css之盒模型
盒模型由内容(content)、填充(padding)、边框(border)、边界(margin)组成,一个盒子中主要的属性就5个:width、height、padding、border、margin。

下面一一介绍盒子中的区域
width
宽度,CSS中width指的是内容的宽度,而不是盒子的宽度,CSS中height指的是内容的高度,而不是盒子的高度
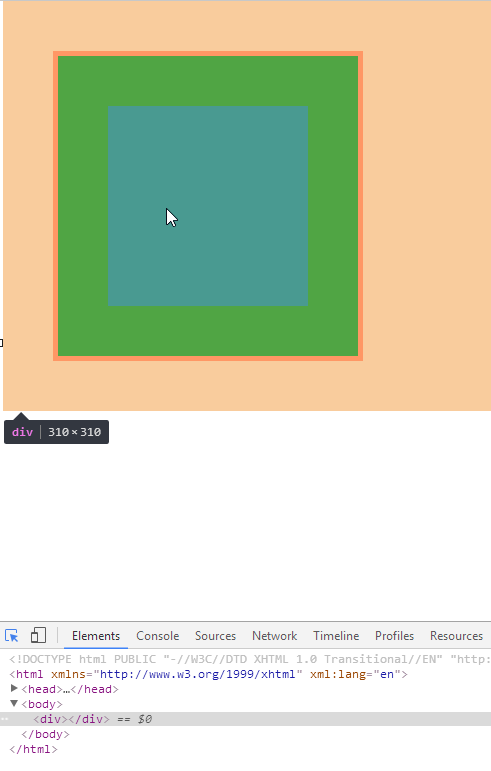
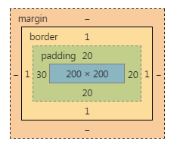
1 2 3 4 5 6 | width:200px;height: 200px;padding:50px;margin: 50px;border: 5px solid red;background-color: green; |
上面的代码,设置的宽度为200px,那么内容的宽度则为200px,但是当我们把鼠标移到盒子上,显示的宽度为310px, 此宽度为盒子的宽度,真实占有宽度= 左border + 左padding + width + 右padding + 右border,如果想保持一个盒子的真实占有宽度不变,那么加width就要减padding。加padding就要减width。

比如写三个402*402的盒子,答案会有无穷多种,只有按照上述公式计算组合即可
.box1{width: 400px;height: 400px;border: 1px solid red;}.box2{width: 200px;height: 200px;border: 6px solid red;padding: 95px;}.box3{width: 0px;height: 0px;padding: 200px;border: 1px solid red;}<br><div class="box1">第1个盒子</div><div class="box2">第2个盒子</div><div class="box3">第3个盒子</div> |
padding
padding就是内边距。padding的区域有背景颜色,css2.1前提下,并且背景颜色一定和内容区域的相同。也就是说,background-color将填充所有boder以内的区域。

padding是4个方向的,所以我们能够分别描述4个方向的padding。方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性:这种适合只有一个方向需要设置值的时候采用,不然各个方向都要写很麻烦。
1 | padding-top: 30px;padding-right: 20px;padding-bottom: 40px;padding-left: 100px; |
综合属性:方向为上、右、下、左
1 2 3 4 5 6 7 8 9 10 | /*如果写了四个(表示方向为 上、右、下、左)*/padding:30px 20px 40px 100px;/*上、右、下、左(和右一样)*/padding: 20px 30px 40px;<br>/*如果写了两个(表示方向为 上、右、下(和上一样)、左(和右一样))*/padding:30px 20px;/*如果写了一个(表示方向为所有方向)*/padding:30px; |
一般的用法是:用小属性层叠大属性
1 | padding: 20px; /*各个方向都设置为20*/<br> padding-left: 30px;/*左边单独设置为30*/ |

