ThreeJS 跨域
环境
- ThreeJS 107版本
- three.min.js
说明
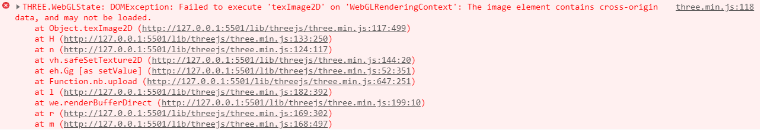
给地球贴图片材质时,发现报错图片跨域了。

解决方案
方案一
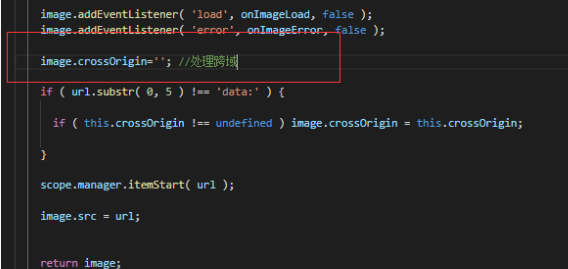
- 网上找到方法修改threejs.module.js文件中的ImageLoader.prototype
参考原文地址:https://blog.csdn.net/qq_41923622/article/details/103756549 - 在return之前加上image.crossOrigin=''

方案二
-
方案一是用源码的情形下,我这是直接用的压缩包three.min.js
-
同样的我去打开three.min.js,因为压缩不会改变函数名,我发现有substr(0,5),先尝试用'substr'全文搜了一下

-
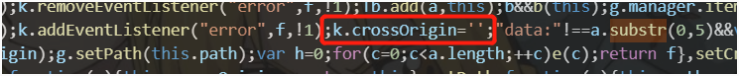
一共5处,而substr(0,5)的只有一处,很轻易的就找到位置了
-
再一看实际上image被加密成了k,所以我添加k.crossOrigin='';即可

后续
实际应用中,加了这句话后,threejs的请求跨域问题解决了,可浏览器跨域的问题依旧存在

这个问题只需要静态资源发布的服务器加上跨域设置即可(iis/tomcat/nginx)


