signalr+vue 实现实时通信 流程整理
1 新增对应的NuGet程序包
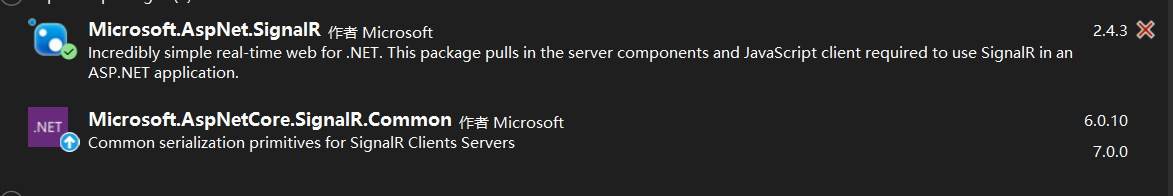
步骤 右键项目 -> 管理NuGet程序包-> 安装对应程序包(如下)
2 新建 Hub中心类 (例子中命名 AGVInfoHub.cs)

3 在 Program.cs 中添加相应的改动



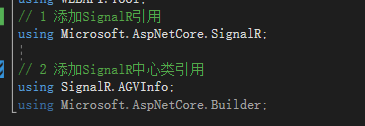
// 1 添加SignalR引用
using Microsoft.AspNetCore.SignalR;
// 2 添加SignalR中心类引用
using SignalR.AGVInfo;
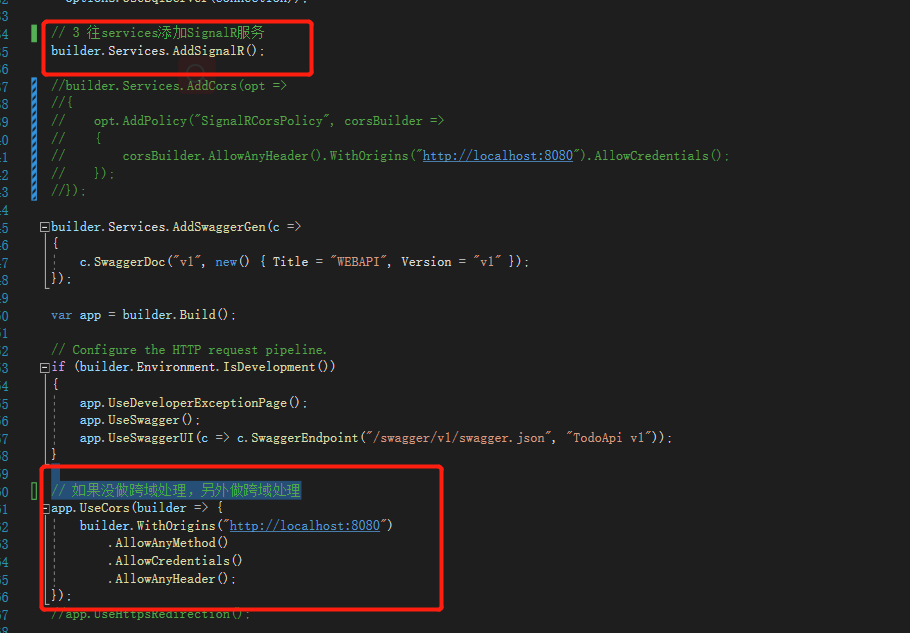
// 3 往services添加SignalR服务
builder.Services.AddSignalR();
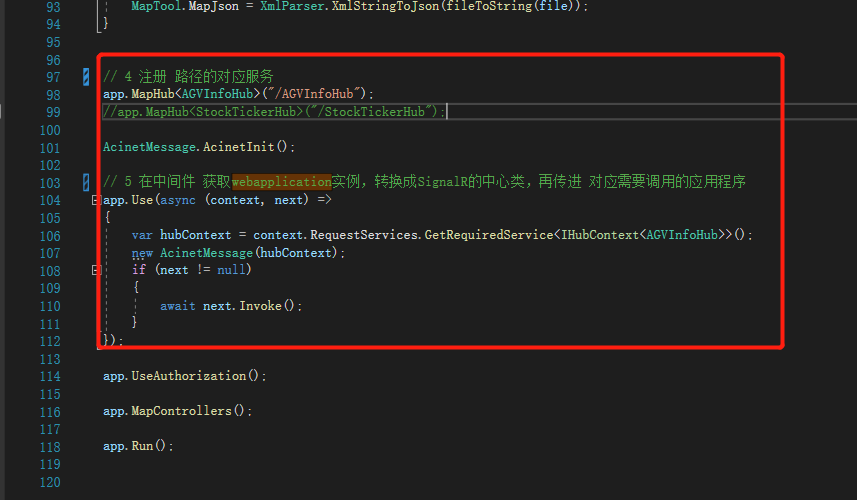
// 4 注册 路径的对应服务
app.MapHub<AGVInfoHub>("/AGVInfoHub");
// 5 在中间件 获取webapplication实例,转换成SignalR的中心类,再传进 对应需要调用的应用程序
app.Use(async (context, next) =>
{
var hubContext = context.RequestServices.GetRequiredService<IHubContext<AGVInfoHub>>();
new AcinetMessage(hubContext);
if (next != null)
{
await next.Invoke();
}
});
// 如果没做跨域处理,另外做跨域处理
app.UseCors(builder => {
builder.WithOrigins("http://localhost:8080")
.AllowAnyMethod()
.AllowCredentials()
.AllowAnyHeader();
});
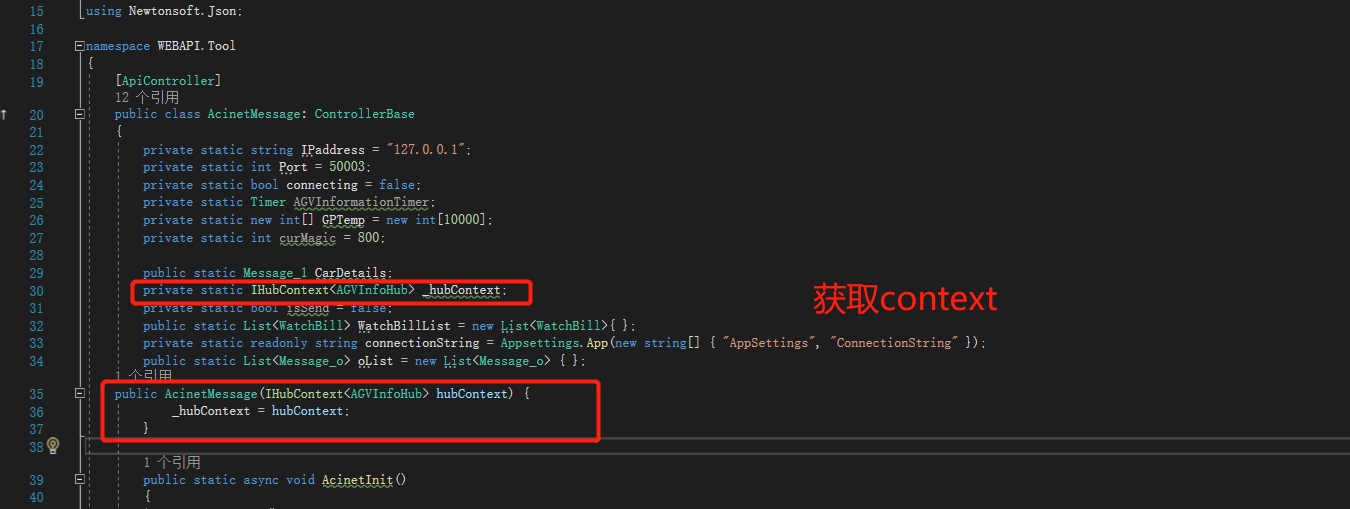
4 调用signalR的应用需要保存 从中间件传过来的context,并在需要的时候调用


