JavaScript——历史与简介
上一篇博文距离现在已经四个月了,一直想写些什么无奈工作比较忙碌。我的恩师老王在毕业聚餐那天带着一声酒气告诉我一定要把博客坚持写下去,所以今天下决心要开始这个新的篇章。
之所以想要从头写一个关于JavaScript的系列是由于以下几个原因:
1.JavaScript是Web程序员的核心技术
2.很多人会使用JQuery写不错的特效却对JS中的继承、原型了解不多,本文旨在让本菜和大家一起提升“内力”,毕竟内力深厚了将来的武功造诣才会高
3.本菜在写博文的同时会不断的学习JS中不了解的东西,与大家一同成长
废话到此为止,首先介绍几位JS鼻祖:

布兰登·艾奇(Brendan Eich,1961年~),JavaScript之父

Douglas Crockford ,JavaScript一代宗师

John Resig ,JQuery创始人
JavaScript历史:
JavaScript诞生于1995年。起初它的主要目的是处理以前由服务器端负责的一些表单验证。在那个绝大多数用户都在使用调制解调器上网的时代,用户填写完一个表单点击提交,需要等待几十秒,完了服务器反馈给你说某个地方填错了......在当时如果能在客户端完成一些基本的验证绝对是令人兴奋的。当时走在技术革新最前沿的Netscape(网景)公司,决定着手开发一种客户端语言,用来处理这种装简单的验证。当时就职于Netscape公司的布兰登·艾奇开始着手计划将1995年2月发布的LiveScript同时在浏览器和服务器中使用。为了赶在发布日期前完成LiveScript的开发,Netscape与Sun公司成立了一个开发联盟。而此时,Netscape为了搭上媒体热炒Java的顺风车,临时把LiveScript改名为JavaScript,所以从本质上来说JavaScript和Java没什么关系。
JavaScript 1.0获得了巨大的成功,Netscape随后在Netscape Navigator 3(网景浏览器)中发布了JavaScript 1.1。之后作为竞争对手的微软在自家的IE3中加入了名为JScript(名称不同是为了避免侵权)的JavaScript实现。而此时市面上意味着有3个不同的JavaScript版本,IE的JScript、网景的JavaScript和ScriptEase中的CEnvi。当时还没有标准规定JavaScript的语法和特性。随着版本不同暴露的问题日益加剧,JavaScript的规范化最终被提上日程。
1997年,以JavaScript1.1为蓝本的建议被提交给了欧洲计算机制造商协会(ECMA,European Computer Manufactures Association)该协会指定39号技术委员会负责将其进行标准化,TC39来此各大公司以及其他关注脚本语言发展的公司的程序员组成,经过数月的努力完成了ECMA-262——定义了一种名为ECMAScript的新脚本语言的标准。第二年,ISO/IEC(国标标准化组织和国际电工委员会)也采用了ECMAScript作为标准(即ISO/IEC-16262)。
JavaScript实现:
虽然JavaScript和ECMAScript通常被人用来表达相同的意思,但JavaScript的含义去比ECMA-262中规定的多得多。一个完整的JavaScript实现应由三个部分组成:
1.核心(ECMAScript)
2.文档对象模型(DOM)
3.浏览器对象模型(BOM)
ECMAScript
由ECMA-262定义的ECMAScript其实与Web浏览器没有依赖关系。Web浏览器只是ECMAScript实现可能的宿主环境之一。ECMA-262定义的只这门语言的基础,而在此基础上可能构建更完善的脚本语言。说回宿主,它不仅提供基本的JavaScript的实现,同时也会提供该语言的扩展,比如DOM。其他宿主环境还包括Node和Adobe Flash。
ECMA-262标准主要规定了这门语言的以下组成部分:
1.语法,2.类型,3.语句,4.关键字,5.保留字,6.操作符,7.对象。
ECMAScript的版本
ECAMScript的不同版本又称为版次,ECMA-262最近一版是第5版,发布于2009年。ECAM-262的第1版实质上与Netscape的JavaScript1.1相同,只不过做了些小改动:支持Unicode标准,对象与平台无关。
ECMA-262第2版主要是编辑加工的结果,没有作任何新增、修改或删节处理。
ECMA-262第3版才是对该标准第一次真正的修改。修改内容包括字符串处理、错误定义和数值输出。这一版还新增了对正则表达式、新控制语句、try-catch异常处理的支持,并围绕标准的国际化做出了一些小的修改。第3版也标志着ECMAScript成为了一门真正的编程语言。
ECMA-262第4版对这门语言进行了一次全面的检核修订。由于JavaScript在Web上日益流行。开发人员纷纷建议修订ECMAScript,以使其能够满足不断增长的Web开发需求。ECMA TC39重新召集相关人员共同谋划,结果,出台后的标准几乎是在第3版的基础上完全定义了一门新语言。第4版不仅包含了强类型变量、新语句和新的数据结构、真正的类和经典继承。还定义了与数据交互的新方式。此时,TC39下属的一个小组认为第4版给这门语言带来的跨越太大了,他们提出了ECMAScript 3.1的替代性建议,该建议只对这门语言进行了较少的改进。最终,ES3.1附属委员会获得的支持超过了TC39,ECMA-262第4版在正式发布前被放弃。ECMAScript 3.1最终成为ECMA-262第5版,并于2009年12月3日正式发布。第5版力求澄清第3版中已知的歧义并添加了新的功能,包括原生JSON对象、继承的方法和高级属性定义,以及严格模式。
文档对象模型(DOM)
文档对象模型是针对XML但经过扩展用于HTML的应用程序编程接口。DOM把整个页面映射为一个多层节点结构。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
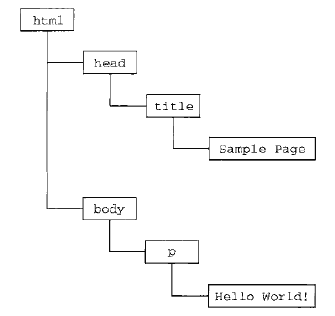
比如下面这个页面:
<html> <head> <title>Sample Page</title> </head> <body> <p>Hello World!</p> </body> </html>
可以通过下面这个分层节点树表示:

