6.BootStrap
6.1什么是bootstrap?
-别人写好的css模板
<!DOCTYPE html>
<html>
<head>
<title>BootStrap_Demo</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"><!--开发版本-->
<!--
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.min.css"><!--生产版本(压缩版)-->
-->
</head>
<body>
<input type="button" value="submit">
<input type="button" value="submit" class="btn btn-primary">
<input type="button" value="submit" class="btn btn-danger">
<input type="button" value="submit" class="btn btn-success">
</body>
</html>
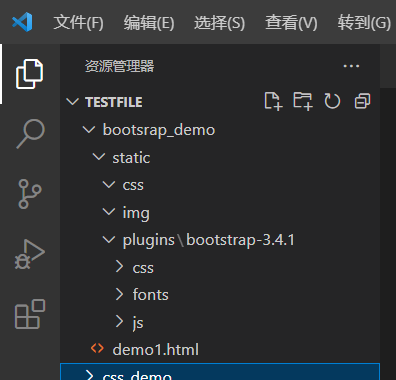
使用BootStrap开发的目录结构(plugins-插件)

6.2导航栏
<!DOCTYPE html>
<html>
<head>
<title>BootStrap_Demo</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>/*在这里修改样式*/
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<nav class="navbar navbar-default"><!--nav可以看作是div-->
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书馆管理信息系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">个人主页</a></li>
<li><a href="#">借阅记录</a></li>
<li><a href="#">违约情况</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</body>
</html>
6.3栅格系统
-
把整体划分为12个格子
-
分类
-
响应式:根据屏幕的宽度不同,做出不同的响应
.col-sm-/*小-750px*/ .col-md-/*中-970px*/ .col-lg-/*大-1170px*/ -
非响应式:始终按照当前页面调整栅格大小
<div class="col-xs-6" style="background-color:aqua;">xxx</div> <div class="col-xs-6" style="background-color: azure;">yyy</div> <div class="col-xs-3" style="background-color: rgb(27, 15, 186);">zzz</div> -
列偏移:自动向右移动x个栅格(x即offset后面的数字)
<div> <div class="col-sm-offset-2 col-sm-6" style="background-color: black;">xxx</div> </div>
-
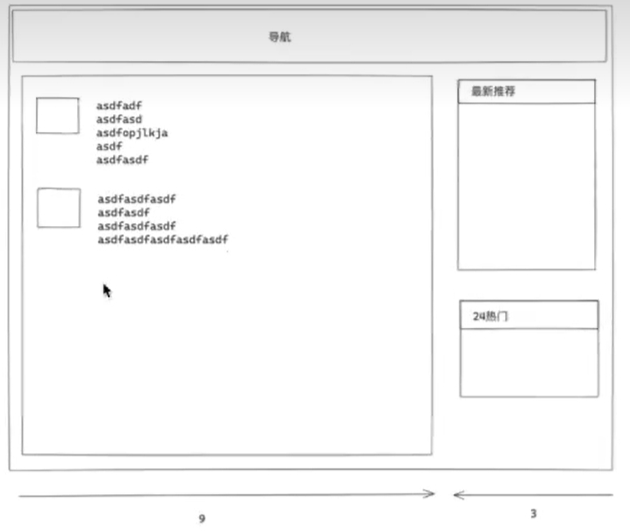
6.4contianer
<div class="container"><!--container 默认边距1170px container-fluid 平铺边距-->
<div class="col-sm-9">左边</div>
<div class="col-sm-3">右边</div>
</div>
6.5面板
案例:博客页面

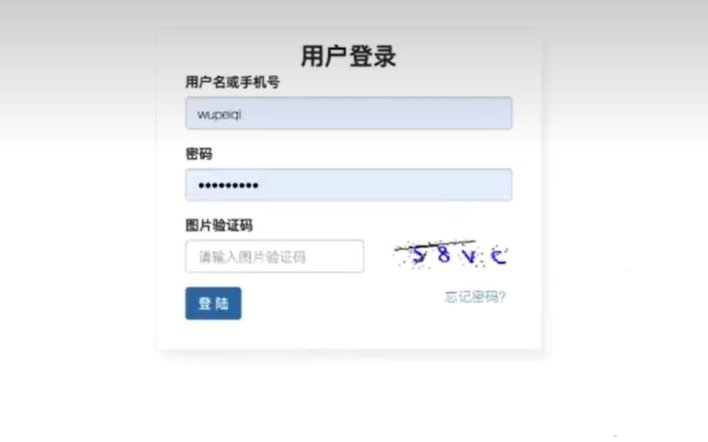
案例:登录

-
宽度+区域局中
-
内边距
-
使用Bootstrap的表单
