JavaWeb学习笔记六 JSP
JSP技术
JSP全称Java Server Pages,是一种动态网页开发技术。它使用JSP标签在HTML网页中插入Java代码。标签通常以<%开头以%>结束。
JSP是一种Java servlet,主要用于实现Java web应用程序的用户界面部分。网页开发者们通过结合HTML代码以及嵌入JSP操作和命令来编写JSP。
JSP通过网页表单获取用户输入数据、访问数据库及其他数据源,然后动态地创建网页。
JSP标签有多种功能,比如访问数据库、记录用户选择信息、访问JavaBeans组件等,还可以在不同的网页中传递控制信息和共享信息。
不用JSP,只用servlet来输出网页
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
//动态的响应html页面
writer.write("<!DOCTYPE html>");
writer.write("<html>");
writer.write("<head>");
writer.write("<meta charset='UTF-8'>");
writer.write("<title>Insert title here</title>");
writer.write("</head>");
writer.write("<body>");
writer.write("<h1>这个页面很繁琐</h1>");
writer.write("</body>");
writer.write("</html>");
servlet先出现,只有servlet的时候,servlet又要处理逻辑又要负责输出html。 比如上面实现方式非常繁琐,代码很难维护,所以推出了jsp技术。JSP可以很方便的编写或者修改HTML网页而不用去面对大量的println语句。
jsp脚本
<%java代码%> 内部的java代码翻译到service方法的内部
<%=java变量或表达式> 会被翻译成service方法内部out.print()
<%!java代码%> 会被翻译成servlet的成员的内容
jsp注释
不同的注释可见范围是不同
Html注释: <!--注释内容--> 可见范围 jsp源码、翻译后的servlet、页面显示html源码
java注释: //单行注释 /*多行注释*/ 可见范围 jsp源码,翻译后的servlet
jsp注释: <%--注释内容--%> 可见范围 jsp源码可见
Html注释
<%--<div></div>--%>
java注释 <% //int i=10; /*System.out.print(i);*/ %>
jsp注释 <%-- int i=10; /*System.out.print(i);*/ --%>
jsp运行原理
jsp本质就是servlet,jsp在第一次被访问时会被Web容器翻译成servlet,然后再执行。过程:第一次访问---->helloServlet.jsp---->helloServlet_jsp.java---->编译运行。被翻译后的servlet在Tomcat的work目录中可以找到。
tomcat下的web.xml中配置了映射。


jsp指令(3个)
jsp的指令是指导jsp翻译和运行的命令,jsp包括三大指令:
1、page指令:属性最多的指令(实际开发中page指令默认就行),根据不同的属性,指导整个页面特性。格式:<%@ page 属性名1= "属性值1" 属性名2= "属性值2" ...%>,常用属性如下:
- language:jsp脚本中可以嵌入的语言种类
- pageEncoding:当前jsp文件的本身编码,内部可以包含contentType
- contentType:response.setContentType(text/html;charset=UTF-8)
- session:是否jsp在翻译时自动创建session,默认就是true
- import:导入java的包
- errorPage:当当前页面出错后跳转到哪个页面
- isErrorPage:当前页面是一个处理错误的页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
2、include指令:页面包含(静态包含)指令,可以将一个jsp页面包含到另一个jsp页面中,格式:<%@ include file="被包含的文件地址"%>
3、taglib指令:在jsp页面中引入标签库(jstl标签库、struts2标签库),格式:<%@ taglib uri="标签库地址" prefix="前缀"%>
jsp内置/隐式对象(9个)