不能把小属性,写在大属性前面
1 2 | padding-left: 30px;padding: 20px; /*这样写上边一行已经失去意义了*/ |
下面考一考你是否真的掌握了?说出下面盒子真实占有宽高
1 2 3 4 5 6 7 | div{ width: 200px; height: 200px; padding: 10px 20px 30px; padding-right: 40px; border: 1px solid #000; } |
真实占有宽度 = 200(内容宽) + 20(左填充) + 40(右填充) + 1(左边框) + 1(右边框) = 262px
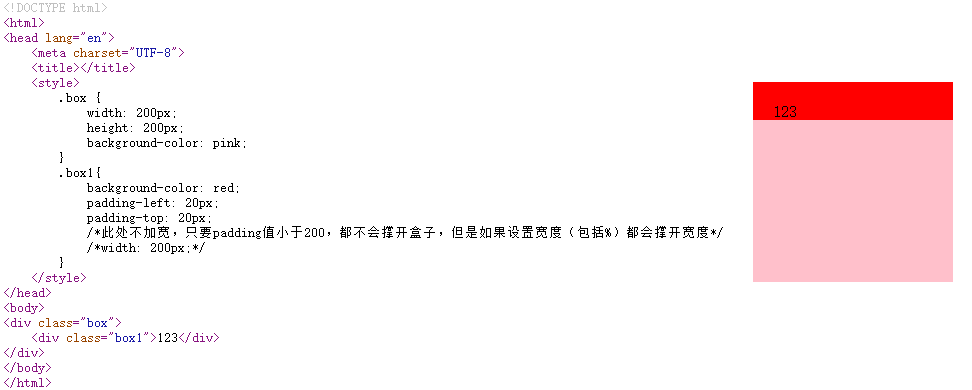
内边距会影响盒子大小,但是如果不指定宽度, padding不会影响盒子大小 。


一些元素,默认带有padding,比如ul标签,所以,我们为了做站的时候,便于控制,总是喜欢清除这个默认的padding:
1 | *{margin: 0;padding: 0;} |
*的效率不高,所以我们使用并集选择器,罗列所有的标签
1 | body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0} |
border
border就是边框。边框有三个要素:粗细、线型、颜色。颜色如果不写,默认是黑色。另外两个属性不写,显示不出来边框。border在各大浏览器中渲染会有细微差别,具体看这篇专门有介绍
1 | border: 1px solid red; |
border是一个大综合属性,上面代码是把4个边框,都设置为1px宽度、线型实线、red颜色。
border属性能够被拆开,有两大种拆开的方式:
1) 按3要素:
1 | border-width、border-style、border-color |
1 2 3 | border-width:10px; → 边框宽度border-style:solid; → 线型border-color:red; → 颜色 |
如果某一个小要素后面是空格隔开的多个值,那么就是上右下左的顺序:
1 2 3 | border-width:10px 20px;border-style:solid dashed dotted;border-color:red green blue yellow; |
2) 按方向:
1 | border-top、border-right、border-bottom、border-left |
1 2 3 4 | border-top:10px solid red;border-right:10px solid red;border-bottom:10px solid red;border-left:10px solid red; |
按方向还能再拆一层,就是把每个方向的,每个要素拆开,一共12条语句:
1 2 3 4 5 6 7 8 9 10 11 12 | border-top-width:10px;border-top-style:solid;border-top-color:red;<br>border-right-width:10px;border-right-style:solid;border-right-color:red;<br>border-bottom-width:10px;border-bottom-style:solid;border-bottom-color:red;<br>border-left-width:10px;border-left-style:solid;border-left-color:red; |
border可以没有
1 2 3 4 5 | border:none;/*某一条边没有*/border-left: none;/*或者*/border-left-width: 0; |
IE6浏览器兼容问题
不支持高度小于12px的盒子,任何小于12px的盒子,在IE6中看都偏大,原因是在IE6下,所有标签的最小高度都是为12px
解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px。
height: 4px;
_font-size: 0px;
margin
margin和padding的用法差不多,只不过一个是内边距,一个是外边距,不过margin的值可以设置为负值

margin的塌陷现象
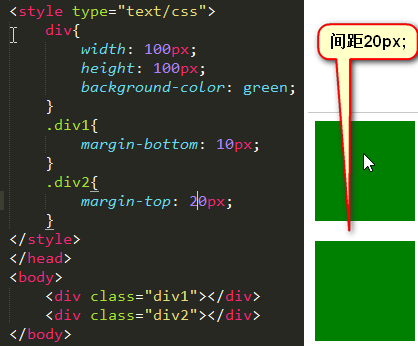
标准文档流中,竖直方向的margin不叠加,以较大的为准。