<!DOCTYPE html> <html> <head> <title>BootSrap_Demo</title> <meta charset="UTF-8"> <link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <style> .account{ width:500px; border: 1px solid #dddddd; height:350px; padding:30px; margin-left:auto; margin-right:auto; margin-top:100px; border-radius: 8px; box-shadow: 2px 2px 20px #aaa; } .account h1{ text-align:center; } </style> </head> <body> <div class="account"> <h1>用户登录</h1> <form> <div class="form-group"> <label for="exampleInputEmail1">用户名</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="请输入用户名"> <!--placeholder是一个属性,用于未输入内容时候的显示内容--> </div> <div class="form-group"> <label for="exampleInputPassword1">密码</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="请输入密码"> </div> <button type="submit" class="btn btn-primary">登 录</button> <!--与 <input type="submit" value="登 录" class="btn btn-default"> 等价 --> </form> </div> </body> </html>
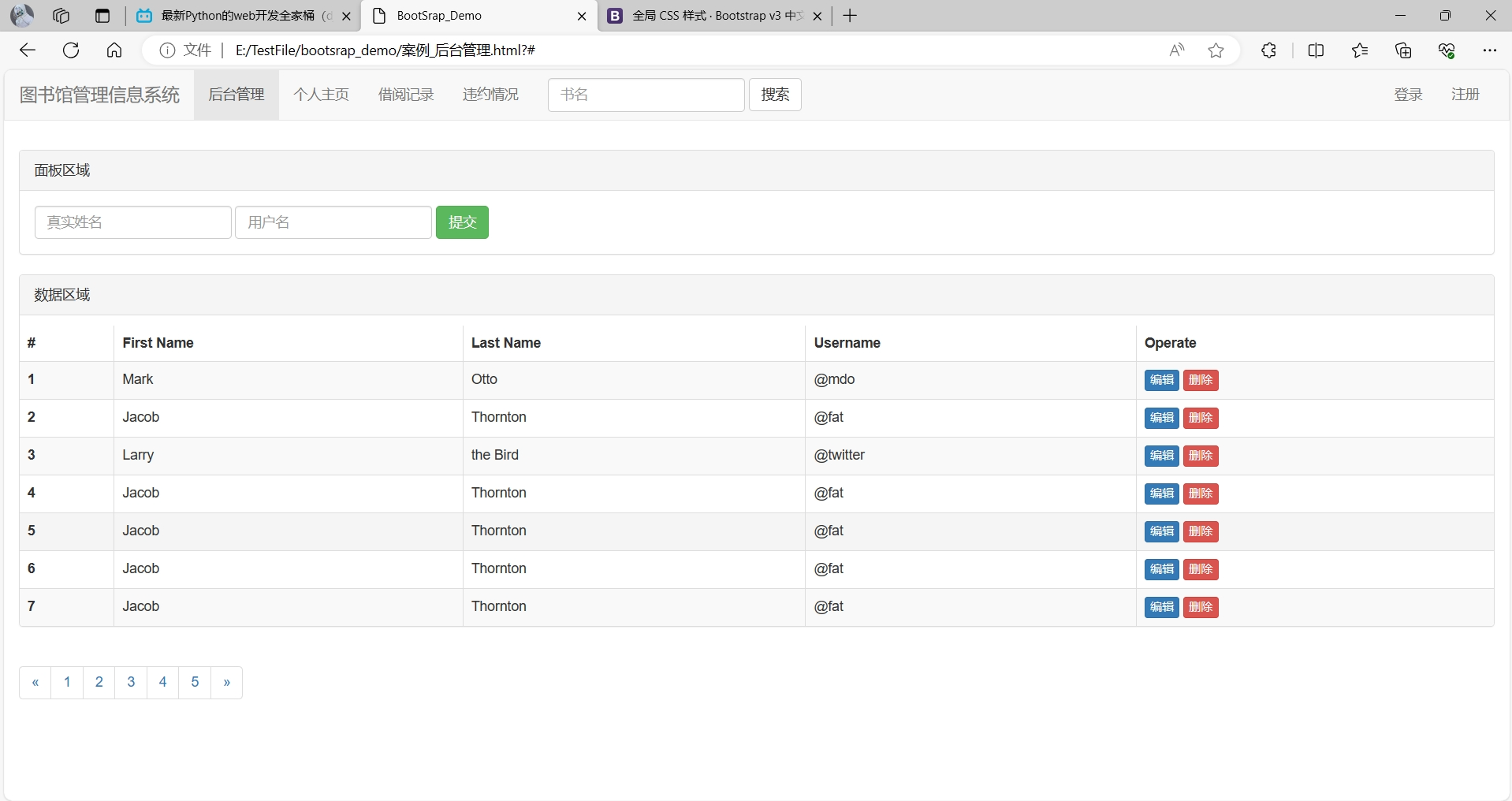
案例:后台管理+面板

<!DOCTYPE html>
<html>
<head>
<title>BootSrap_Demo</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<style>
.navbar{
border-radius: 0;
}
.table-margin{
margin-top: 10px;
}
</style>
</head>
<body>
<nav class="navbar navbar-default"><!--nav可以看作是div-->
<div class="container-fluid">
<!-- container-fluid平铺 container非平铺 -->
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<!-- 响应式按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书馆管理信息系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">后台管理<span class="sr-only">(current)</span></a></li>
<li><a href="#">个人主页</a></li>
<li><a href="#">借阅记录</a></li>
<li><a href="#">违约情况</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="书名">
</div>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container-fluid">
<div class="panel panel-default table-margin">
<div class="panel-heading">面板区域</div>
<div class="panel-body">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputEmail3">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail3" placeholder="真实姓名">
</div>
<div class="form-group">
<label class="sr-only" for="exampleInputPassword3">Password</label>
