前端知识串讲(二) HTML5核心知识
HTML5
一. 什么是HTML5
html的第五代产品
二.HTML5的优势
- 1.语义化标签
- 2.更强的本地存储能力和设备兼容性:indexDB,HTML5 APP cookie,可以用直接调用摄像头等
- 3.更有效的实时连接,的利益 Server-Sent Event和WebSockets就是其中的两个特性,可以开发更有效的开发实时聊天,实时网页游戏
- 4.网页多媒体特性 audio video标签可以直接链接音频和视频
- 5.三维、图形及特效特性 SVG、Canvas、WebGL及CSS3的3D功能
- 6.更优异的性能和移值性
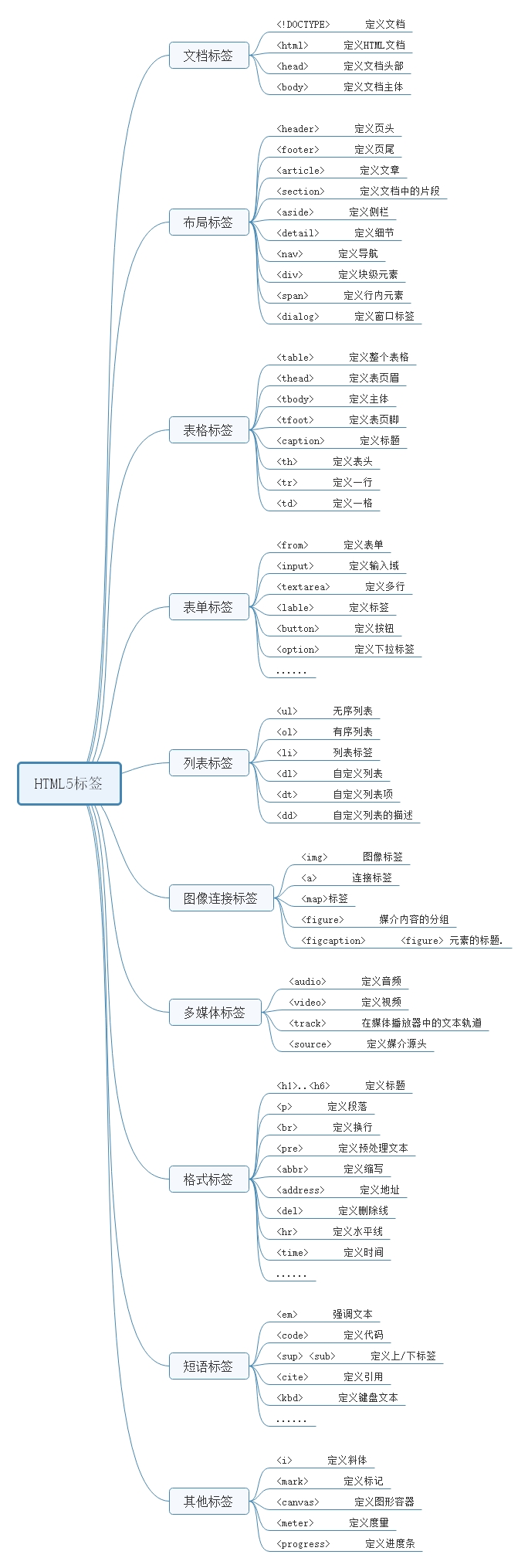
三.常用的HTML5标签

