arcgis api 4.x for js 基础工具篇之测距测面
前言
在搭建好WebGIS应用框架的时候,相信大家首先开发的都会是基础功能,此篇文章我们主要讲述的是“测距”、"测面"功能。
注* 在测量单位中常规都是基于"平面坐标系"而言,所以如果你的坐标系是"地理坐标系",则需要找到对应的坐标转换参数来进行转换。
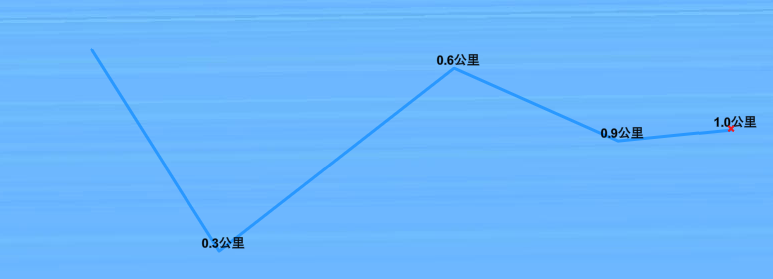
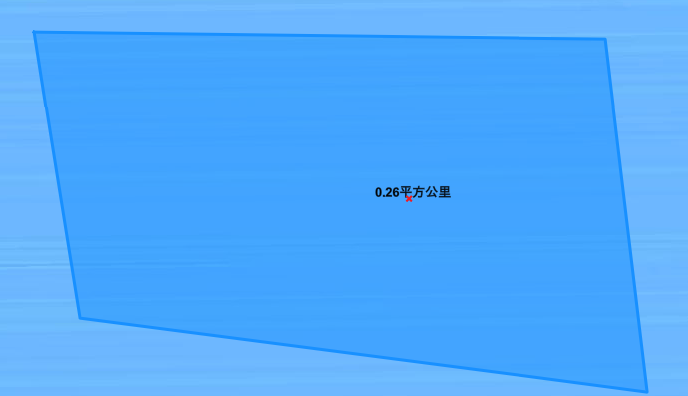
效果图


正文
此功能的流程为“图形绘制”-> "距离计算"-> "要素标注"。
测距核心代码如下
export default function measureDist(view) { //开启绘制工具 let draw = new Draw({ view: view }); view.graphics.removeAll(); enableCreatePolyline(draw, view); } /*** * 绘制测距线 */ function updateVertices(event) { var vertices = event.vertices; view.graphics.removeAll(); var graphic = createPolylineByVertices(vertices,view.spatialReference); view.graphics.add(graphic); let show_point; if (vertices.length >= 2) { let _totalDist = 0; for (let i = 1; i < vertices.length; i++) { let label; show_point = new Point({ x: vertices[i][0], y: vertices[i][1], spatialReference: view.spatialReference }); let everyGraphic = createPolylineByVertices([vertices[i],vertices[i-1]],view.spatialReference); ……
测面核心代码如下
export default function measureArea(view) { //开启绘制 let draw = new Draw({ view: view }); view.graphics.removeAll(); enableCreatePolygon(draw, view); } function enableCreatePolygon(draw, view) { let viewClickHandler; const _deg = 180 / Math.PI; const _rad = Math.PI / 180; let action = draw.create("polygon"); view.focus(); action.on("vertex-add", drawPolygon); action.on("cursor-update", drawPolygon); action.on("vertex-remove", drawPolygon); action.on("draw-complete", drawPolygon); /*** * 绘制测面图形 * @param event */ function drawPolygon(event) { let vertices = event.vertices; view.graphics.removeAll(); let graphic = createPolygonByVertices(vertices,view.spatialReference); view.graphics.add(graphic); let areaValue; let label ……
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波
GIS之家作品店铺:GIS之家作品店铺
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源
GIS之家源码咨询:GIS之家webgis入门开发系列demo源代码咨询
扫码关注GIS之家微信公众号,回复“gis”可免费获取地图数据以及arcgis系列安装包等资源





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~