jsp被翻译成servlet之后,service方法中有9个对象定义并初始化完毕,我们在jsp 脚本中可以直接使用这9个对象,
|
名称 |
类型 |
描述 |
|
out |
javax.servlet.jsp.JspWriter |
用于页面输出 |
|
request |
javax.servlet.http.HttpServletRequest |
得到用户请求信息, |
|
response |
javax.servlet.http.HttpServletResponse |
服务器向客户端的回应信息 |
|
config |
javax.servlet.ServletConfig |
服务器配置,可以取得初始化参数 |
|
session |
javax.servlet.http.HttpSession |
用来保存用户的信息 |
|
application |
javax.servlet.ServletContext |
所有用户的共享信息 |
|
page |
java.lang.Object |
指当前页面转换后的Servlet类的实例 |
|
pageContext |
javax.servlet.jsp.PageContext |
JSP的页面容器 |
|
exception |
java.lang.Throwable |
表示JSP页面所发生的异常,在错误页中才起作用 |
out对象
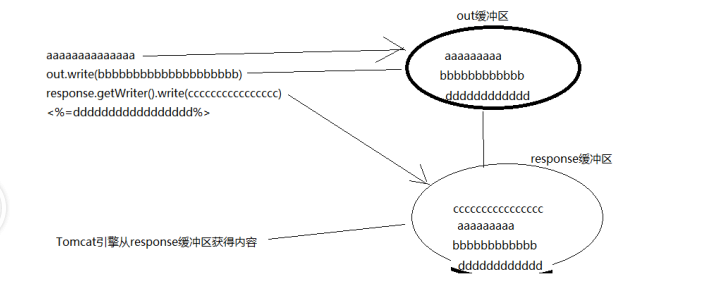
out的类型:JspWriter,out作用就是想客户端输出内容,使用out.write(),out缓冲区默认8kb ,可以设置成0 ,代表关闭out缓冲区 ,内容直接写到response缓冲器。

out缓冲区最终会被flush到response缓存区,所以response.getWrite().write()的内容会最先输出。
pageContext对象
jsp页面的上下文对象,page对象与pageContext对象不是一回事,作用如下:
1、pageContext是一个域对象,在当前页面内部有效。
setAttribute(String name,Object obj)
getAttribute(String name)
removeAttrbute(String name)
2、pageContext可以向指定的其他域中存取数据
setAttribute(String name,Object obj,int scope) getAttribute(String name,int scope) removeAttrbute(String name,int scope) findAttribute(String name)
依次从pageContext域,request域,session域,application域中获取属性,在某个域中获取后将不在向后寻找。
//使用pageContext向request域存数据 //request.setAttribute("name", "zhangsan"); //pageContext.setAttribute("name", "sunba"); //pageContext.setAttribute("name", "lisi", PageContext.REQUEST_SCOPE); //pageContext.setAttribute("name", "wangwu", PageContext.SESSION_SCOPE); //pageContext.setAttribute("name", "tianqi", PageContext.APPLICATION_SCOPE);
<%=request.getAttribute("name") %>
<%=pageContext.getAttribute("name", PageContext.REQUEST_SCOPE)%>
<!-- findAttribute会从小到大搜索域的范围中的name -->
<!-- page域<request域<session域<application域 -->
<%=pageContext.findAttribute("name") %>
3、可以获得其他8大隐式对象
pageContext.getRequest();
pageContext.getOut();
四大作用域的总结
- page域:当前jsp页面范围
- request域:一次请求
- session域:一次会话
- application域:整个web应用
jsp标签(动作)
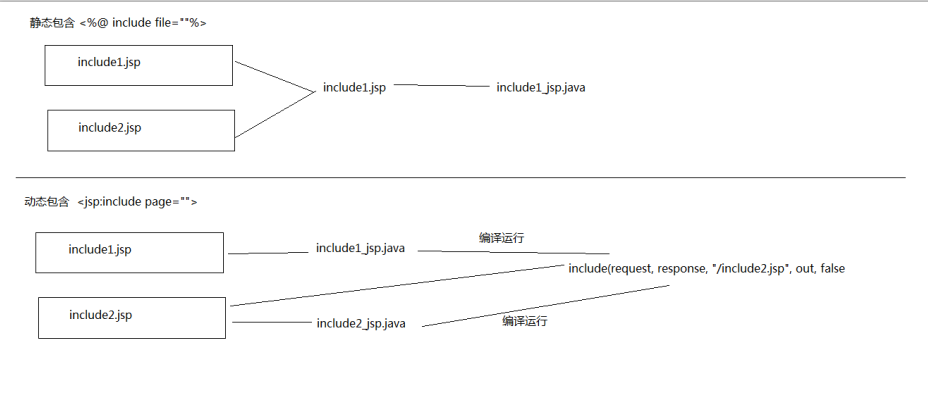
1)页面包含(动态包含):<jsp:include page="被包含的页面"/>,静态包含与动态包含的区别?


