前端开发知识串讲(一) 浏览器的运行机制
一.主流浏览器及其内核
主流浏览器是指具有自己的内核并且占有一定市场份额的浏览器。
国内浏览器基本都是拿别人内核来用,自己造个壳子,所以国内浏览器虽然市场份额很高,但是并不能称之为主流浏览器。
浏览器的内核其实也就是浏览器的渲染引擎。
浏览器 | 内核 |
-|:-😐-:
IE| trident |
Chorme | webkit/blink |
Opera| presto|
Safari|webkit
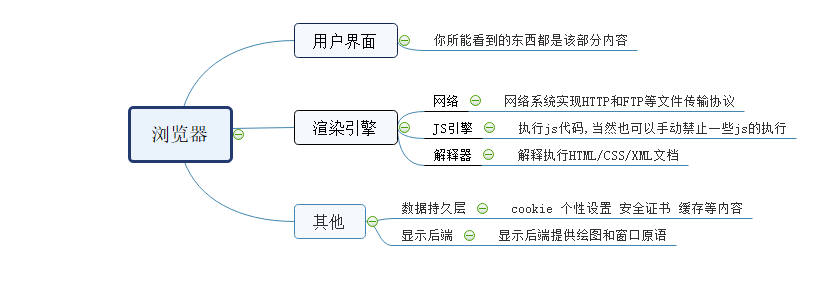
二.浏览器的主要组成部分

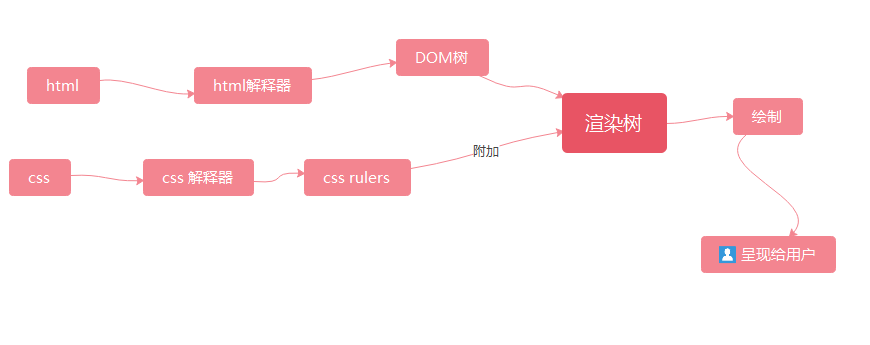
三.浏览器的解析过程
在浏览器中获得HTML CSS,HTML和CSS解释器会对其进行解析,HTML进行解析后在DOM元素的参与下会构建DOM树,DOM树添加CSS规则后生成渲染树,浏览器就可进行页面的绘制啦
绘制完成后就是我们所看到的页面啦。

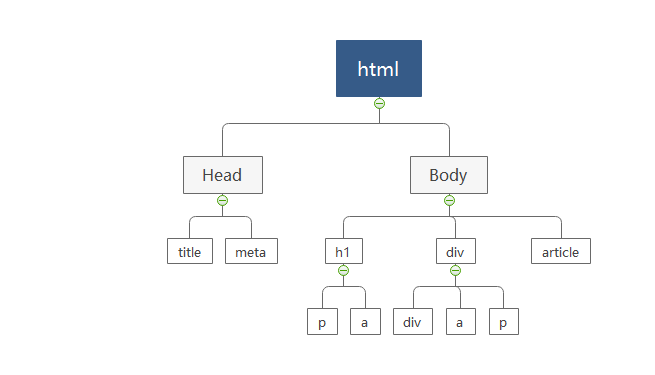
DOM树的大概长相

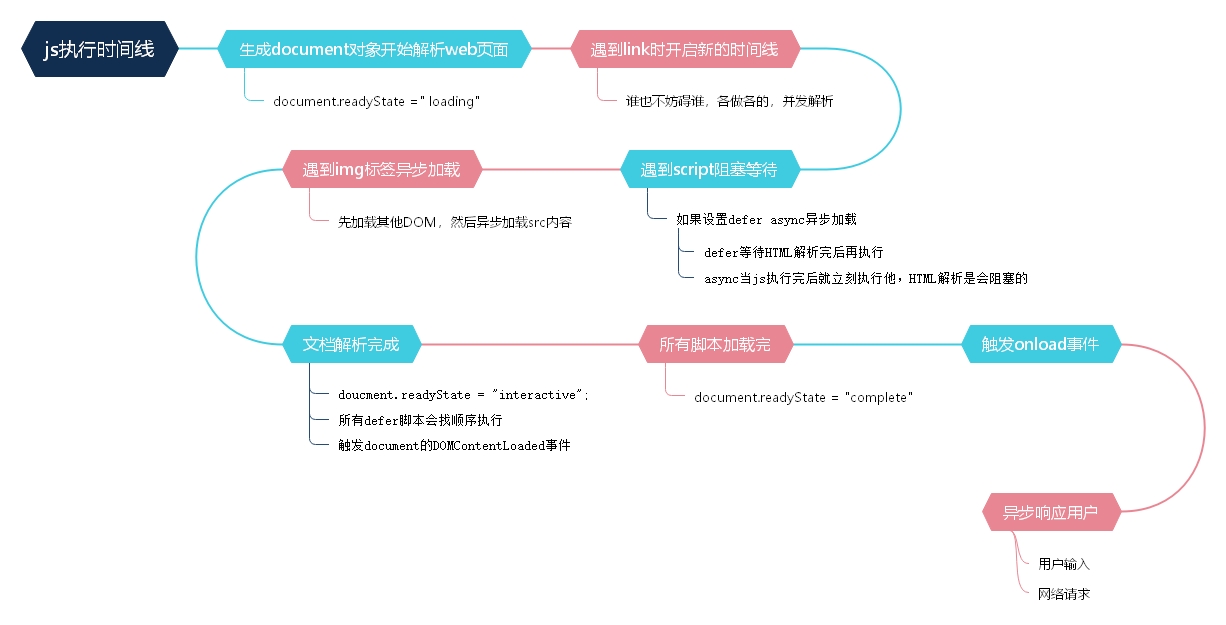
javascript在整个过程中干了些什么?
JS由单独的js引擎进行渲染和解析执行,js在整个过程中负责控制DOM元素和改变css样式。当然当DOM元素改变时就会引起DOM树的一个重排,当CSS元素改变那么会引起一个重绘的过程。下面我们来看看js执行的一个时间线。你也可以理解为浏览器的一个时间线

四.重排重绘
1.什么是重排重绘制
当DOM元素受到影响的时候就会触发一个重排重绘。
重排(回流)可以理解为DOM树改变需要重新绘制DOM树
重绘理解为CSS规则发生改变需要重新绘制渲染树。
重排重绘会影响页面的性能,因此在页面开发过程中我们应该减少页面的重排重绘
可触发重排的常见操作:
添加或删除可见的DOM元素
元素位置改变
元素本身的尺寸发生改变
内容改变
页面渲染器初始化
浏览器窗口大小发生改变
如何减少重排:
批量修改DOM:修改一次DOM会重排重绘一次
减少过渡动画的使用,因为CSS过渡动画每一帧都需要重排
减少DOM的深度
设置display:none,隐藏或展示
样式集中展示
让元素脱离文档
可以触发重绘的操作:
页面样式发生改变,如背景颜色
减少重绘的操作:
页面样式集中显示