private static IHubContext<AGVInfoHub>? _hubContext;
public AcinetMessage(IHubContext<AGVInfoHub> hubContext) {
_hubContext = hubContext;
}
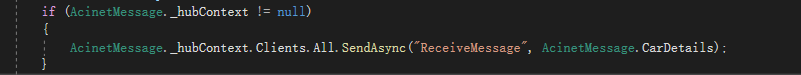
if (AcinetMessage._hubContext != null)
{
AcinetMessage._hubContext.Clients.All.SendAsync("ReceiveMessage", AcinetMessage.CarDetails);
}
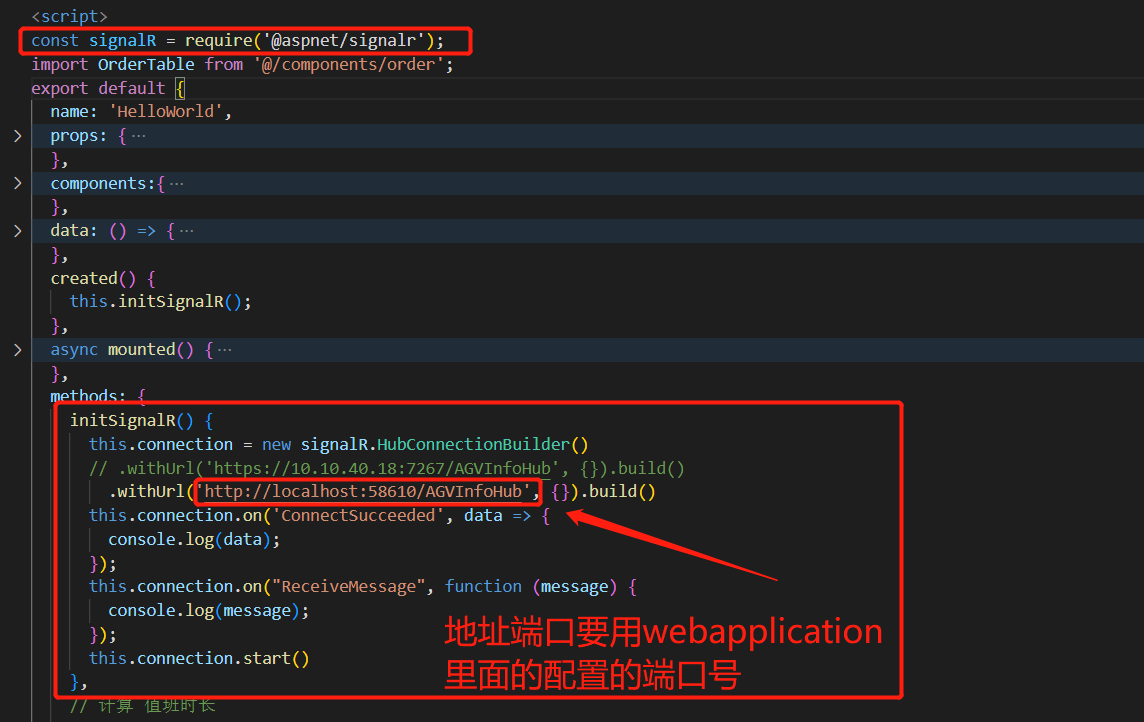
5 vue前端,npm安装signalR之后,在对应页面引用并接收信息


