解决bootStrap selectpicker 下拉栏上方弹出
最近项目中遇到了一个使用bootStrap selectpicker 进行下拉栏展示的时候出现在元素上方弹出展示的问题,可把我难受坏了,和测试互怼最终以失败告终(人家还是一个娇滴滴的小姑娘),在查了api之后发现有这么一个属性 
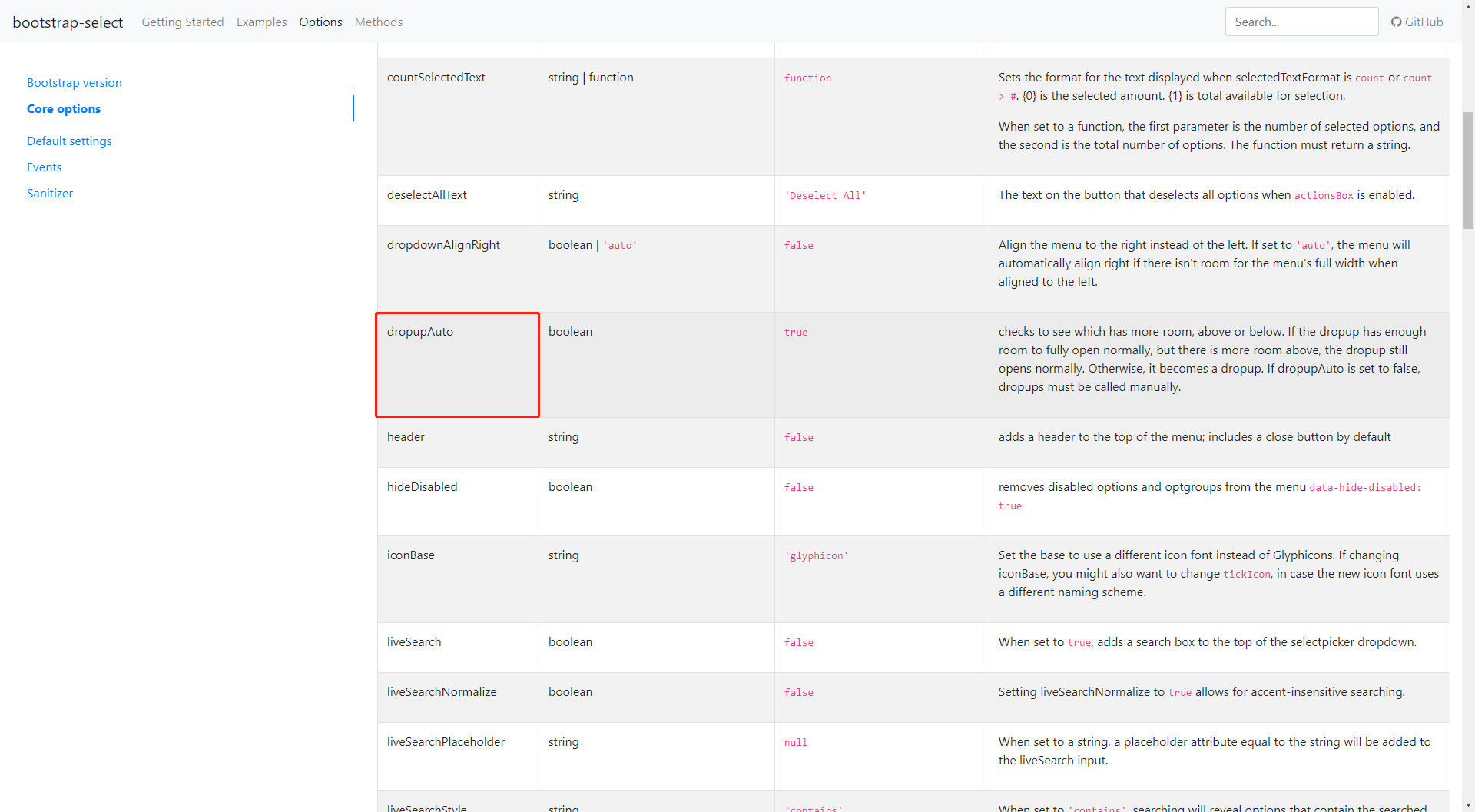
dropupAuto 默认为true,它会检查上方或下方的空间是否更大。如果下拉菜单有足够的空间可以正常正常打开,就算上方还有更多空间,下拉菜单仍会正常打开。否则,它将成为上拉栏。我将其设置成false后然并卵,最终为了快速解决果断采用了样式控制其位置:
.bootstrap-select .dropdown-menu {
top: 36px !important;
}
具体的像素值视情况而定哦!