<input type="password" class="form-control" id="exampleInputPassword3" placeholder="用户名">
</div>
<button type="submit" class="btn btn-success">提交</button>
</form>
</div>
</div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">数据区域</div>
<!-- <div class="panel-body">
<p>...</p>
</div> -->
<!-- Table -->
<table class="table table-bordered table-margin table-striped table-hover">
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Operate</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">4</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">5</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">6</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<tr>
<th scope="row">7</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a><span> </span><a class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<!--页面-->
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</body>
</html>
6.6 Fontawesome图标组件
www.fontawesome.dashgame.com
导入方法
<head>
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css">
</head>
<td>
<a class="btn btn-primary btn-xs">
<i class="fa fa-edit" aria-hidden="true"></i>
</a>
<span> </span>
<a class="btn btn-danger btn-xs">
<i class="fa fa-trash-o" aria-hidden="true"></i>
</a>
</td>
7.JavaScript
jQuery导入
<script src="static/js/jquery-3.7.1.min.js"></script>
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
<!-- Bootstrap中的js依赖于jQuery -->
</body>
</html>
添加一个动态实例
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
- JavaScript是一门编程语言
- DOM和BOM是其内置模块
- jQuery是其第三方模块
- 一个简单的js点击效果
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
.item{
width: 108px;
height: 192px;
border: 1px solid #333333;
padding: 10px;
}
</style>
</head>
<body>
<div class="item" onclick="myfunc()"><!--单击元素执行myfunc()函数-->
xxx
</div>
<script type="text/javascript">
function myfunc(){
alert("hello world");
}
</script>
</body>
</html>
7.1代码位置
代码块位置
<head>
<!--位置1-->
<script type="text/javascript">
//编写javascript代码
</script>
</head>
<body>
...
