float实例讲解
2016-02-13 19:13 猴子猿 阅读(3363) 评论(11) 编辑 收藏 举报float实例讲解
float是个强大的属性,在实际前端开发过程中,人们经常拿它来进行布局,但有时,使用的不好,也麻烦多多啊。
比如,现在我们要实现一个两列布局,左边的列,宽度固定;右边的列,宽度自动扩展。
效果图见下:

思路:利用div+float,div1为左边的列,div2为右边的列,将div1的宽度设置为固定宽度并将其设置为左浮动,脱离文档流;div2在普通流中就ok了。
具体代码和效果图见下:

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"></div> </div> </body> </html>

咋眼一看,还真是的,当你将浏览器的宽度手动变换时,div1宽度固定,div2宽度也是自适应。
但是,如果我在div2中加入一些内容呢?
如将宽高为100px的蓝色div作为div2的子元素,我们再来看看效果。

我靠,这不是和上面一样吗,我的蓝色div呢?!!
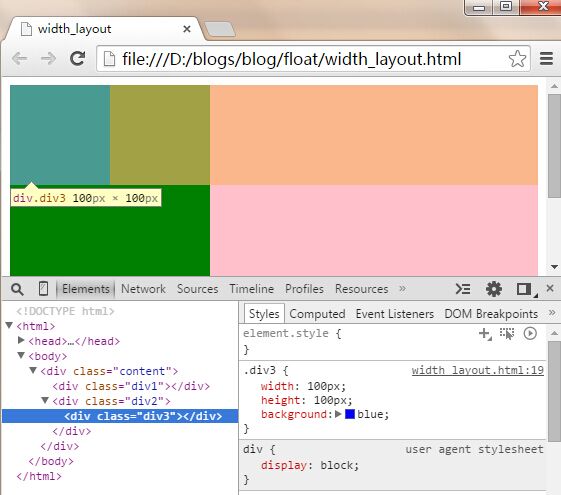
打开chrome调试器,看看什么状况

原来我编写的div3是在文档流中的,只是被div1遮挡了。
怎么会这样呢?
那是因为浮动后的元素会脱离文档流,也就是div2以为div1不在文档流一样,所以div2就会忽略div1的存在,展现自己,但是div1浮动后,是在文档流的上层的,所以,div1就会遮盖住它下面的正常文档流啦。
咦,那我们要怎么做,才能让div3显示在可见的div2中呢?
如下图所示效果

如果单单呈现如上效果,可以将div3的display设置为inline-block。不信,你自己运行下代码试试。
下面是改好的代码

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; } .div3 { width:100px; height:100px; display:inline-block; background:blue; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>
为什么会这样呢?
那是因为float出现的初始目的就是让文字环绕浮动元素,及内联元素环绕浮动元素。
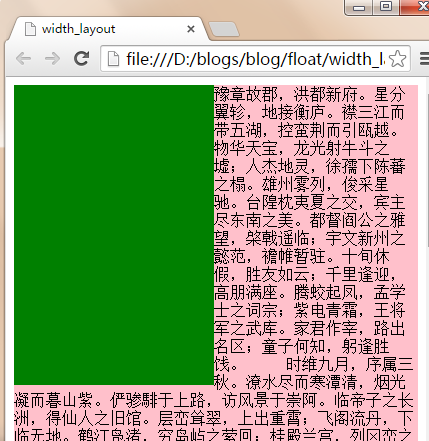
所以,如果你将div3去掉,换成大量的文字(足以包裹div1),再将div2的高度设置得比div1高一点,手动改变浏览器的宽度,渐渐地,你会发现文字环绕着div1的效果了。
见下图