主要从以下5方面进行分析(来源):
- 1.语法:
静态包含:<%@ include file=""%>
动态包含:<jsp: include page=""%>
- 2.静态包含时,包含页面和被包含页面中的html.head,body等标签总共只有出现一次,否则会报错;而动态包含不会。
- 3.静态包含不会检查所包含文件中的变化;但是动态包含,可以检查所含文件中的变化,并且可以带参数
- 4.静态包含是先将文件中内容导入被包含的文件中,再一起编译,最后再展现给用户(先包含再编译)
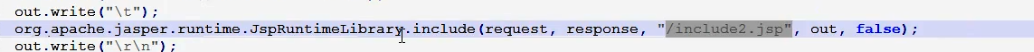
- 5.动态包含可以自动区分被包含文件是静态的还是动态的,如果是静态,则与静态包含一样处理;若是动态页面,
则可以先进行动态的处理,再将结果包含进来。(先编译再包含)
2)请求转发:<jsp:forward page="要转发的资源" />
在jsp中写java代码:
<%
//获得集合List<Product>
List<Product> productList = (List<Product>)request.getAttribute("productList");
if(productList!=null){
for(Product product : productList){
out.write("<div class='col-md-2' style='height:250px'>");
out.write("<a href='product_info.htm'>");
out.write("<img src='"+product.getPimage()+"' width='170' height='170' style='display: inline-block;'>");
out.write("</a>");
out.write("<p><a href='product_info.html' style='color: green'>"+product.getPname()+"</a></p>");
out.write("<p><font color='#FF0000'>商城价:¥"+product.getShop_price()+"</font></p>");
out.write("</div>");
}
}
%>
EL技术
EL(Express Lanuage)表达式可以嵌入在jsp页面内部,减少jsp脚本的编写,EL出现的目的是要替代jsp页面中脚本的编写。
EL从域中取出数据
EL最主要的作用是获得四大域中的数据,格式${EL表达式}
- EL获得pageContext域中的值:$(pageContextScope.key);
- EL获得request域中的值:$(request.key);
- EL获得session域中的值:$(session.key);
- EL获得application域中的值:$(application.key);
EL从四个域中获得某个值$(key);
同样是依次从pageContext域,request域,session域,application域中获取属性,在某个域中获取后将不在向后寻找。
示例:
1、EL获得普通字符串
2、EL获得User对象的值
3、EL获得List<String>的值
4、EL获得List<User>的值
5、EL获得Map<String,String>的值
6、EL获得Map<String,User>的值

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="com.itheima.domain.*" %> <%@ page import="java.util.*" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <!-- 模拟域中的数据 --> <% pageContext.setAttribute("company", "阿里"); //存储字符串 request.setAttribute("company", "企鹅"); //存储一个对象 User user = new User(); user.setId(1); user.setName("zhangsan"); user.setPassword("123"); session.setAttribute("user", user); //存储一个集合 List<User> list = new ArrayList<User>(); User user1 = new User(); user1.setId(2); user1.setName("lisi"); user1.setPassword("123"); list.add(user1); User user2 = new User(); user2.setId(3); user2.setName("wangwu"); user2.setPassword("123"); list.add(user2); application.setAttribute("list", list); %> <!-- 脚本法是取出域中的值 --> <%=request.getAttribute("company") %> <% User sessionUser = (User)session.getAttribute("user"); out.write(sessionUser.getName()); %> <hr/> <!-- 使用EL表达式获得域中的值 --> ${requestScope.company } ${sessionScope.user.name } ${applicationScope.list[1].name} <!-- 使用el表达式 全域查找 --> ${company } ${user.name } ${list[1].name} <!-- el可以执行表达式运算 --> ${1+1 } ${1==1?true:false } <!-- empty 判定某个对象是否是null 是null返回true --> ${empty list} </body> </html>
EL的内置对象(九个)
pageScope,requestScope,sessionScope,applicationScope;
获取JSP中域中的数据
接收参数:param,paramValues;
获取请求头信息:header,headerValues;
获取全局初始化参数:initParam;
WEB开发中cookie:cookie;
WEB开发中的pageContext:pageContext;
例子:
<!-- 获得表单的参数 -->
<%
request.getParameter("username");
%>
<!-- 使用el获得参数 -->
${param.username }
${header["User-Agent"] }
${initParam.aaa }
${cookie.name.value }
${cookie.abc.value }
<!-- 通过el表达式获得request对象 -->
${pageContext.request }
与${requestScope}不同,对象不仅包含域,而且还有其他数据和方法
<!--获得WEB应用的名称-->
$(pageContext.request.contextPath)相当于<%=pageContext.getRequest().getContextPath%>
JSTL技术
JSTL(JSP Standard Tag Library),JSP标准标签库,可以嵌入在jsp页面中使用标签的形式完成业务逻辑等功能。jstl出现的目的同el一样也是要替换jsp页面中的脚本代码。JSTL标准标准标签库有5个子库,但随着发展,目前常使用的是他的核心库。
|
标签库 |
标签库的URI |
前缀 |
|
Core |
http://java.sun.com/jsp/jstl/core |
c |
|
I18N |
http://java.sun.com/jsp/jstl/fmt |
fmt |
|
SQL |
http://java.sun.com/jsp/jstl/sql |
sql |
|