<!--位置2(推荐,先加载页面后执行js代码)-->
<script type="text/javascript">
//编写javascript代码
</script>
</body>
js代码的存在形式:
-
当前的html文件当中
-
js文件导入
<script src="static/js_demo.js"></script><!--导入位置也是位置1和位置2-->
7.2注释
html注释
<!--注释内容-->
css注释
/*注释内容*/
js注释
//注释内容
7.3变量
7.4字符串
声明
var name = "李明";
var namr = String("李明");
常见功能
var name = "中国联通";
//字符个数
var v1 = name.length;// >> 4
//索引查找
var v2 = name[0];// >> 中
//去除空白
var v3 = name.trim();// >> 中国联通
//切片
var v4 = name.substring(0,2);//前取后不取 >> 中国
案例:跑马灯
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<div>
<span id="txt">欢迎高倩领导莅临指导 </span>
</div>
<script type="text/javascript">
function show(){
//去HTML找到某个标签并获取它的内容。DOM
var tag = document.getElementById("txt");
var dataString = tag.innerText;
//动态起来,把文本中的第一个字符放在最后面
var firstChar = dataString[0];
var otherChar = dataString.substring(1, dataString.length);
var newText = otherChar + firstChar;
//在HTML标签中更新内容
tag.innerText = newText;
}
//JavaScript的定时器,每1000ms执行一次show函数
setInterval(show, 500);
</script>
</body>
</html>
7.5数组
声明
var v1 = [0, 1, 2, 3, 4];
var v2 = Array([11, 22, 33, 44]);
常见功能
var v1 = [1, 2, 3, 4];
//获取
v1[0];// >> 1
//修改
v1[0] = "高倩";// >> ["高倩", 2, 3, 4]
//尾部追加
v1.push("高通");// >> ["高倩", 2, 3, 4, "高通"]
//头部插入
v1.unshift("联通");// >> ["联通", "高倩", 2, 3, 4, "高通"]
//中间插入 splice(索引, 0, 元素);
v1.splice(1, 0, "中国");// >> ["联通", "中国", "高倩", 2, 3, 4, "高通"]
//尾部删除
v1.pop();// >> ["联通", "中国", "高倩", 2, 3, 4]
//头部删除
v1.shift();// >> ["中国", "高倩", 2, 3, 4]
//中间删除 splice(索引, 1);
v1.splice(1, 1);// >> ["中国", 2, 3, 4]
//循环1
for(var idx in v1){
console.log(idx);// >> 0 1 2 3
console.log(v1[idx]);// >> "中国" 2 3 4
}
//循环2
for(var idx=0; idx < v1.length; idx++){
console.log(idx);// >> 0 1 2 3
console.log(v1[idx]);// >> "中国" 2 3 4
}
案例:动态数据
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<div>
<ul id="city">
<!--再此处添加<li>北京</li>-->
</ul>
</div>
<script type="text/javascript">
//发送网络请求获取数据
var cityList = ["北京", "上海", "深圳"];
for(var idx in cityList){
var text = cityList[idx];
//创建<li></li>
var tag = document.createElement("li");
//在li标签中写入内容
tag.innerText = text;
//添加到id为city的ul标签中(DOM)
var parentTag = document.getElementById("city");
parentTag.appendChild(tag);
}
</script>
</body>
</html>
7.6对象
声明
//方法1
var info = {
"name": "高倩",
"age": "13"
};
//方法2
var info = {
name: "高倩",
age: "13"
};
常见功能
//获取值
var v1 = info.name;// >> 高倩
var v2 = info["name"];// >> 高倩
//设置值
info.name = "郭智";// >> info = {name: "郭智", age: "13"}
info["name"] = "郭智";// >> info = {name: "郭智", age: "13"}
//删除值
delete info["age"];// >> info = {name: "郭智"}
//循环
for(var key in info){
console.log(key);// >> name
console.log(info[key]);// >> 郭智
}
动态表格
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<div>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
</tr>
</thead>
<tbody id="body">
</tbody>
</table>
</div>
<script type="text/javascript">
var dataList = [
{id:1, name:"Guo Zhi", age:19},
{id:2, name:"Guo Zhi", age:19},
{id:3, name:"Guo Zhi", age:19},
{id:4, name:"Guo Zhi", age:19},
];
for(var idx in dataList){
var info = dataList[idx];
var tr = document.createElement("tr");
for(var key in info){
var text = info[key];
var td = document.createElement('td');
td.innerText = text;
tr.appendChild(td);
}
var body = document.getElementById("body");
body.appendChild(tr);
}
</script>
</body>
</html>
7.7条件语句
if(){
...
}else{
...
}
if(){
...
}else if(){
}
7.8函数
//函数定义
function func(){
...
