小白学前端04
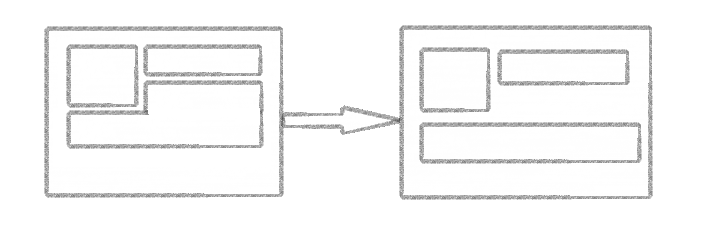
1.发现无论知乎还是百度百科的网页都实现了一个效果即在header栏里面元素全都是居中显示的
2.类选择器也可以按照后代选择器一样 .conent .news{}仍是后代选择器的效果
3.内联元素不能设置宽和高,那么css mastery的例子:
.onntent .secondary{
width:320px;
...
display:inline;
} 把display放置在首行的话,宽度就失效了吗?
测试:
.primary{width: 500px;border: 0.1em solid grey;}
.primary{width: 500px;border: 0.1em solid grey; display: inline;}
当.primary属性不加float时,加上display:inline,则真的宽度失效了
但是加上float:left后:
.primary{width: 500px;float: left; border: 0.1em solid grey; display: inline;}
display:inline的效果失效
>>>网上的解释:浮动对象的display特性将被忽略,float在绝对定位和display为none时不会被应用
4.重看了css mastery的关于相对、绝对定位和浮动的部分,又发现了很多以前误解的地方:
1.绝对定位是什么:
绝对定位是相对于最近的已定位(absulote/fixed/relative)的祖先元素,若无已定位的祖先元素则相对于初始包含块(而不一定是根元素)
另附上知乎关于初始包含块的讨论:https://www.zhihu.com/question/19926700
2.绝对定位的使用:
在使用相对定位的祖先元素的情况下,完全可能只使用绝对定位就创建出整个设计(例如使文本段落对准大框的右下角),为此这些元素需要具有固定的尺寸,
因为如果扩大绝对定位的框(例如通过增加字号),而周围的框不会重新定位,这样就会导致绝对定位的框产生重叠,从而破坏精心的布局(固定尺寸的布局)
3.浮动是怎么动的? :
浮动的框可以左右移动,直到它的外边缘碰到包含框或另一个浮动框的边缘
4.为什么要用clear?:
浮动会让元素脱离文档流,不再影响不浮动的元素,实际并不完全如此,要了解css起初创建浮动属性的目的其实是为了实现文本围绕图像,按照head first html里面的说法其实是内联元素靠在浮动元素边界
要想阻止内联元素围绕在浮动框的外边,需要对包含这些内联元素的块级元素应用clear属性,clear属性的值表示框的哪些边不应该挨着浮动框,有一个误解是,clear属性会自动的抵消前面的浮动,
但是实际是,在清理元素时浏览器会在元素顶上添加足够的外边距,使元素的顶边缘垂直下降到浮动框下面:

5.浮动与绝对定位的区别:
对元素进行清理实际上让周围的元素为浮动元素留出空间——这解决了绝对定位的问题:因为自动调整了,就不再会产生重叠
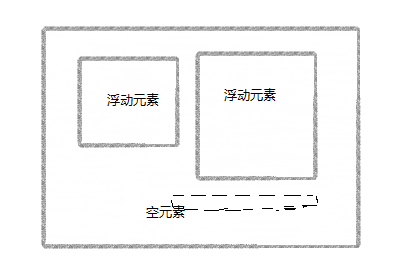
6.空元素清理:
如图,clear是表示框的哪些边不应该挨着浮动框,但如图中所示,空元素的两边不都不挨着浮动元素吗?

不,错误在于你忘记了float元素脱离了文档流,导致br元素顶上去了
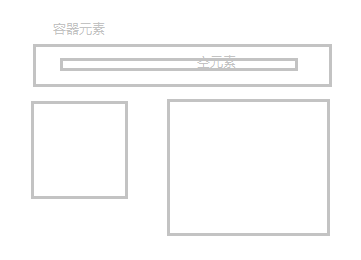
那照着书中的图,万一出现这种情况不还是不奏效吗?
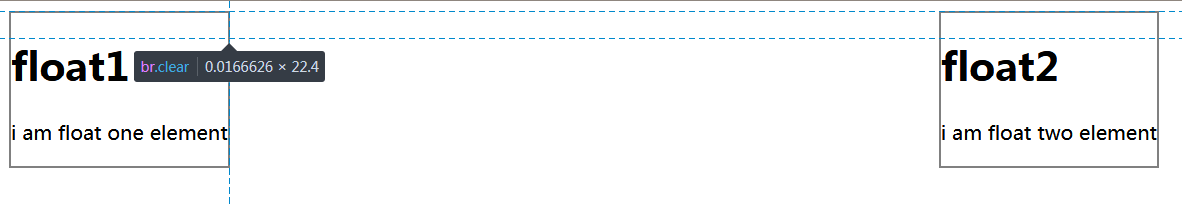
不,不会,测试如下,空元素顶上去后正好在float元素之下,即使br为行内元素,但是它也是替换元素,表现出了行框


6.一个比较深的疑问:
css mastery p51页写到为避免浮动元素导致包围的div不占据空间的现象,一共有四种方法:加空元素/浮动容器div/用overflow/用.clear:after来动态添加清除标记
其中的2:.news{float:left;} .news img{float;left;} .news p{float:left;}这样由特殊性来看会先加载.news img和.news p属性那这样不容器元素已经变成了空?再加载.news浮动的时候还有用吗?


