基本数据类型和引用数据类型的区别、排序、数组新增的几个方法、字符串
1、基本数据类型和引用数据类型的区别
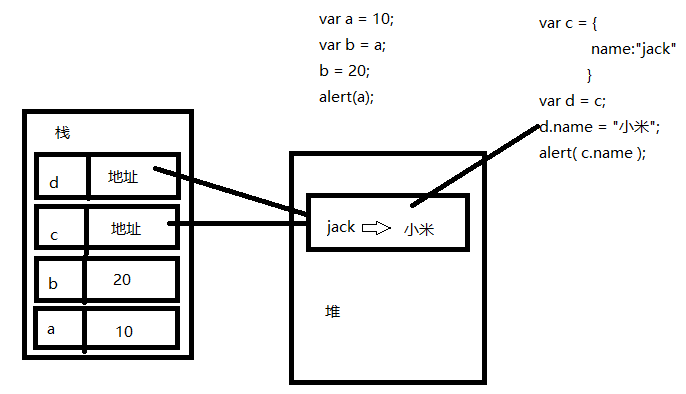
基本数据类型不能动态的添加属性和方法
引用数据类型可以动态添加属性和方法
基本数据类型操作的是值
引用数据类型操作的是引用地址

2、数组排序
1)冒泡排序 : 相邻的两个数比较,大数下沉,小数上浮
2)选择排序: 每一轮用数组中的第n个数和后面的数依次比较,如果arr[n] 大于后面的数,就交换 n从下标为0开始 一直到 arr.length-1
3)sort方法排序 : 按照字符编码的顺序进行排序
用法一 : 数组.sort() 对字符排序
用法二 : 对数值排序
数组.sort(function(a,b){
return a-b; 升序 return b-a; 降序
})
4)随机排序:Math.random() [0,1)
3、数组新增的几个方法
1)indexOf() 判断一个数在某个数组中是否存在,如果存在就返回这个数在数组中的位置(下标),如果不存在返回-1
2)forEach() 遍历数组 没有返回值
arr.forEach(function(item,index,ary){
item 数组的每一项
index 下标
array 遍历的数组
})
3)map() 映射 遍历数组 --- 操作数组 --- 返回数组
arr.map(function(item , index , ary){
return 返回操作后的数组
})
4)filter 过滤 按照某个条件过滤,返回过滤后的新数组
arr.filter(function(){
return 条件;
})
5)reduce() 归并 返回值是 最后一次操作的结果
arr.reduce(function(pre,next){
// pre : 前一个操作返回的结果 第一个默认值为数组的第一个数
// next : 下一个操作数 (数组中第一个数的下一个数 )
})
4、扩展:
1)some() 返回一个boolean,判断是否有元素符合func条件,如果有一个元素符合func条件,则循环会终止。
var list = [6, 2, 3, 4, 5];
var res = list.some(function(item,index,ary){
return item > 3;
})
2)every() 返回一个boolean,判断每个元素是否符合func条件,有一个元素不满足func条件,则循环终止,返回false。
var list = [6, 2, 3, 4, 5];
var res = list.every(function(item,index,ary){
console.log(1)
return item > 1;
})
5、字符串:
JS内置对象也被称为内部类。所谓内部类,就是JavaScript里面封装好了的类。
JavaScript中的内部类大致有:Array,Boolean,Date,Math,Number,String,RegExp.....
可以分为两类:静态类和动态类
静态类:不需要new,直接调用这个类的属性或方法即可,例如:Math Math.pow()
动态类:需要new,然后再调用对象的方法或者属性 var arr = new Array(4,5,6); arr.push()
定义方式:
var str = "hello";
var str = new String("hello");
length 获取字符个数 只能读 不能写
字符串对象的操作方法
1)charAt(index) 返回某个索引位置处的字符
2)charCodeAt(index) 返回某个索引位置处的字符的ASCII码值
3)String.fromCharCode(ASCII码值) 根据给定的ASCII值得到对应的字符 注意用法 : String.
4)indexOf() 查找某个字符在某个字符串中首次出现的位置 如果没找到,返回-1
5)lastIndexOf() 查找某个字符在某个字符串中最后一次出现的位置
6)substr(start,length) 从开始start位置处截取指定长度的字符
7)substring(start,end) 从开始start位置处截取到结束end位置处的字符,但是结果不包括end处的字符
8)split() 将字符串通过某个字符分割成数组 ( 将字符串转成数组)
9)join() 将数组转成字符串
10)replace(原字符串,新字符串) 替换 返回替换后新字符串 默认替换一个字符串
11)toLowerCase / toUpperCase 转小/大写字母
12)trim() 去掉字符串两端空白



