Spring Boot+Vue从零开始搭建系统(一):项目前端_Vuejs环境搭建
一.1. 【在WebStorm中安装Vue环境】
npm
接下来安装npm,npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。可以通过在命令提示行中输入npm -v来验证安装的node.js是否集成了npm,若没有,则需要单独安装。
webpack
webpack是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。webpack的中文文档中有详细的介绍(https://www.webpackjs.com/concepts/);安装webpack可以使用npm安装,具体命令为
npm i -g webpack
在 命令提示行中输入webpack -v来验证是否安装成功。
vue-cli
vue-cli是Vue的一个脚手架,安装也是通过npm来安装,安装命令为npm install --global vue-cli;之后通过在命令提示行里输入 vue -V(注意这里是大写的“V”),若出现对应的版本信息,则说明安装成功了
=============================================================================================================================================================
=============================================================================================================================================================
=============================================================================================================================================================
参考: vue.js - Spring Boot+Vue从零开始搭建系统(一):项目前端_Vuejs环境搭建_个人文章 - SegmentFault 思否
安装node.js
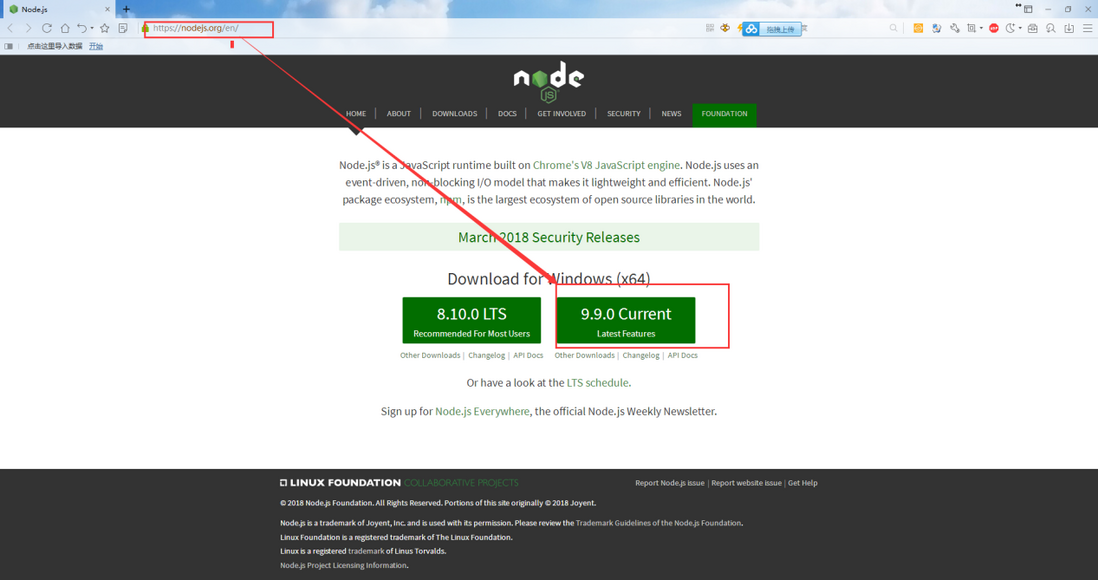
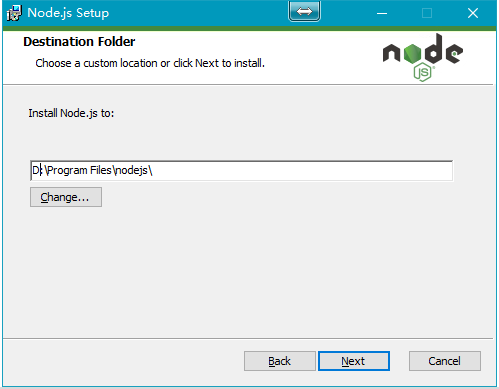
- 进入Node.js官网:https://nodejs.org/en/,选择下载并安装Node.js。
- 验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入
node -v即可得到对应的Node.js版本。 - npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm,输入
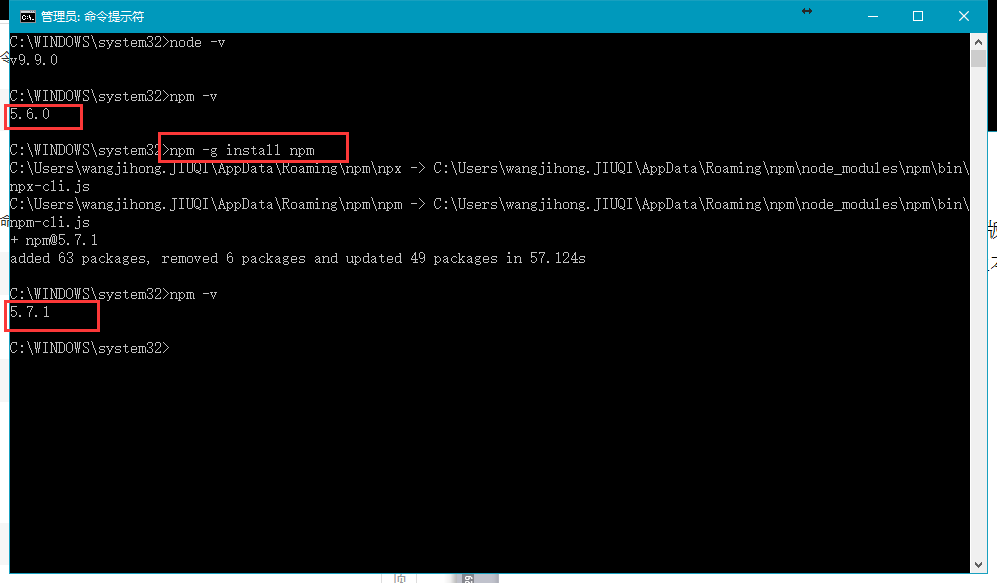
npm -v可得到npm的版本。 - 输入以下命令
npm -g install npm,更新npm至最新版本。
安装cnpm
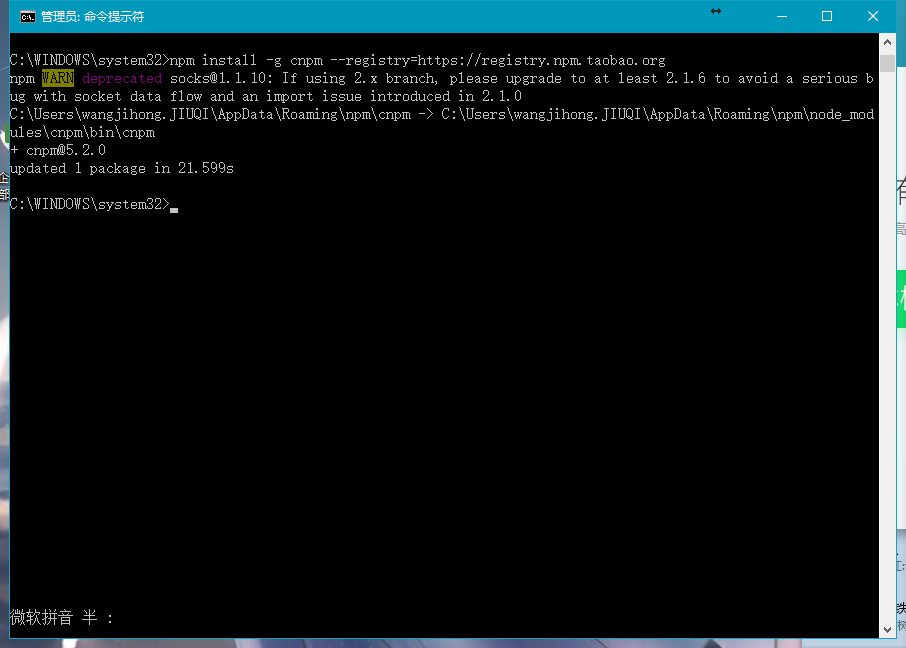
- 执行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org,使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。 - 执行命令