XML |
http://java.sun.com/jsp/jstl/xml |
x |
|
Functions |
http://java.sun.com/jsp/jstl/functions |
fn |
JSTL下载与导入
JSTL下载:从Apache的网站下载JSTL的JAR包。进入 “http://archive.apache.org/dist/jakarta/taglibs/standard/binaries/”网址下载 JSTL的安装包。jakarta-taglibs-standard-1.1.2.zip,然后将下载好的JSTL安装包进行解压,此时,在lib目录下可以看到两个JAR文件,分别为jstl.jar和standard.jar。 其中,jstl.jar文件包含JSTL规范中定义的接口和相关类,standard.jar文件包含用于 实现JSTL的.class文件以及JSTL中5个标签库描述符文件(TLD)。
将两个jar包导入我们工程的lib中,导入:

3.JSTL核心库的常用标签
1、<c:if>标签
<!-- 用户没有登录 --> <c:if test="${empty user}"> <li><a href="login.jsp">登录</a></li> <li><a href="register.jsp">注册</a></li> </c:if> <!-- 用户已经登录 --> <c:if test="${!empty user}"> <li>${user.name }</li> <li><a href="#">提出</a></li> </c:if>
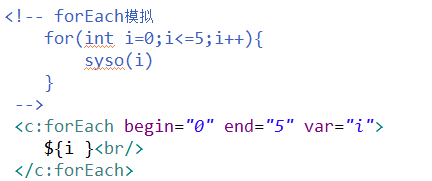
2、<c:forEach>标签
使用方式有两种组合形式:
方式一:

方式二:
<h1>取出strList的数据</h1>
<c:forEach items="${strList }" var="str">
${str }<br/>
</c:forEach>
<h1>取出userList的数据</h1>
<c:forEach items="${userList}" var="user">
user的name:${user.name }------user的password:${user.password }<br/>
</c:forEach>
<h1>取出strMap的数据</h1>
<c:forEach items="${strMap }" var="entry">
${entry.key }====${entry.value }<br/>
</c:forEach>
<h1>取出userMap的数据</h1>
<c:forEach items="${userMap }" var="entry">
${entry.key }:${entry.value.name }--${entry.value.password }<br/>
</c:forEach>
javaEE的开发模式
模式在开发过程中总结出的“套路”,总结出的一套约定俗成的设计模式
javaEE经历的模式
model1模式,技术组成:jsp+javaBean,这种模式的弊端是随着业务复杂性,导致jsp页面比较混乱。
model2模式,技术组成:jsp+servlet+javaBean,这种模式的优点是,开发中使用各个技术擅长的方面:
- servlet:擅长处理java业务代码
- jsp:擅长页面的现实
MVC:web开发的设计模式
M:Model---模型 javaBean,封装数据
V:View-----视图 jsp,单纯进行页面的显示
C:Controller----控制器 Servelt,获取数据--对数据进行封装--传递数据-- 指派显示的jsp页面
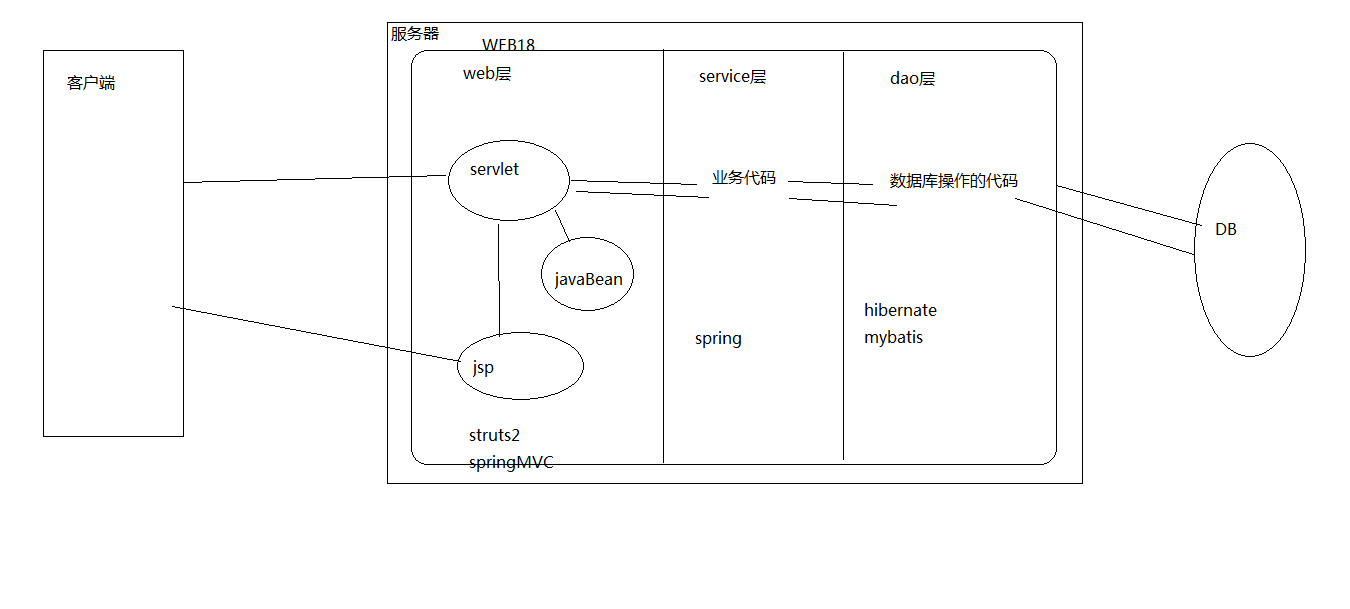
javaEE三层架构+MVC
web层:收集页面数据,封装数据,传递数据,指定响应jsp页面
service层:逻辑业务代码的编写
dao层:数据库的访问代码的编写

比如商品展示,使用Servlet和jsp技术搭建三层架构如下图所示:





