一口一口吃掉Hexo(二)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载!
本次系列教程的第二篇文章我会介绍如何在本地安装Hexo,请注意我使用的Windows系统,如果你是Mac或者Ubuntu,请参考官方文档,理论上来说会比windows简单。
本地安装Hexo
安装Git
- 下载并安装Git。
- 如果你已经在本地使用过Git,并且绑定了你的Github账号,那么请看下一步吧!如果你是首次使用Git,那么你应当帮顶一下你的Github账号,在这里注册你的Github账号。
- 使用下面的命令创建SSH Key。
$ ssh-keygen -t rsa -C "youremail@example.com"
- 如果一切顺利的话,可以在用户主目录里找到.ssh目录,里面有id_rsa和id_rsa.pub8两个文件,这两个就是SSH Key的秘钥对,id_rsa是私钥,不能泄露出去,id_rsa.pub是公钥,可以放心地告诉任何人。
- 登陆GitHub,打开“Account settings”,“SSH Keys”页面,然后,点“Add SSH Key”,填上任意Title,在Key文本框里粘贴id_rsa.pub文件的内容,点“Add Key”,你就应该看到已经添加的Key。
安装Node.js
到这里下载并安装程序。
安装Hexo
所有的环境搭建好之后就可以打开git bash,并使用下面的命令进行安装。
$ npm install -g hexo-cli
搭建网站
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
$ hexo init <folder>
$ cd <folder>
$ npm install
这个过程需要一定的时间,请耐心等待。
建成之后的目录结构大致如下,可能会有所差异,并无大碍。
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
- _config.yml 是网站的配置信息,大部分时候你会使用到他。
- source 目录下面存放的是你编写的博客文章,在 _posts 目录下为你已经发表的文章,在 _drafts 目录下为你存放的草稿文章,当然你可能没有这个文件夹,因为一开始你还没有新建草稿文章。
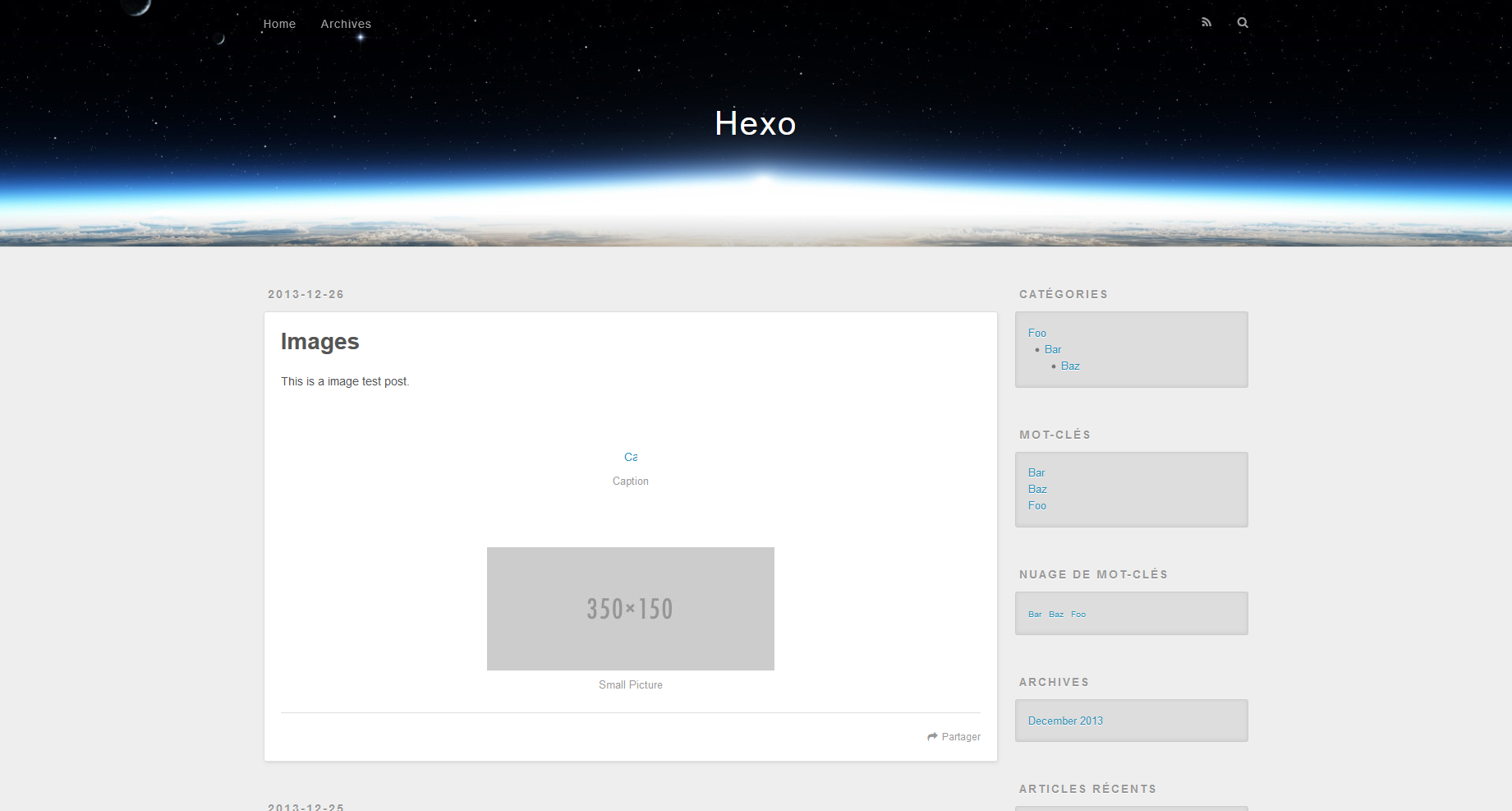
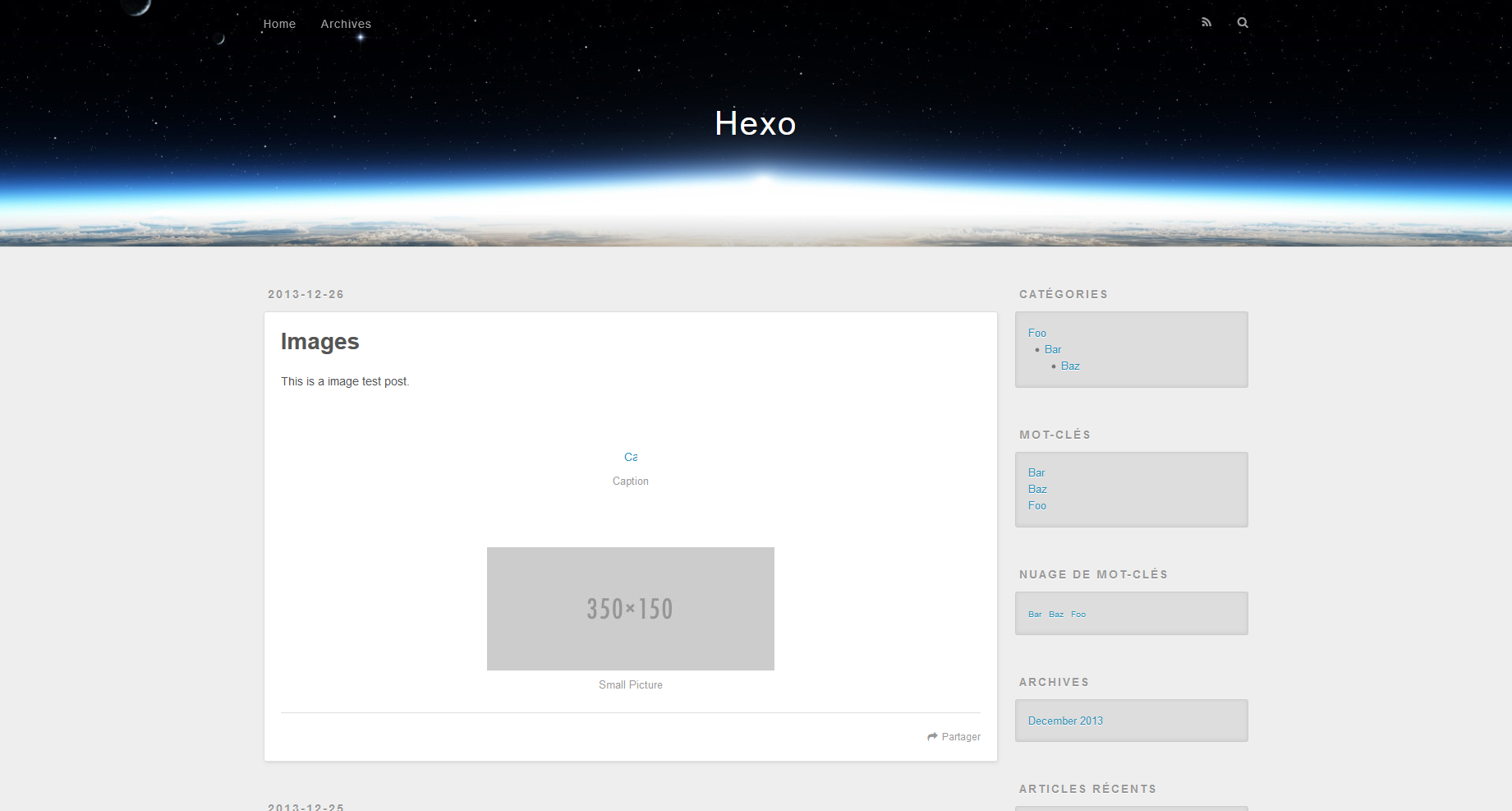
- themes 目录为你的博客网站使用的主题,程序默认的主题landscape,他长这样:

本地调试Hexo
启动你的网站
- 使用如下命令进入你的博客网站目录,例如我的目录为/e/blog。
cd /e/blog
- 执行如下命令启动Hexo服务。
hexo s
或者
hexo server
- 如果幸运的话,执行完上面的命令之后你将可以通过浏览器访问localhost:4000看到博客网站的主页,他大概长这样,你已经看过了对吧。

- 如果你出现的问题,请联系我或者自行google。
本地更换主题
如果你不喜欢默认主题的话,那就在这里找到你喜欢的吧!相信总有一款适合你。
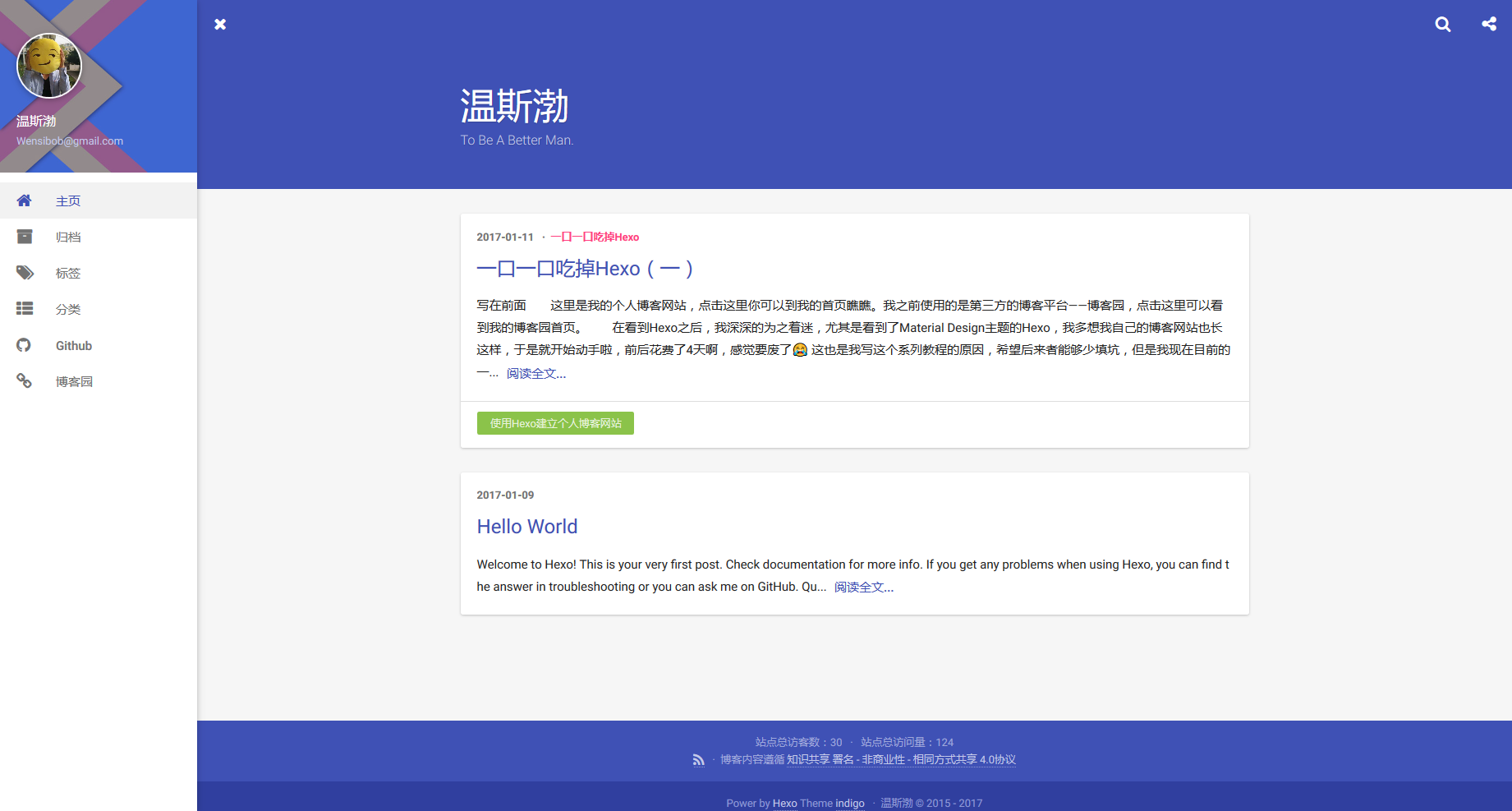
我这个系列的教程将会使用Indigo这个主题,基本来说设置大同小异,他长这样:

安装主题
确认你的Hexo版本在3.0以上,以及Node版本为6.x以上,进入Hexo根目录(例如我的为/e/blog),执行以下命令。
git clone git@github.com:yscoder/hexo-theme-indigo.git themes/indigo
依赖安装
在Hexo的根目录下安装下面的依赖,如果你已经安装过了,那就不用再次安装。
Less
$ npm install hexo-renderer-less --save
Feed
$ npm install hexo-generator-feed --save
Json-content
$ npm install hexo-generator-json-content --save
QRCode
用于生成分享二维码
$ npm install hexo-helper-qrcode --save
开启标签页
当初就是在这里没有开启,所以最后点击“标签“的时候是会出现异常的
hexo new page tags
修改blog/source/tags/index.md
layout: tags
comments: false
---
开启分类页
hexo new page categories
修改blog/source/categories/index.md
layout: categories
comments: false
---
开心地浏览吧!
同样是打开浏览器,访问localhost:4000,就可以看到亲切的Indigo主题了。
如果你发现遇到了问题,请你来到这里查看解决方法,如果这里不能满足你,请向作者发Issues,或者站内留言or给我发邮件 Wensibob@gmail.com
下回见!!!