npm install -g cnpm --registry=https://registry.npm.taobao.org,使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
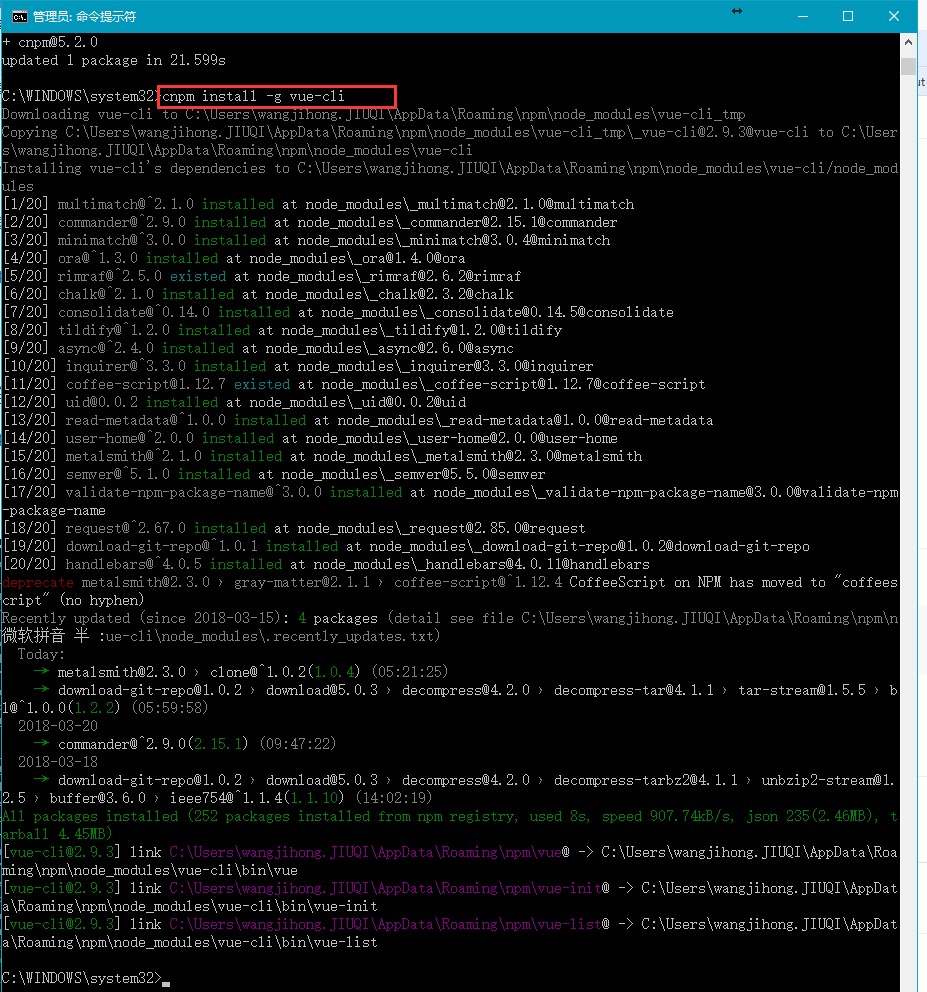
cnpm安装脚手架vue-cli
- 在命令行中运行命令
cnpm install -g vue-cli安装脚手架
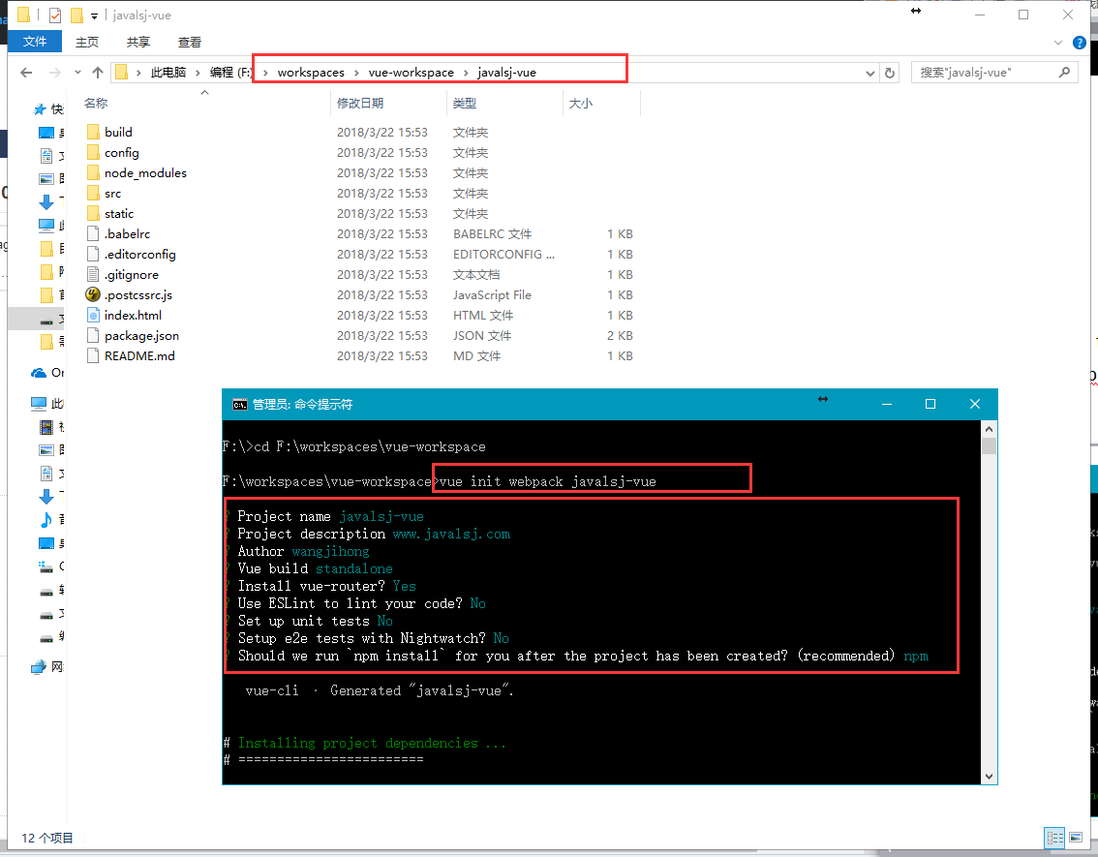
构建项目
- 将vue项目建在F盘的vue-workspace文件夹下,利用命令进入此目录。
- 在cmd中输入盘符F:回车即可进入F盘,
- 然后执行命令进入F:workspacesvue-workspace路径目录下,
- 再输入新建项目命令
vue init webpack javalsj-vue,执行后会自动生成vue项目。
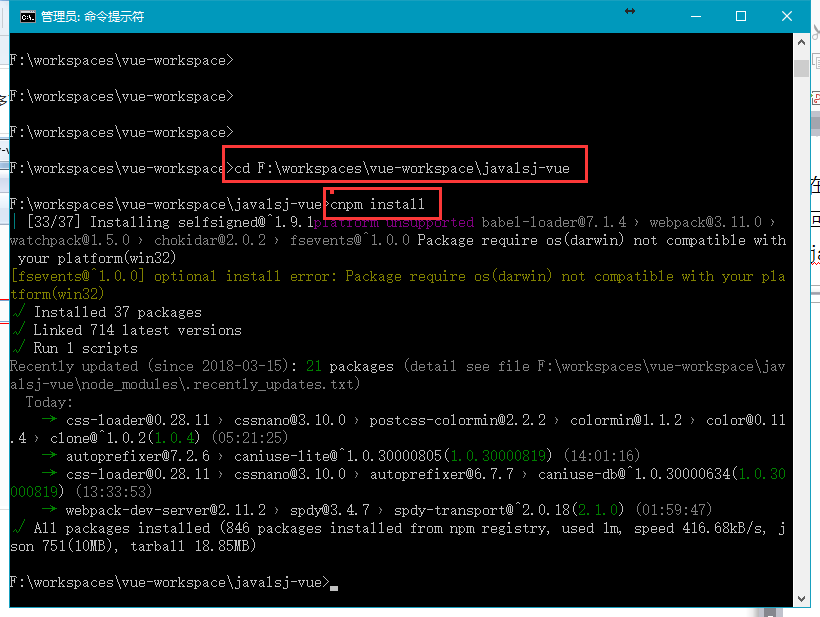
安装项目依赖
- 上面脚手架自动生成的vue项目不能直接运行,需要加载上项目需要的依赖包才能运行。通过在cmd中使用命令先定位到项目所在路径目录下F:workspacesvue-workspacejavalsj-vue,然后输入命令
cnpm install安装项目所需的依赖包资源。 - (博主在下载第三方开源项目运行的时候,有时会遇到奇怪的报错,然后通过先执行cnpm rebuild node-sass,后执行cnpm install解决,此步骤不是必须的。)
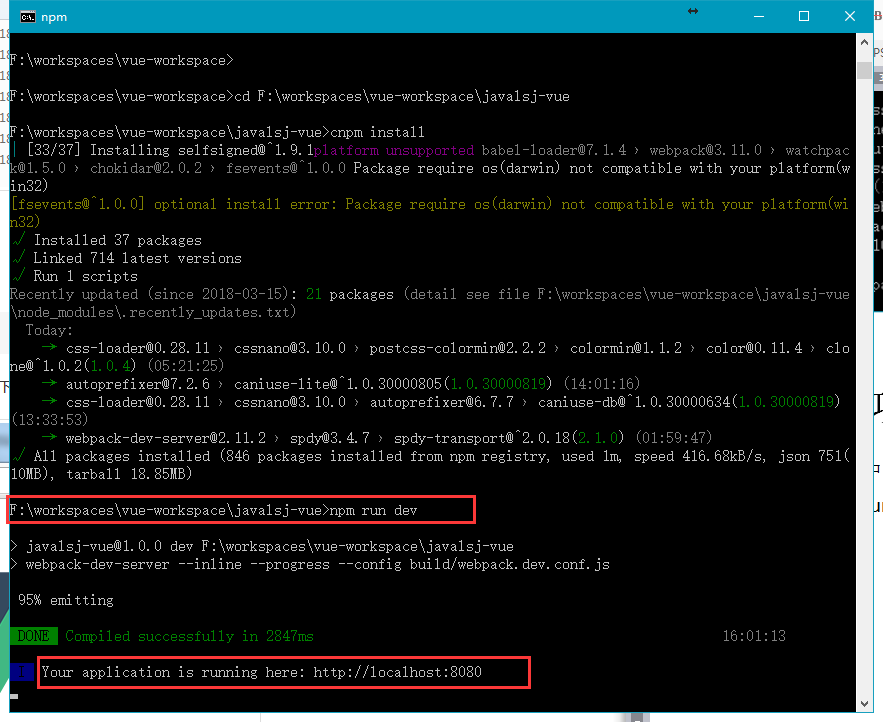
运行项目
- 项目准备完毕后,现在可以运行vue初始项目看效果了。