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:500px; background:pink; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> 豫章故郡,洪都新府。星分翼轸,地接衡庐。襟三江而 带五湖,控蛮荆而引瓯越。物华天宝,龙光射牛斗之墟;人杰地灵,徐孺下陈蕃之榻。雄州雾列,俊采星驰。台隍枕夷夏之交,宾主尽东南之美。都督阎公之雅望,棨戟遥临;宇文新州之懿范,襜帷暂驻。十旬休假,胜友如云;千里逢迎,高朋满座。腾蛟起凤,孟学士之词宗;紫电青霜,王将军之武库。家君作宰,路出名区;童子何知,躬逢胜饯。 时维九月,序属三秋。潦水尽而寒潭清,烟光凝而暮山紫。俨骖騑于上路,访风景于崇阿。临帝子之长洲,得仙人之旧馆。层峦耸翠,上出重霄;飞阁流丹,下临无地。鹤汀凫渚,穷岛屿之萦回;桂殿兰宫,列冈峦之体势。 披绣闼,俯雕甍,山原旷其盈视,川泽纡其骇瞩。闾阎扑地,钟鸣鼎食之家;舸舰迷津,青雀黄龙之舳。云销雨霁,彩彻区明。落霞与孤鹜齐飞,秋水共长天一色。渔舟唱晚,响穷彭蠡之滨,雁阵惊寒,声断衡阳之浦。 遥吟俯畅,逸兴遄飞。爽籁发而清风生,纤歌凝而白云遏。睢园绿竹,气凌彭泽之樽;邺水朱华,光照临川之笔。四美具,二难并。穷睇眄于中天,极娱游于暇日。天高地迥,觉宇宙之无穷;兴尽悲来,识盈虚之有数。望长安于日下,目吴会于云间。地势极而南溟深,天柱高而北辰远。关山难越,谁悲失路之人;萍水相逢,尽是他乡之客。怀帝阍而不见,奉宣室以何年? 嗟乎!时运不齐,命途多舛。冯唐易老,李广难封。屈贾谊于长沙,非无圣主;窜梁鸿于海曲,岂乏明时?所赖君子安贫,达人知命。老当益壮,宁移白首之心?穷且益坚,不坠青云之志。酌贪泉而觉爽,处涸辙以犹欢。北海虽赊,扶摇可接;东隅已逝,桑榆非晚。孟尝高洁,空余报国之情;阮籍猖狂,岂效穷途之哭! 勃,三尺微命,一介书生。无路请缨,等终军之弱冠;有怀投笔,慕宗悫之长风。舍簪笏于百龄,奉晨昏于万里。非谢家之宝树,接孟氏之芳邻。他日趋庭,叨陪鲤对;今兹捧袂,喜托龙门。杨意不逢,抚凌云而自惜;钟期既遇,奏流水以何惭? 呜乎!胜地不常,盛筵难再;兰亭已矣,梓泽丘墟。临别赠言,幸承恩于伟饯;登高作赋,是所望于群公。敢竭鄙怀,恭疏短引;一言均赋,四韵俱成。请洒潘江,各倾陆海云尔: 滕王高阁临江渚,佩玉鸣鸾罢歌舞。 画栋朝飞南浦云,珠帘暮卷西山雨。 闲云潭影日悠悠,物换星移几度秋。 阁中帝子今何在?槛外长江空自流。 </div> </div> </body> </html>

倘若我想在div2中加入块级元素呢?也就是我想让div1和div2成为两个互不干扰的模块,往里面添加内容时,无影响,怎么办呢?
那么我们可以利用margin或则padding。将div2(自适应宽度)的margin-left或者padding-left设置为div1(固定宽度)的大小就可以了。这里我设置的是margin-left。

<!DOCTYPE html> <head> <title>width_layout</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"/> <style type="text/css"> .content { min-width:300px; } .div1 { width:200px; height:300px; background:green; float:left; } .div2 { height:300px; background:pink; margin-left:200px; } .div3 { width:100px; height:100px; background:blue; } </style> </head> <body> <div class="content"> <div class="div1"></div> <div class="div2"> <div class="div3"></div> </div> </div> </body> </html>
好了,今天也就到这咯。最后祝大家明天情人节快乐~