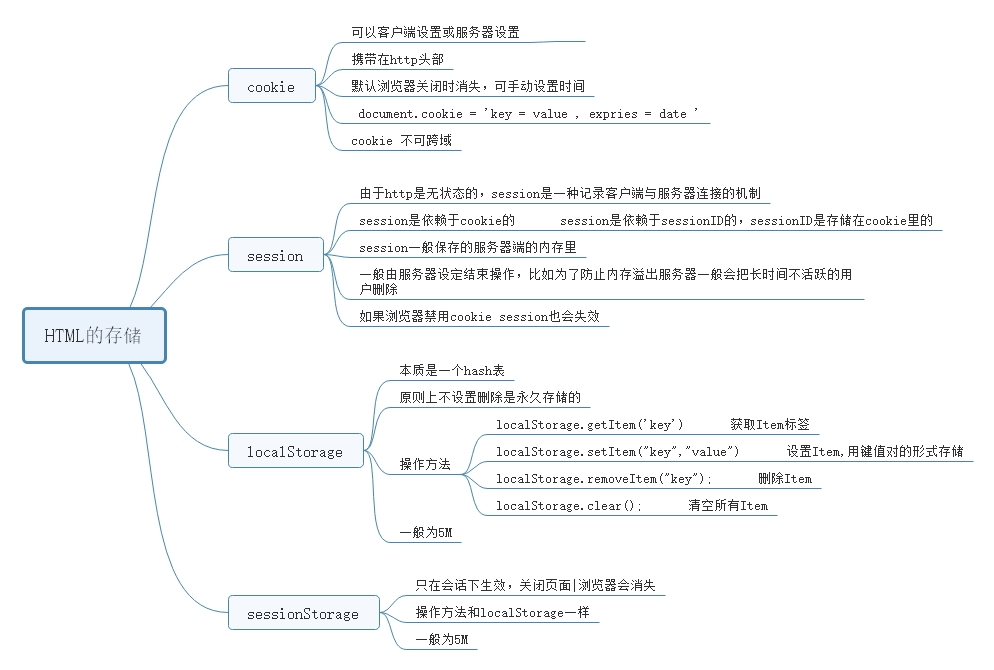
四.HTML5的存储能力
一般用来存储用户的一个登录状态

H5的离线存储能力
写法 头部加上 manifest = "cache.mainfest";
<!DOCTYPE HTML>
<html manifest = "cache.manifest">
...
</html>
新建 cache.manifest 文件添加以下内容
CACHE MANIFEST
#v0.11
CACHE:
./web/myapp.js
./web/myapp.css
NETWORK:
./web/demo.css
FALLBACK:
a.html ./404.html
CACHE:需要进行缓存的资源,包括manifest文件
NETWORK:表示只有在线情况才能访问,不会被离线存储
FALLBACK:表示失败指向页面 如上表示a.html找不到跳转到404.html
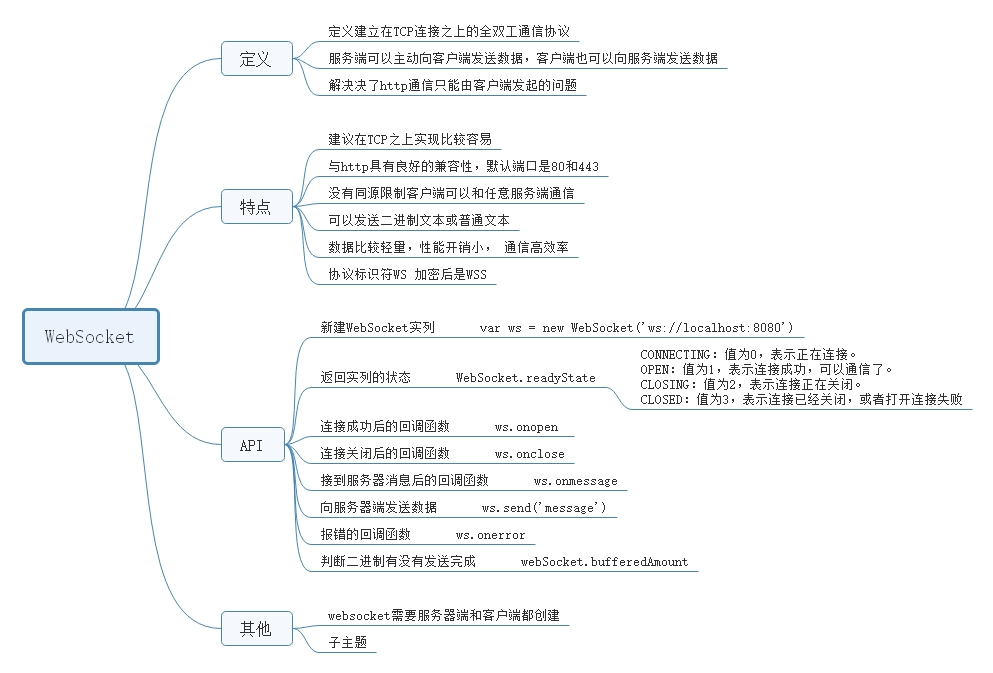
五、Websocket
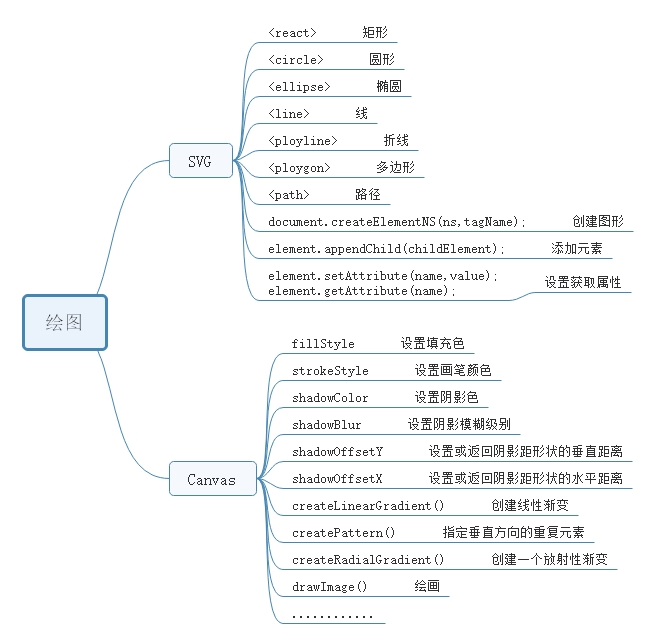
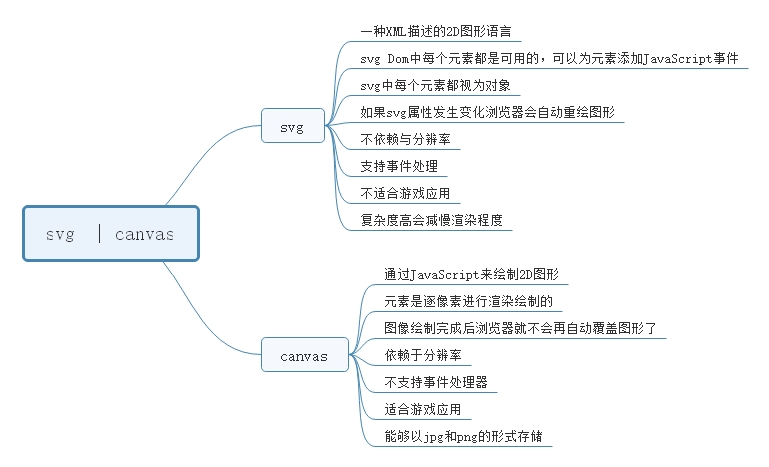
六、canvas和SVG
详细内容参考官方文档

canvas和SVG的API示列:
Canvas 文档