windwos phone 的listbox 的各种细节
http://www.cnblogs.com/Watson/archive/2012/06/01/2531396.html 此处为原文
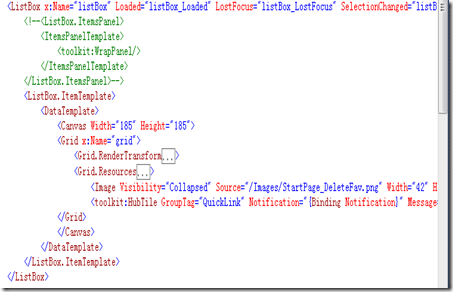
 如果不给itemspanel 结果会是下面这样子,
如果不给itemspanel 结果会是下面这样子, 如果不注释掉的话 是下面这样子
如果不注释掉的话 是下面这样子 (这是itempanel里面放wrappanel 的结果)
(这是itempanel里面放wrappanel 的结果)
遍历listbox里面的item ,
for (int i = 0; i < listBox.Items.Count; i++)
{
ListBoxItem item = (ListBoxItem)listBox.ItemContainerGenerator.ContainerFromIndex(i);
}
var itemview = listBox.SelectedItem as ItemsView;//ITEMTEMPLATE 的一个item 是 绑定的itemview ,listbox的itemsource 是list《itemview 》
var item = listBox.ItemContainerGenerator.ContainerFromItem(itemview) as ListBoxItem;
然后listbox 的item 里面还有个hold 事件来响应 触控事件
item.Hold += item_Hold;
获得listbox 的itemtemplate 模板里面的grid
private ChildType FindVisualChild<ChildType>(DependencyObject obj) where ChildType : DependencyObject
{
//if (obj != null)
//{
for (int i = 0; i < VisualTreeHelper.GetChildrenCount(obj); i++)
{
DependencyObject child = VisualTreeHelper.GetChild(obj, i);
if (child != null && child is ChildType)
return child as ChildType;
else
{
ChildType childOfChild = FindVisualChild<ChildType>(child);
if (childOfChild != null)
return childOfChild;
}
}
//}
return null;
}
调用方法如下
var grid = FindVisualChild<Grid>(item);
获得item 里面的grid
获得item里面的image可以这样调用
var obj=FindVisualChild<Image>(item);