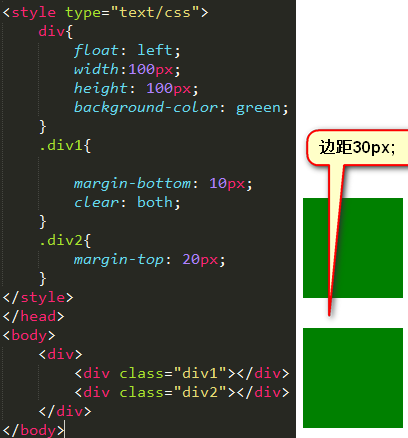
如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的

盒子居中
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了
margin:0 auto;
注意:
1)使用margin:0 auto; 的盒子,必须有width,有明确的width
2)只有标准流的盒子,才能使用margin:0 auto; 居中。也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。文本的居中,要使用 text-align:center;
margin:0 auto; → 让这个div自己在大容器中居中。 text-align: center; → 让这个div内部的文本居中。
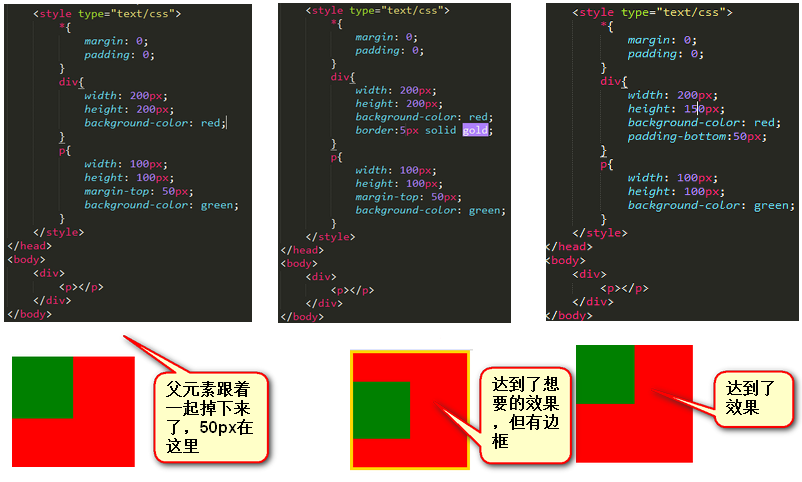
善于使用父元素的padding,而不是子元素的margin
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
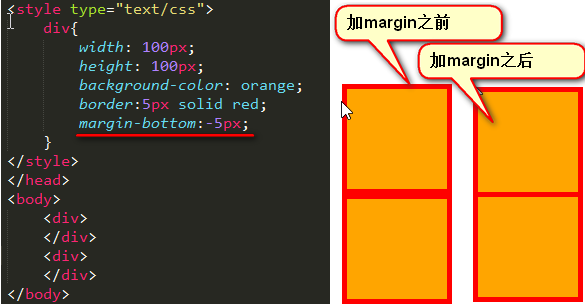
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了,比如:

关于margin的IE6兼容问题
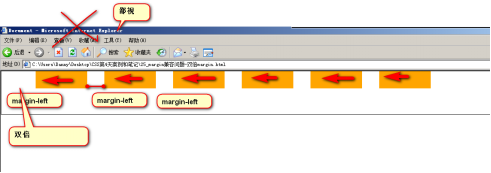
IE6双倍margin bug
出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } ul{ border: 1px solid #000; height: 100px; list-style: none; } ul li{ float: left; width: 120px; height: 40px; margin-left: 40px; background-color: orange; } ul li.no1{ margin-left:20px; } </style> </head> <body> <ul> <li class="no1"></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </body> </html>

解决方案:
1)使浮动的方向和margin的方向,相反。
float: left; margin-right: 40px;
2)使用hack,单独给队首的元素,写一个一半的margin
ul li.no1{_margin-left:20px;}
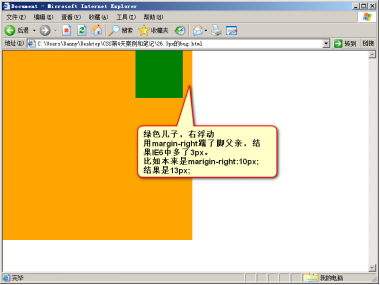
IE6的3px bug
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 400px; height: 400px; background-color: orange; } div p{ margin-right: 10px; float: right; width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div> <p></p> </div> </body> </html>

解决办法:不用管,因为根本就不允许用儿子踹父亲。所以,如果出现了3px bug,说明你的代码不标准。
本文非原创,纯粹是学习笔记



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步