- 在cmd中,注意需要使用命令先定位到F:workspacesvue-workspacejavalsj-vue目录下,然后再输入命令
npm run dev来运行项目。
浏览器访问项目
- 项目运行成功后浏览器访问地址 http://localhost:8080 就可以查看效果啦。
前言
博主本身是一直从事Java后端开发,一直想独立开发一套完整前端和后端技术结合的项目来提升自己的技术水平,经过对业界的一些热点技术的了解并对技术栈选型考虑后,博主打算利用Vue.js和Spring Boot技术栈来开发一个属于自己的博客系统,等开发完成把自己平时遇到的技术分享出来。由于对前端技术不是太了解,所以想从零开始把开发的整个过程记录下来,第一篇文章就先把前端环境搭建起来再弄后面的。
安装node.js
- 进入Node.js官网:https://nodejs.org/en/,选择下载并安装Node.js。
2.验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。
npm包管理器是集成在Node.js中了,所以在安装Node.js的时候就已经自带了npm,输入npm -v可得到npm的版本。
输入以下命令npm -g install npm,更新npm至最新版本。
安装cnpm
执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org ,使用npm的国内镜像(npm 国内镜像 https://npm.taobao.org/)cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
cnpm安装脚手架vue-cli
在命令行中运行命令 cnpm install -g vue-cli 安装脚手架。
构建项目
将vue项目建在F盘的vue-workspace文件夹下,利用命令进入此目录。