}
//函数使用
func();
8.DOM
DOM就是一个模块,可以根据这个模块对html中的标签进行操作
//根据id获取标签
var tag = document.getElementById("body");
//获取标签中的文本
var v1 = tag.innerText;
//设置标签中的文本
tag.innerText = "xxx";
//创建标签
var tr = document.creatElement("tr");
//标签写内容
tr.innerText = "xxx";
<ul id="city">
</ul>
<script type="text/javascript">
//链接html
var tag = document.getElementById("city");
//创建新标签
var li = document.creatElement("li");
//为标签添加内容
li.innerText = "Beijin";
//将新的标签添加到链接上
tag.appendChild(li);
</script>
8.1事件的绑定
onclick="func()" --单击
ondbclick="func1()" --双击
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<div>
<input type="button" value="点击添加" onclick="addcityinfo()">
<ul id="city"></ul>
</div>
<script type="text/javascript">
function addcityinfo(){
var newTag = document.createElement("li");
newTag.innerText = "上海";
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<div>
<input type="text" value="输入您的城市" id="txtUser">
<input type="button" value="点击添加" onclick="addcityinfo()">
<ul id="city">
</ul>
</div>
<script type="text/javascript">
function addcityinfo(){
//找到输入标签
var txtTag = document.getElementById("txtUser");
//获取input框中的内容
var txtString = txtTag.value;
if(txtString != "输入您的城市" && txtString[0] != " " && txtString != ""){
console.log(txtTag.value)
//创建标签
var newTag = document.createElement("li");
newTag.innerText = txtString;
//将标签添加到city中
var parentTag = document.getElementById("city");
parentTag.appendChild(newTag);
//将输入框内容清空
txtTag.value = "";
}else{
alert("请输入正确的内容");
}
}
</script>
</body>
</html>
部分python知识点
-
字符串格式化(三种)
#方式1 v1 = "我是{},今年{}岁".format("xx", 19) #方式2 v2 = "我是%s,今年%d岁" %("xx", 19) #方式3 name = "xx" age = "19" v3 = f"我是{name},今年{age}岁" -
and 和 or
- A and B,A为True, 结果为B。A为False,结果为A。
- A or B,A为True,结果为A。A为False,结果为B。
-
函数操作
函数的基础知识 -定义 -参数,概念:位置传参/关键字传参/参数默认值/动态参数*args, **kwargs -返回值 -函数中一旦遇到return就立刻返回,后续代码不再执行 -函数没有return默认返回值是None 函数的进阶知识 -Python中函数是作用域 -全局变量和局部变量的,规范:全局变量大写,局部变量小写 -在局部变量中可以用global关键字声明引用的变量是全局变量 内置函数 -bin/hex/oct/max/min/divmod/sorted/open文件操作 文件操作 -基本操作:打开、操作、关闭(使用with关键字避免文件打开后忘记关闭) -打开文件时有的模式: -r/rb 读 【文件不存在,报错】 【文件夹不存在,报错】 -w/wb 写 【文件不存在,新建】 【文件夹不存在,报错】 -a/ab 追加 【文件不存在,新建】 【文件夹不存在,报错】 注意:os.makedirs/os.path.exsits、是否存在,不存在新建目录。 -
模块
模块的分类:
- 自定义模块:
-os.path, 导入模块时python去内部目录寻找
-自己写py文件应该避免与内置模块同名
-导入模块import/from xx import xx
- 内置模块:time/datetime/json/re/random/os..
- 第三方模块:requests/openpyxl(操作excel)/python-docx(操作word)/flask
查看当前目录下所有的文件:os.listdir / os.walk
关于时间模块:时间戳 / datetime格式 /字符串 , 三种时间格式可以互相转化
关于JSON模块:
-JSON本质是字符串,有自己的格式要求,例如:无元组,无单引号
-json.dumps序列化时,只能序列化python常用数据类型:dict, list, tuple, str, int, float, True, False, None
关于re正则模块:
-正则: \d \w
-默认贪婪匹配,不贪婪在个数后面+?
-正则:re.search/re.match/re.findall
第三方模块,都有哪些方式?
-pip
-源码
-wheel包
- 面向对象
目标:看懂
面向对象三大特性:封装、 继承、 多态
前端知识点回顾
- 前端开发
-前端知识点分为三部分
-HTML,标签模式
-CSS,修改标签的特点
JavaScript, 动态
-HTML标签
-div/span/a/img/input/form/table/ul...
-块级标签和行内标签(对行内标签,设置高度宽度,内外边距是无效的)
-form表单 + input/select/textarea 数据框
-action 提交地址
-method 提交方式
-form标签中有一个submit
-内部标签需要设置name属性
-CSS样式
-局部一定会用到的样式 div + float(脱离文档流:clear:both; clearfix)
-高度和宽度
-边距
-内边距:padding
-外边距:margin
-字体颜色大小
-边框
-背景颜色
-hover
9.jQuery
jQuery是一个javascript的第三方库
9.1快速上手
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<h1 id="txt">中国联通</h1>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
//利用jQuery实现替换h1中的内容
$("#txt").text("广西联通");
//如果用js > document.getElemntById('txt').innerText = "广西联通";
</script>
</body>
</html>
9.2寻找标签(直接寻找)
- ID选择器
<div id="txt"></div>
$("#txt")
- 样式选择器
<div class="c1"></div>
<div class="c1"></div>
$(".c1")
- 标签选择器
<div class="c1"></div>
<h1>
xxxx
</h1>
<div class="c1"></div>
$("h1")
- 层级选择器
<h1 class="c1">
<div class="c2"></div>
<div class="c3">
<span></span>
<a></a>
</div>
</h1>
$(".c1 .c3 a")
- 多选择器
<h1 class="c1">
<div class="c2"></div>
<div class="c3">
<span></span>
<a></a>
</div>
</h1>
<ul>
<li></li>
</ul>
$(.c1, .c2, li)
- 属性选择器
<input type="text" name="n1">
<input type="text" name="n2">
<input type="text" name="n3">
$("input[name='n1']")//找到所有name等于n1的标签
9.3间接寻找
- 找兄弟
<div>
<div>北京</div>
<div id="c1">上海</div>
<div>深圳</div>
<div>广州</div>
</div>
$("#c1").prev() // > <div>北京</div>
$("#c1")
$("#c1").next() // > <div>深圳</div>
$("#c1").next().next() // > <div>广州</div>
$("#c1").siblings() //所有的兄弟
- 找父子
<div>
<div>北京</div>
<div id="c1">上海
<div>青浦区</div>
<div>青浦区</div>
<div class="p10">xx区</div>
</div>
<div>深圳</div>
<div>广州</div>
</div>
<div>
<div>陕西</div>
<div>河北</div>
<div>河南</div>
<div>山西</div>
</div>
$("#c1").parent() //父亲
$("#c1").parent().parent() //父亲的父亲
$("#c1").childern() //所有的孩子
$("#c1").childern(".p10") // > <div class="p10">xx区</div>
$("#c1").find(".p10") //去c1所有的子孙中寻找class = p10的标签
$("#c1").find("div") //去c1所有的子孙中寻找div标签
案例:菜单的切换
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
.menu{
width: 200px;
height: 400px;
border: 1px solid red;
}
.menu .header{
background-color: gold;
padding: 10px 5px;
border-top: 1px solid #dddddd;
cursor: pointer;
}
.menu .content a{
display: block;
padding: 5px 5px;
border-bottom: 1px dotted #dddddd;
}
.hide{
display: none; /*隐藏*/
}
</style>
</head>
<body>
<div class="menu">
<div class="item">
<div class="header" onclick="clickMe(this);">上海</div>
<div class="content hide">
<a>宝山区</a>
<a>浦东区</a>
<a>普陀区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
</div>
</div>
<div class="item">
<div class="header" onclick="clickMe(this);">北京</div>
<div class="content hide">
<a>海淀区</a>
<a>朝阳区</a>
<a>大兴区</a>
</div>
</div>
</div>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
function clickMe(self){ //将this当作参数传递给self,this是当前所点击的标签
// $(self) > 当前所点击的标签
if($(self).next().hasClass("hide")){
//为自己删除hide样式 document.getElementByClass("content hide").ClassList.remove("hide")
$(self).next().removeClass("hide");
//将其他的标签全部隐藏
$(self).parent().siblings().find(".content").addClass("hide");
}else{
$(self).next().addClass("hide");
}
}
</script>
</body>
</html>
9.4操作样式
- 添加样式 addClass
- 删除样式 removeClass
- 获取样式 hasClass
9.5值的操作
<div id="c1">xxx</div>
$("#c1").text() //获取内容
$("#c1").text("yyy")//修改内容
<input type="text" id="c2">
$("#c2").val() //获取用户输入的值
$("#c2").val("yyy") //设置值
案例:动态创建数据
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<input type="text" id="txtUser"></input>
<input type="text" id="txtEmail"></input>
<input type="button" value="提交" onclick="getInfo();">
<ul id="username">
</ul>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
function getInfo(){
//1.获取用户输入的用户名和邮箱
var username = $("#txtUser").val();
var email = $("#txtEmail").val();
var info = "用户名:" + username + "邮箱:" + email;
console.log(info);
//2.创建li标签,并且在标签中写入用户名
var newLi = $("<li>").text(info);
//3.将新创建的标签添加到页面当中
$("#username").append(newLi);
}
</script>
</body>
</html>
9.6事件
<ul>
<li>baidu</li>
<li>google</li>
