openlayers4 入门开发系列结合 echarts4 实现统计图(附源码下载)
前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
内容概览
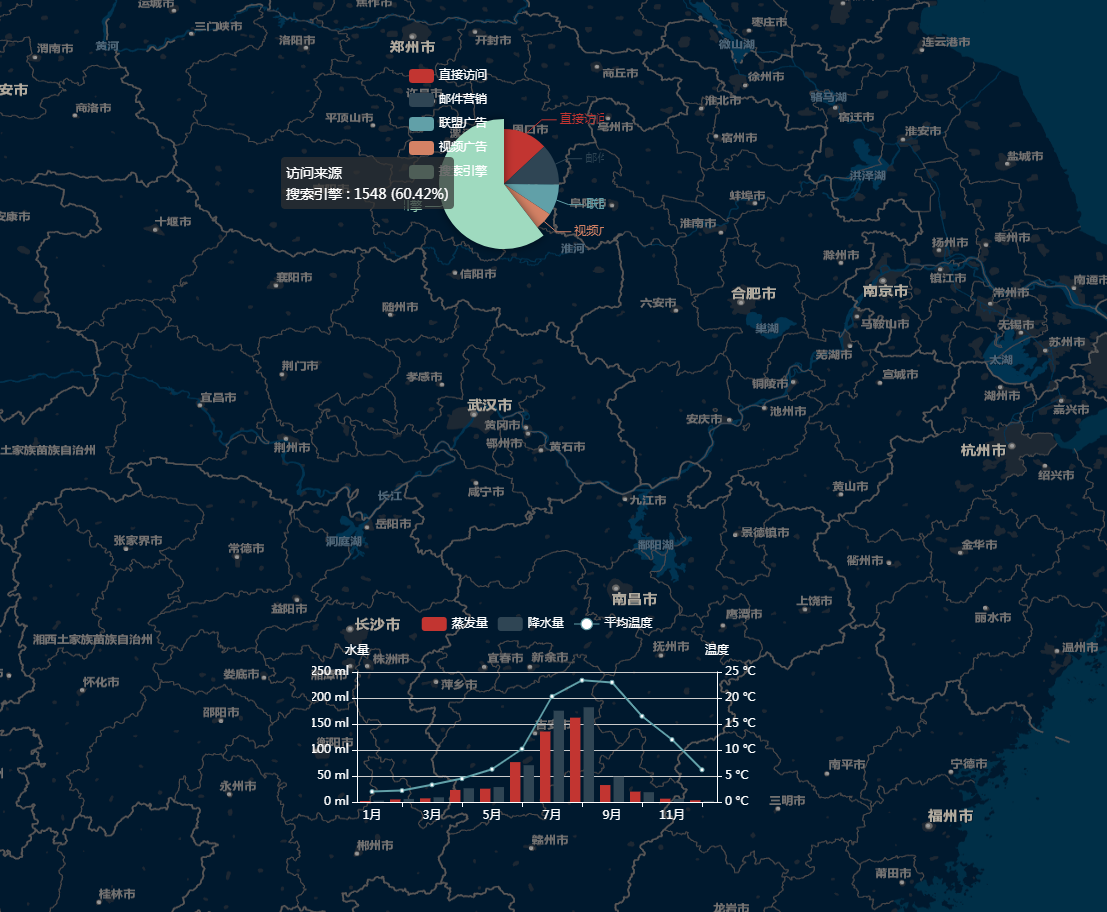
1.基于 openlayers4 结合 echarts4 实现统计图
2.源代码 demo 下载
效果图如下:
- 地图加载代码如下:
/** * 地图创建初始化 */ var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.XYZ({ url: 'http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnline' + 'StreetPurplishBlue/MapServer/tile/{z}/{y}/{x}' }) }) ], view: new ol.View({ center: [113.53450137499999, 34.44104525], projection: 'EPSG:4326', zoom: 6 }) });
- echarts数据源设置:
//饼状图数据源 var option = { title : { text: '', subtext: '', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, legend: { orient: 'vertical', left: 'left', data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'], textStyle:{ color: ['#FFFFFF'] } }, series : [ { name: '访问来源', type: 'pie', radius : '55%', center: ['50%', '60%'], data:[ {value:335, name:'直接访问'}, {value:310, name:'邮件营销'}, {value:234, name:'联盟广告'}, {value:135, name:'视频广告'}, {value:1548, name:'搜索引擎'} ], itemStyle: { emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; //柱状图数据源 var option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: { color: 'rgba(0, 0, 0, 0.5)' }, label: { backgroundColor: 'rgba(0, 0, 0, 0.5)' } } }, toolbox: { feature: { dataView: {show: false, readOnly: false}, magicType: {show: false, type: ['line', 'bar']}, restore: {show: false}, saveAsImage: {show: false} } }, legend: { data:['蒸发量','降水量','平均温度'], textStyle:{ color: ['#FFFFFF'] } }, xAxis: [ { type: 'category', data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'], axisPointer: { type: 'shadow' }, nameTextStyle: { color: ['#FFFFFF'] }, axisLine:{ lineStyle:{ color:'#FFFFFF', width:1,//这里是为了突出显示加上的 } } } ], yAxis: [ { type: 'value', name: '水量', min: 0, max: 250, interval: 50, axisLabel: { formatter: '{value} ml' }, nameTextStyle: { color: ['#FFFFFF'] }, axisLine:{ lineStyle:{ color:'#FFFFFF', width:1,//这里是为了突出显示加上的 } } }, { type: 'value', name: '温度', min: 0, max: 25, interval: 5, axisLabel: { formatter: '{value} °C' }, nameTextStyle: { color: ['#FFFFFF'] }, axisLine:{ lineStyle:{ color:'#FFFFFF', width:1,//这里是为了突出显示加上的 } } } ], series: [ { name:'蒸发量', type:'bar', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name:'降水量', type:'bar', data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] }, { name:'平均温度', type:'line', yAxisIndex: 1, data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] } ] };
- 统计图初始化加载:
//饼状图加载 var dom = document.getElementById("popupPie"); var pos = ol.proj.fromLonLat([113.53450137499999, 34.44104525],'EPSG:4326'); var popupPie = new ol.Overlay({ position: pos, element: dom }); map.addOverlay(popupPie); var myChart = echarts.init(dom); myChart.setOption(option); //柱状图加载 var dom = document.getElementById("popupBar"); var pos = ol.proj.fromLonLat([112.5245, 28.4211],'EPSG:4326'); var popupBar = new ol.Overlay({ position: pos, element: dom }); map.addOverlay(popupBar); var myChart = echarts.init(dom); myChart.setOption(option);
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源