在cmd中输入盘符F:回车即可进入F盘,
然后执行命令进入F:workspacesvue-workspace路径目录下,
再输入新建项目命令 vue init webpack javalsj-vue,执行后会自动生成vue项目。
安装项目依赖
上面脚手架自动生成的vue项目不能直接运行,需要加载上项目需要的依赖包才能运行。通过在cmd中使用命令先定位到项目所在路径目录下F:workspacesvue-workspacejavalsj-vue,然后输入命令 cnpm install 安装项目所需的依赖包资源。
(博主在下载第三方开源项目运行的时候,有时会遇到奇怪的报错,然后通过先执行cnpm rebuild node-sass,后执行cnpm install解决,此步骤不是必须的。)
运行项目
项目准备完毕后,现在可以运行vue初始项目看效果了。
在cmd中,注意需要使用命令先定位到F:workspacesvue-workspacejavalsj-vue目录下,然后再输入命令npm run dev 来运行项目。
浏览器访问项目
项目运行成功后浏览器访问地址 http://localhost:8080 就可以查看效果啦。
备注
经过以上步骤完成了搭建vue的脚手架项目,可以简单看下项目目录,后续我们开发项目的时候只需在src目录下进行。
工欲善其事必先利其器,博主在开发Vue项目时,选择前端开发工具时试了Sublime Text工具感觉不好用。然后问了一些朋友,经过尝试对比后最后还是选择了Webstom(收费)、Visual Studio Code(免费)工具作为前端开发工具,真心好用,开发工具下载官网地址:https://code.visualstudio.com/。





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!