element-ui 日期选择范围限制
饿了么UI本身虽然提供了带有开始结束的联动日期组件el-date-picker,但是调整日期时两个都要选择,项目中采用了开始、结束分离的形式,而对日期进行限制时就需要使用
picker-options进行设置,html代码如下:
<el-date-picker v-model="beginDate" type="date" v-bind:clearable="false" v-bind:editable="false" v-bind:picker-options="setMaxDate" placeholder="选择日期"></el-date-picker> <el-date-picker v-model="endDate" type="date" v-bind:clearable="false" v-bind:editable="false" v-bind:picker-options="setMinDate" placeholder="选择日期"></el-date-picker>
js代码(需要提前在data中声明对应变量):
mounted() { let that = this; that.setMaxDate = { disabledDate: time => { return time.getTime() > new Date(that.endDate).getTime() } } that.setMinDate = { disabledDate: time => { return time.getTime() < new Date(that.beginDate).getTime() } } }
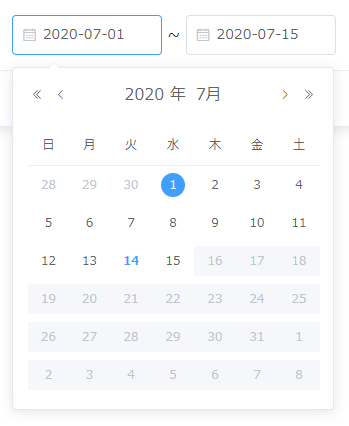
效果如下: