bootstrap4 Reboot details summary 美化(点选禁止选中文本,单行隐藏角标,多行后移)
bootstrap4 Reboot details summary
优化这块,主要是为了去掉details summary的角标~
所以优化写了一下。
原始HTML
<details> <summary>Some details</summary> <p>More info about the details.</p> </details>
原始效果

原始效果演示 点击 https://v4.bootcss.com/docs/4.0/content/reboot/#summary
新HTML
(增加class="single-line")
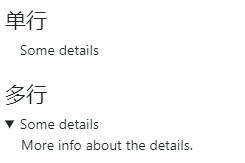
<h4>单行</h4> <details> <summary class="single-line">Some details</summary> </details> <br /> <h4>多行</h4> <details> <summary>Some details</summary> <p>More info about the details.</p> </details>
美化效果

增加CSS
details summary { -webkit-touch-callout: none; /* iOS Safari */ -webkit-user-select: none; /* Chrome/Safari/Opera */ -khtml-user-select: none; /* Konqueror */ -moz-user-select: none; /* Firefox */ -ms-user-select: none; /* Internet Explorer/Edge */ user-select: none; /* Non-prefixed version, currently not supported by any browser */ } details summary + p { padding-left: 1.15em; } details summary:focus { outline: none; } details summary.single-line { cursor: default; } details summary.single-line + p { display: none; } /*Chrome*/ details summary.single-line::-webkit-details-marker { visibility: hidden; } /*Firefox*/ details summary.single-line:first-of-type { list-style: none inside url(data:image/gif;base64,R0lGODlhCgABAIAAAP///wAAACH5BAEAAAAALAAAAAAKAAEAAAIDhI8FADs=); }
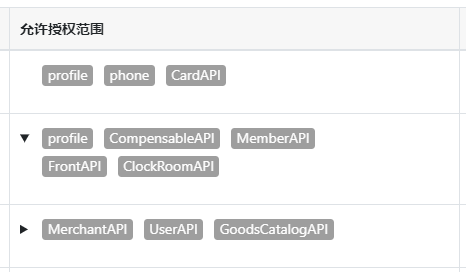
实际应用效果如下

如非上述描述的效果,请自行调整,欢迎留言与我交流。
作者:陈哲Gilbert
出处:http://gilbert.cnblogs.com
版权声明:
本文版权归作者所有,欢迎转载,请在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


