v-model绑定数值正常显示但无法编辑
原因在于v-model所绑定的数据发生了变化,Vue 不能检测到对象属性的添加或删除,所以需要使用this.$set(object,key,value)进行处理。
例:
var vm = new Vue({ data: { obj: { name:'gionlee' } } }) vm.obj.name = 'gionlee1' // name 是响应的 vm.obj.age = 18 // age 是非响应的 Vue.set(vm.obj, 'sex', '男') // 响应的 this.$set(vm.obj, 'tel', '123456') // 响应的
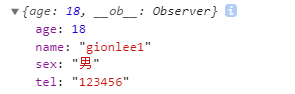
打印结果如下: