false,<br>drawPolyline:true,<br>drawRectangle:true,<br>drawPolygon:true,<br>drawCircle: true,<br>editMode:false,<br>dragMode:false,<br>cutPolygon:false,<br>removalMode:true,<br>});<br>map.pm.setLang("zh");<br>map.on('pm:create', e => {<br><a href="//console.log" target="_blank" rel="noopener nofollow">//console.log</a>(e);<br>switch(e.shape) {<br>case "Rectangle":<br>case "Polygon":<br>case "Circle":<br>case "Line":<br>e.layer.options ={...geoJsonStyle_Polygon,shape:e.shape};<br>break;<br>}<br>geojsonLayers.addLayer(e.layer);<br>});</p><p highlighted="true">function onClickGeojsonLayers(e){<br>var layer = e.layer;<br>var style2 = "solid";<br>var mWidth = "3px";<br>var html = "";<br>switch(layer.options.shape) {<br>case "Rectangle":<br>case "Polygon":<br>case "Circle":<br>case "Line":<br>html = "<div style='width:225px; color: rgb(51, 51, 51); font-size:12px; word-wrap: break-word; '>" +<br>"<div id='infowin' class='pointInfowin'>" +<br>"<div id='pointInfoP' style='display: block; '>" +<br>"<div class='style_line_polygon'>" +<br>"<div class='line_shape'>" +<br>"<span>线型</span>" +<br>"<div class='line_shape_list'>" +<br>"<div id='solid_line_shape' onClick='changelinestyle(" + 0 + ");'></div>" +<br>"<div id='dashed_line_shape' onClick='changelinestyle(" + 1 + ");'></div>" +<br>"</div>" +<br>"</div>" +<br>"<div class='line_thick'>" +<br>"<span>线宽</span>" +<br>"<div id='line_thick_list'>" +<br>"<div id='thick_line_2' onClick='changelinewidth(" + 2 + ");'></div>" +<br>"<div id='thick_line_3' onClick='changelinewidth(" + 3 + ");'></div>" +<br>"<div id='thick_line_4' onClick='changelinewidth(" + 4 + ");'></div>" +<br>"</div>" +<br>"</div>" +<br>"<div class='line_color_opacity'>" +<br>"<div class='line_color'>" +<br>"<span>线型颜色</span>" +<br>"<div class='color_line_selector' onclick='coloropen("line")' id='inputcolor'></div>" +<br>"<div id='colorpane' style='position:absolute;z-index:999;display:none;'></div>" +<br>"</div>" +<br>"<div class='line_opacity'>" +<br>"<span>透明度</span>" +<br>"<input id='lAlphaText' type='text' value='100' maxlength='3' id='borderOpacity' class='opacity_line_selector'>%</div>" +<br>"<div class='clear'></div>" +<br>"</div>" +<br>"<div class='fill_color_opacity'>" +<br>"<div class='fill_color'>" +<br>"<span>填充颜色</span>" +<br>"<div class='color_fill_selector' onclick='coloropen("fill")' id='inputcolor2'></div>" +<br>"<div id='colorpane2' style='position:absolute;z-index:999;display:none;'></div>" +<br>"</div>" +<br>"<div class='fill_opacity'>" +<br>"<span>透明度</span>" +<br>"<input id='mMAlphaText' type='text' value='20' maxlength='3' id='fillOpacity' class='opacity_fill_selector'>%</div>" +<br>"</div>" +<br>"<div class='fill_color_preview'>" +<br>"<span>填充效果</span>" +<br>"<div class='preview_fill_selector'>" +<br>"<div id='fill_preview' style='border-top-color: rgb(" + colorPick.R2 + "," + colorPick.G2 + "," + colorPick.B2 + "); '></div>" +<br>"</div>" +<br>"</div>" +<br>"<div class='line_color_preview' id='line_color_preview'>" +<br>"<span>边框效果</span>" +<br>"<div class='preview_line_selector'>" +<br>"<div id='line_preview' style='border-top-style:" + style2 + "; border-top-width: " + mWidth + "; border-top-color: rgb(" + colorPick.R + "," + colorPick.G + "," + colorPick.B + "); '></div>" +<br>"</div>" +<br>"</div>" +<br>"<button id='PolygonStyle' type='button'>确定</button>"+<br>"</div></div></div></div></div>";<br>break;<br>default: //Marker<br>html =<code><div id="markerIMG"> <img loading="lazy" src="marker-icon.png" alt="" width="25" height="41"> <img loading="lazy" src="gpsRed.png" alt="" width="32" height="32"> <img loading="lazy" src="gpsYellow.png" alt="" width="32" height="32"> <img loading="lazy" src="gpsGreen.png" alt="" width="32" height="32"> </div></code>;<br>}<br>var elements = html;<br>layer.bindPopup(elements).openPopup(e.latlng);<br>//动态修改线和面样式<br>$("#PolygonStyle").click(function(e){<br>var style ={<br>color: "rgb(" + colorPick.R + "," + colorPick.G + "," + colorPick.B + ")",<br>weight: weight,<br>opacity: document.getElementById("lAlphaText").value / 100,<br>fillColor: "rgb(" + colorPick.R2 + "," + colorPick.G2 + "," + colorPick.B2 + ")",<br>fillOpacity: layer.options.shape === "Line" ? 0 : document.getElementById("mMAlphaText").value / 100,<br>dashArray:dashArray,<br>fill: true,<br>stroke: true<br>};<br>layer.setStyle(style);<br>});<br>//动态修改点样式<br>$("#markerIMG img").click(function(e){<br>console.log('e',e.target.src);<br>var icon = L.icon({<br>iconUrl: e.target.src,<br>iconSize: [e.target.width,e.target.height],<br>});<br>layer.setIcon(icon);<br>});<br>}</p><p>/**</p><ul><li>弹出颜色选择器面板<br><em>/<br>function coloropen(type) {<br>//初始化颜色面板<br>colorPick.init();<br>colorPick.type = type;<br>document.getElementById("colorpane").style.display = "";<br>}<br>/</em>*</li><li>更改线型<br><em>/<br>function changelinestyle(index) {<br>if (index == "0") {<br>$("#line_preview").css("border-top-style", "solid");<br>dashArray = [0,0];<br>}<br>else {<br>$("#line_preview").css("border-top-style", "dashed");<br>dashArray = [5,5];<br>}<br>}<br>/</em>*</li><li>更改线宽<br>*/<br>function changelinewidth(width) {<br>if (width == "2") {<br>$("#line_preview").css("border-top-width", "2px");<br>}<br>else if (width == "3") {<br>$("#line_preview").css("border-top-width", "3px");<br>}<br>else if (width == "4") {<br>$("#line_preview").css("border-top-width", "4px");<br>}<br>else {<br>$("#line_preview").css("border-top-width", "8px");<br>}<br>weight = width;<br>}</li></ul> |
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~
2019-06-13 openlayers5-webpack 入门开发系列结合 turf.js 实现等值线(附源码下载)