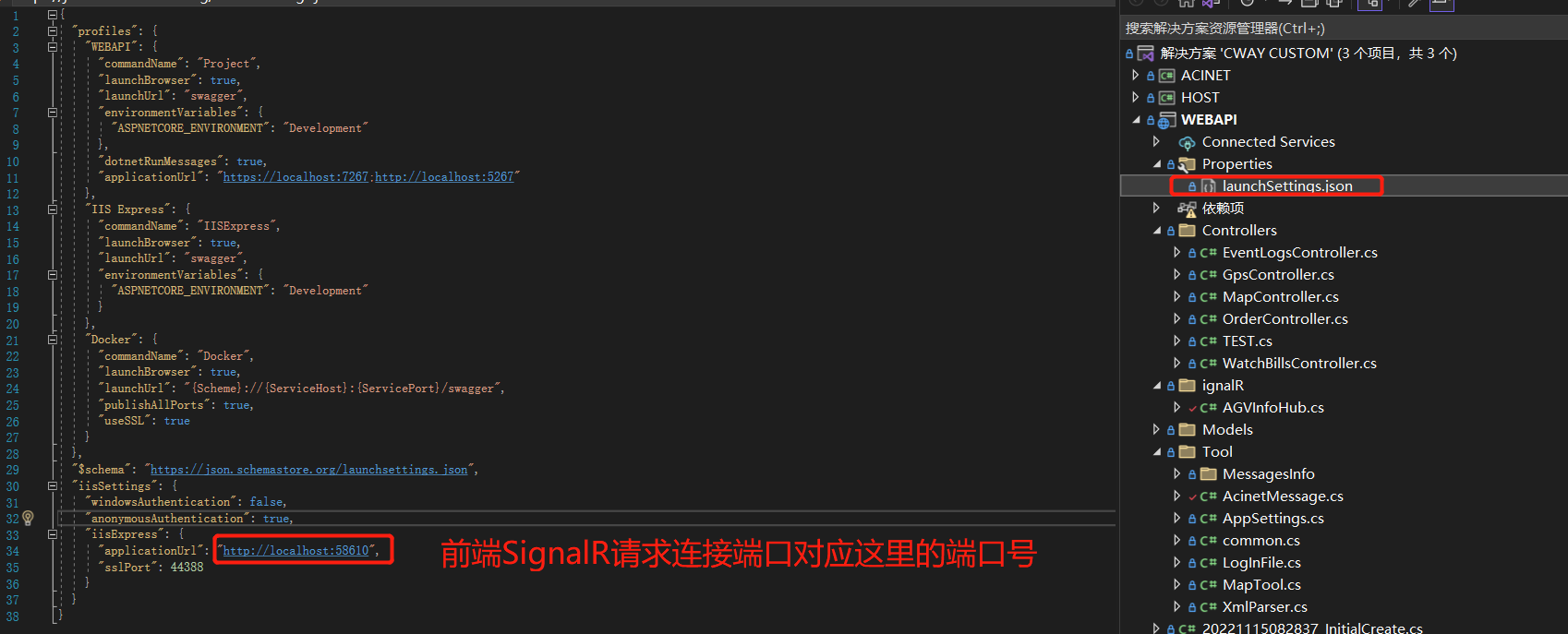
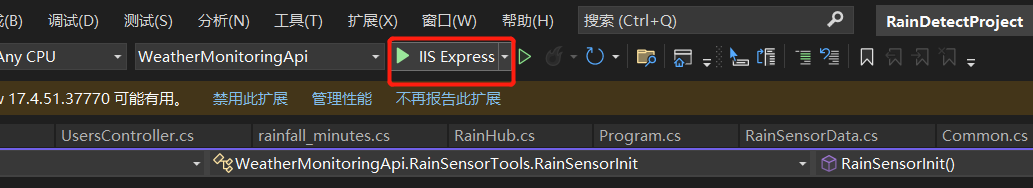
调试启动项要确保是IIS Express,这样vue访问SignaLR的端口才对的上






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)