剖析width、height继承 全屏模式
2016-02-04 14:54 猴子猿 阅读(3085) 评论(2) 编辑 收藏 举报在CSS这个一切皆为框的世界里,我们今天再来探究探究width与height。
我靠,width与height有什么好探究的,不就是设定元素的宽、高吗?大不了还要区分标准盒子模型和IE盒子模型的区别,申明文档类型,统一盒子模型,不就over啦。哈哈,的确也是这样的,不过width、height还有一特性哦,那就是继承,子元素通过设置百分比可以继承父元素的宽高。
因为盒子模型有两种,所以呢,下面我们就来分别看一看,width和height在这两种盒子模型中,到底是怎么继承父元素的。
*为了方便大家看出效果,以下demo中,子元素的width和height都只继承父元素一半的宽高,也就是50%。
| 一、content-box下 |
当你申明文档类型<!DOCTYPE html>后,它默认是标准盒子模型,也就是box-sizing:content-box。
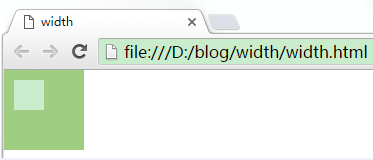
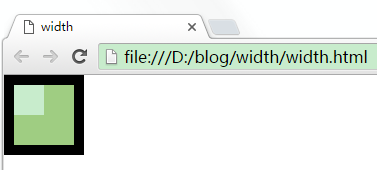
下面我们来写个demo,两个div嵌套,父div和子div的margin、border、padding皆为0。效果图见下:

<!DOCTYPE html> <head> <title>width</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> * { margin:0; padding:0; } .parent { width:80px; height:80px; background:#9FCD82; } .child { width:50%; height:50%; background:#C8ECCC; } </style> </head> <body> <div class="parent"> <div class="child"> </div> </div> </body> </html>

子div的宽高的确是父div的一半。
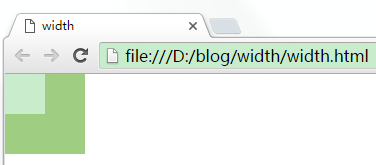
下面我们将父div的padding设置为10像素,其他一切样式保持不动,效果图如下:

咦,我靠,怎么看上去子div的宽高不是继承父div的50%呢?!!
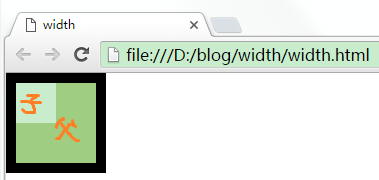
打开chrome调试器,我们来探其究竟。在调试器中点击父div,可以看见下图。

图中的1(最外层的绿色)为父div的padding,值为10像素;2(深灰绿色的方框)为父div的内容区content;3(浅灰蓝色的方框)为子div。
可以明显的看出,子div是继承了父div内容区域content宽高的50%,而不是padding+content。
接下来,我们再将父div的border设置为10像素,其他的margin、padding都为0。子元素保持不变,效果见下图

可以明显的看出,子div的宽高还是继承了父div内容区域的宽高。
margin是控制元素周围空间的间隔,所以与width、height无关。
小结:
|
标准盒子模型(box-sizing: content-box) |
|||
|
块级元素 |
margin |
border |
padding |
|
父元素 |
\ |
有 |
有 |
|
子元素 |
无 |
无 |
无 |
|
子元素的宽高通过百分比,只继承父元素的内容区域 content,父元素的border、padding不予考虑 |
|||
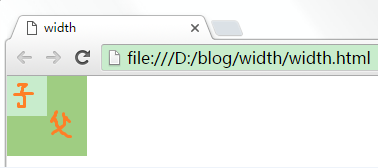
接下来,我们来看看,设定父div的margin、border、padding为0,子div的padding 设置为10像素,打开chrome调试器,点击子元素,效果见下图:

<!DOCTYPE html> <head> <title>width</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> * { margin:0; padding:0; } .parent { width:80px; height:80px; background:#9FCD82; } .child { width:50%; height:50%; background:#C8ECCC; padding:10px; } </style> </head> <body> <div class="parent"> <div class="child"> </div> </div> </body> </html>

图中1(深绿色方框)为父div,2(浅绿色方框)为子元素的padding,3(蓝色方框)为子元素的内容区域content。
可以看出,子div的宽高继承了父div的宽高,但是子元素的padding不包含在其中。
咦,是不是和上面讲解的父元素padding有异曲同工之处,那border是不是也这样呢?
答案:是的。
不信,你看,当我设置子div的border为10px时,margin、padding为0;父div的margin、border、padding还是为0,效果图见下

