leaflet结合geoserver利用WFS服务实现图层编辑功能(附源码下载)
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合geoserver利用WFS服务实现图层编辑
源代码demo下载
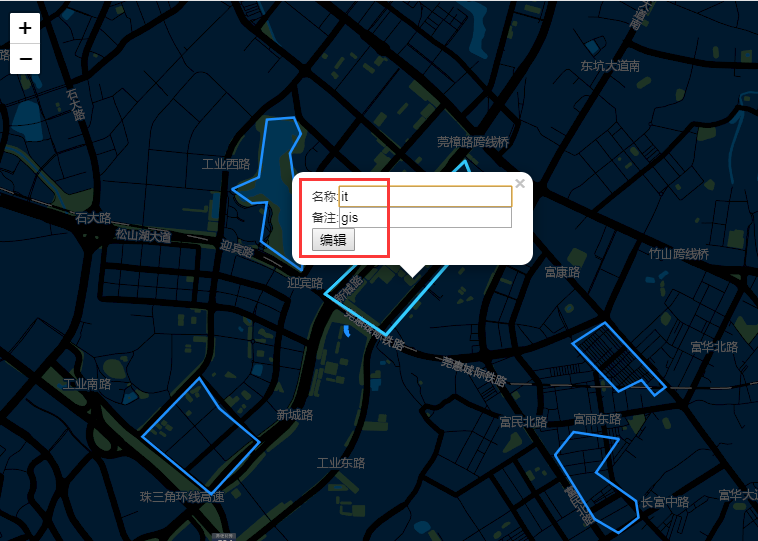
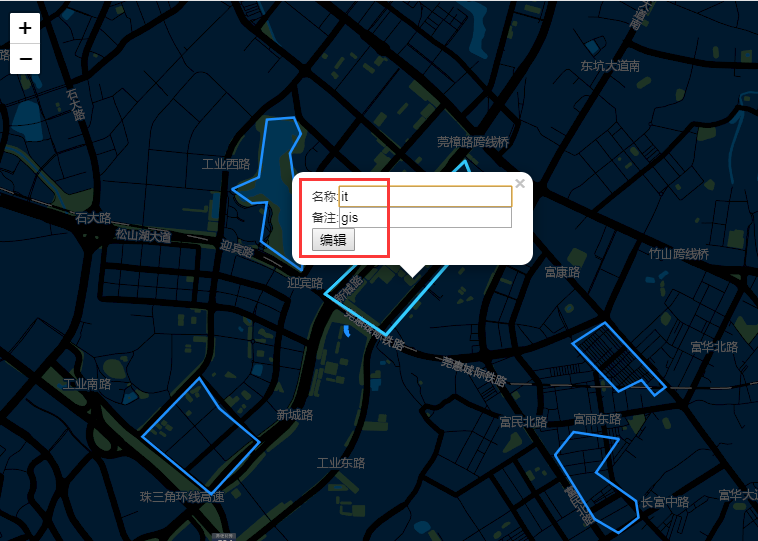
效果图如下:

本篇主要是参照leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)基础上实现的,leaflet通过调用geoserver发布的地图服务WFS来达到图层编辑记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 部分核心代码,完整的见源码demo下载
var geoserverUrl = 'http://localhost:8080/geoserver/WebGIS'; /* * 地图点击事件 */ function onClickMap(e){ //console.log('地图点击事件',e); latlng = e.latlng; var point = e.latlng.lng+','+e.latlng.lat; queryByPoint(point,'testLayer',callbackLastQueryWFSService); } /*点查图层 *@method queryByPoint *@param point 点查 *@param typeName 图层名称 *@return null */ function queryByPoint(point, typeName, callback){ var filter = '<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">'; filter += '<Intersects>'; filter += '<PropertyName>the_geom</PropertyName>'; filter += '<gml:Point>'; filter += '<gml:coordinates>' + point + '</gml:coordinates>'; filter += '</gml:Point>'; filter += '</Intersects>'; filter += '</Filter>'; var urlString = geoserverUrl + '/ows'; var param = { service: 'WFS', version: '1.0.0', request: 'GetFeature', typeName: typeName, outputFormat: 'application/json', filter: filter }; var geojsonUrl = urlString + L.Util.getParamString(param, urlString); $.ajax({ url: geojsonUrl, async: true, type:'GET', dataType: 'json', success(result) { callback(result); }, error(err) { console.log(err); } }) } /* * 点查图层回调函数 */ function callbackLastQueryWFSService(data){ console.log('data',data); if (data && data.features.length > 0) { //点击高亮图层 clearGeojsonLayer(); loadGeojsonLayer(data); var properties = data.features[0].properties; var id = data.features[0].id; var geometry = data.features[0].geometry; var elements = '<span>名称:</span><input type="text" id="estate_num" value = "'+properties.estate_num+'" /></br><span>备注:</span><input type="text" id="holder_nam" value = "'+properties.holder_nam+'" /></br><button type="button" id="editBtn">编辑</button>'; map.openPopup(elements,latlng); setTimeout(function () { $("#editBtn").unbind("click"); $("#editBtn").click(function(){ //console.log('编辑按钮点击事件'); if(id) { //构造polygon var polygon = ''; var data = geometry.coordinates[0][0]; for(var i=0;i<data.length;i++){ var item = data[i]; polygon += item[0] + ',' + item[1] + ' ' ; } polygon += data[0][0] + ',' + data[0][1]; //只编辑属性信息,默认图形信息不变,感兴趣的,读者你们可自行编辑图形变化信息,这里预留图形参数传值了的 editLayers(id,polygon,$("#estate_num").val(),$("#holder_nam").val(),callbackEditLayersWFSService); } }); }, 500) } else{ clearGeojsonLayer(); } } /*图层编辑 *@method editLayers *@param polygon 图形 *@param fid 记录fid值 *@param fieldValue1 字段1值 *@param fieldValue2 字段2值 *@return callback */ function editLayers(fid,polygon,fieldValue1,fieldValue2, callback){ var xml = '<wfs:Transaction service="WFS" version="1.0.0" xmlns:opengis="http://webgis.com" xmlns:wfs="http://www.opengis.net/wfs" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">'; ……
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!