Openlayers 按需加载控件(ol.control)
说明
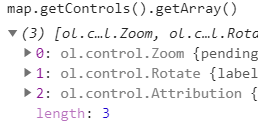
在Openlayers地图加载时,会默认添加3个控件,很多时候我们并不需要这些默认控件

解决方案
删除所有控件,按需加载自己需要的控件
//清除所有控件
var ctls = map.getControls();
let ctlsLength = ctls.getArray().length;
for (let i = 0; i < ctlsLength; i++) {
map.removeControl(ctls.getArray()[0]);
}
通用添加控件方法
//放大缩小
var zoom = new ol.control.Zoom();
map.addControl(zoom);
最后
附上所有控件名称
- module:ol/control/Attribution -地图属性控件
- module:ol/control/FullScreen -全屏控件
- module:ol/control/MousePosition -鼠标位置控件
- module:ol/control/OverviewMap -鹰眼控件
- module:ol/control/Rotate -地图旋转控件
- module:ol/control/ScaleLine -比例尺控件
- module:ol/control/ZoomSlider -缩放滚动条控件
- module:ol/control/ZoomToExtent -缩放到范围控件
- module:ol/control/Zoom -放大缩小控件