小节:
|
标准盒子模型(box-sizing: content-box) |
|||
|
块级元素 |
margin |
border |
padding |
|
父元素 |
\ |
无 |
无 |
|
子元素 |
\ |
有 |
有 |
|
子元素的宽高通过百分比,只继承父元素的内容区域 content,子元素的border、padding不予考虑 |
|||
你可能会说,我靠,这不是标准盒子模型吗?
标准盒子模型中的width本来就没有包括border和padding好不好,是的上面我讨论的是标准盒子模型(box-sizing:content-box),接下来我们来看看IE盒子模型(box-sizing:border-box)是不是也是这样的呢?
| 二、border-box下 |
当你申明文档类型<!DOCTYPE html>后,它默认是标准盒子模型,也就是box-sizing:content-box,所以你得css reset一下,变成box-sizing:border-box。
还是两个div嵌套,先来看看将父div的padding设置为10像素,margin、border皆为0;子div的padding、border、margin皆为0。效果图见下

<!DOCTYPE html> <head> <title>width</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> * { margin:0; padding:0; box-sizing:border-box; } .parent { width:80px; height:80px; background:#9FCD82; padding:10px; } .child { width:50%; height:50%; background:#C8ECCC; } </style> </head> <body> <div class="parent"> <div class="child"> </div> </div> </body> </html>

咦,这是怎么回事,不是继承50%吗,怎么这么少。
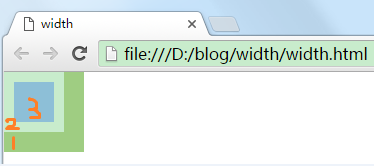
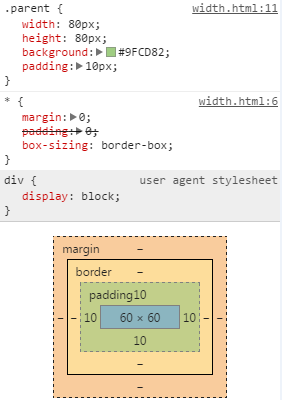
打开chrome调试器,点击父div,得到下图

看见没这就是将box-sizing设置为border-box的结果,width包括了content + padding + border,所以实际的content为60 x 60。
再点击子div,看看会得到什么图

看见没?30 x 30!!哈哈,原来子div的width/height是继承了父div的content宽高,而不是width、height。
我靠,这不是和标准盒子模型是一样的了吗。
我们再来看看border,我将父div的border设置为10像素,margin、border皆为0;子div的margin、border、padding皆为0。看看效果,图下

图中清晰可见,子div的width、height也是只继承了父div内容区域content的宽高。
小节
|
IE盒子模型(box-sizing: border-box) |
|||
|
块级元素 |
margin |
border |
padding |
|
父元素 |
\ |
有 |
有 |
|
子元素 |
无 |
无 |
无 |
|
子元素的宽高通过百分比,只继承父元素的内容区域 content,父元素的border、padding不予考虑 |
|||
接下来,我们来设定,父div的margin、border、padding皆为0,子div的padding 、border变动。
子div的padding设置为10像素,border、margin为0。效果图见下:

<!DOCTYPE html> <head> <title>width</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <style> * { margin:0; padding:0; box-sizing:border-box; } .parent { width:80px; height:80px; background:#9FCD82; } .child { width:50%; height:50%; background:#C8ECCC; padding:10px; } </style> </head> <body> <div class="parent"> <div class="child"> </div> </div> </body> </html>

咦,怎么子div的宽高会继承父div的宽高50%呢?打开chrome调试器看一看,选中父div元素,得下图

选中子元素div,得下图

通过两张图片的对比,可以发现,原来子div的width、height继承了父div的宽高,但是子div的width、height包含了子div的padding。
那么border是不是也和padding一样呢?
答案:是的。
不信?我将子div的border设置为10像素,margin、padding皆为0;父div保持不变,请看下图

哈哈,是的吧。
小节
|
IE盒子模型(box-sizing: border-box) |
|||
|
块级元素 |
margin |
border |
padding |
|
父元素 |
\ |
无 |
无 |
|
子元素 |
\ |
有 |
有 |
|
子元素的宽高通过百分比,只继承父元素的内容区域 content,子元素的border、padding包含在子元素的宽高中。 |
|||
综上所述,width、height的继承如下:
|
属性 |
box-sizing: content-box |
box-sizing: border-box |
|
width |
子元素的width通过百分比,只继承父元素的内容区域 content的width,子父元素的border、padding都不参与其中 |
子元素的width通过百分比,只继承父元素的内容区域 content的width,子元素的border、padding参与其中 |
|
height |
子元素的height通过百分比,只继承父元素的内容区域 content的height,子父元素的border、padding都不参与其中 |
子元素的height通过百分比,只继承父元素的内容区域 content的height,子父元素的border、padding参与其中 |





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步