通过DOM创建的这个表示文档的树形图(通常也被称作文档树),程序员可以通过DOM提供的API,轻松的对其中的任何节点进行删除、添加、修改等操作。
DOM的级别:
DOM正式被统一规划源自微软与网景在开发DHTML(Dynamic HTML,动态HTML)上各持己见,DTHML的出现使得开发人员第一次无需重新加载网页就可以修改其内容。为了控制Netscape和微软在Web开发领域上两强割据,导致浏览器互不兼容的局面,负责制定Web通信标准的W3C(WorldWide Web Consortium,万维网联盟)开始着手规划DOM。
DOM 1级于1998年10月成为W3C的推荐标准。DOM 1级由两个部分组成:DOM核心(DOM Core)和DOM HTML。其中,DOM核心是规定如何映射基于XML的文档结构,以便对文档中的节点进行访问和操作。DOM HTML则在DOM的核心的基础上加以扩展,添加了针对HTML的对象和方法。这里需要注意的是,DOM并不是只针对JavaScript的,很多其他语言也都实现了DOM。只不在Web中,DOM已经成了JavaScript中重要的组成部分。
DOM 2级在原基础上扩展了鼠标和用户界面整件、范围、遍历等细分模块,而且通过对象接口增加了对CSS(Cascading Style Sheets,层叠样式表)的支持。
DOM 3级则进一步扩展了DOM,引入了加载和保存文档的方法。
浏览器对象模型(BOM)
开发人员可以使用BOM来控制浏览器显示页面以外的部分。而BOM真正与众不同或者说经常导致问题的地方在于它是JavaScript实现的一部分却不像DOM有着相关的标准。这个问题在HTML5中得到了解决,HTML5致力于把很多BOM功能写入规范。HTML5发布后,很多关于BOM的困惑也就消失了。从根本来讲,BOM只处理浏览器窗口和框架,但人们习惯上也把所有针对浏览器的JavaScript扩展算作BOM的一部分。下面就是一些这样的扩展:
- 弹出新浏览器窗口的功能;移动、缩放和关闭浏览器窗口的功能;
- 提供浏览器详细信息的navigator对象;
- 提供浏览器所加载页面的详细信息的location对象;
- 提供用户显示器分辨率详细信息的screen对象;
- 对cookies的支持;
- 像XMLHttpRequest和IE的ActiveXObject(AJAX的核心实现)这样的自定义对象。
关于BOM的更多内容会在以后的博文中详细介绍。
感谢你的浏览,希望能对你有所帮助。
参考文献:
Nicholas C.Zakas 著 JavaScript高级程序设计(第3版)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号