<li>sougou</li>
</ul>
$("li").click( function () {
... //点击li自动执行这个函数
//$(this)表示当前点击的标签
});
案例:绑定事件
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<ul>
<li>baidu</li>
<li>google</li>
<li>sougou</li>
</ul>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function () {
//...当页面框架加载完成后就自动执行,避免因为某些文件需要较长时间加载而导致无法使用页面的功能
$("li").click( function () {
var text = $(this).text();
console.log(text);
var newLi = $("<li>").text($(this).text());
$(this).parent().append(newLi);
$(this).remove();//删除某个标签就直接使用remove即可
});
})
</script>
</body>
</html>
在使用jquery写js时候要使用 $(function () {...}); 来保障页面功能在页面框架加载完成后就可以直接使用
9.7表格操作
<!DOCTYPE html>
<html>
<head>
<title>MyPage</title>
<meta charset="UTF-8">
<style>
</style>
</head>
<body>
<table border="1">
<thead>
<th>ID</th>
<th>Name</th>
<th>Age</th>
<th>Op</th>
</thead>
<tbody>
<tr>
<td>1001</td>
<td>Wu Peiqi</td>
<td>39</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>1001</td>
<td>Wu Peiqi</td>
<td>39</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>1001</td>
<td>Wu Peiqi</td>
<td>39</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>1001</td>
<td>Wu Peiqi</td>
<td>39</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
<tr>
<td>1001</td>
<td>Wu Peiqi</td>
<td>39</td>
<td><input type="button" value="删除" class="delete"></td>
</tr>
</tbody>
</table>
<script src="static/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function () {
//找到所有的class="delete"的标签,绑定事件
$(".delete").click(function () {
//删除当前行的标签
$(this).parent().parent().remove();
});
});
</script>
</body>
</html>
10前端整合
- HTML
- CSS
- JavaScript、jQuery
- BootStrap(内部动态效果也依赖于jQuery)
<!DOCTYPE html>
<html>
<head>
<title>Project3</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <!--BootStrap-->
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"> <!--FontAwesome-->
<style>
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<script src="static/js/jquery-3.7.1.min.js"></script> <!--jQuery-->
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script> <!--依赖jQuery的BootStrap-->
<script type="text/javascript">
</script>
</body>
</html>
案例:添加数据页面(日期选择器)
人员信息录入功能
- 用户名、年龄、薪资、部门、入职时间(*)
- 对于时间的选择,应该避免使用输入的方式
- 选择插件(datetimepicker)
- 使用Bootstrap原生自带<input type="date">
<!DOCTYPE html>
<html>
<head>
<title>Project3</title>
<meta charset="UTF-8">
<link rel="stylesheet" href="static/plugins/bootstrap-3.4.1/css/bootstrap.css"> <!--BootStrap-->
<link rel="stylesheet" href="static/plugins/font-awesome-4.7.0/css/font-awesome.css"> <!--FontAwesome-->
<style>
.navbar{
border-radius: 0;
}
</style>
</head>
<body>
<div class="container">
<form style="margin-top: 20px;">
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label for="exampleInputEmail1">姓名</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="姓名">
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<label for="exampleInputEmail1">年龄</label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="年龄">
</div>
</div>
</div>
<div class="row clearfix">
<div class="form-group col-xs-6">
<label for="exampleInputEmail1">薪资</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="薪资">
</div>
<div class="form-group col-xs-6">
<label for="exampleInputEmail1">部门</label>
<select class="form-control">
<option>IT部门</option>
<option>销售部门</option>
<option>运营部门</option>
</select>
</div>
</div>
<div class="row clearfix">
<div class="col-xs-6">
<div class="form-group">
<label for="exampleInputEmail1">入职时间</label>
<input type="date" class="form-control" id="exampleInputEmail1" placeholder="入职时间">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
</div>
<script src="static/js/jquery-3.7.1.min.js"></script> <!--jQuery-->
<script src="static/plugins/bootstrap-3.4.1/js/bootstrap.js"></script> <!--依赖jQuery的BootStrap-->
<script type="text/javascript">
</script>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理