其他NodeJS第三方模块-收集
@
nodemon#
nodemon 为第三方模块,是一个命令行工具
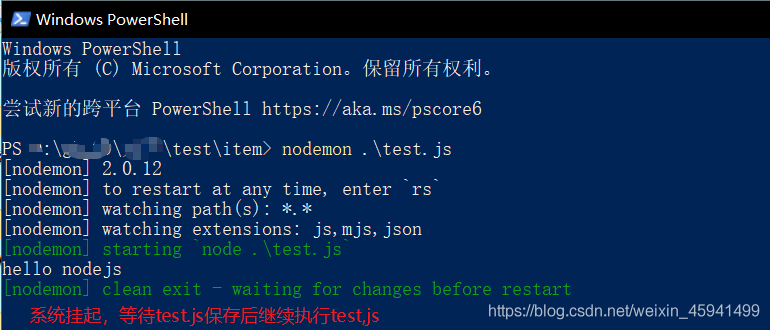
使用场景:用以辅助项目开发; 它能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大方便了开发和调试。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
而通过nodemon命令执行该文件,文件被修改重新保存后会自动执行
使用步骤
-
使用
npm install nodemon –g下载nodemon -
在命令行工具中用
nodemon命令替代node命令执行文件//test.js var first = 'hello nodejs'; console.log(first);//test.js var first = 'hello nodejs'; console.log(first); console.log('文件被修改');
命令行下 快捷键
ctrl+c:终止当前进程
nrm#
nrm 为第三方模块,是一个命令行工具
使用场景:切换npm下载地址
默认npm下载地址为npm官网(服务器在国外),导致下载第三方模块速度较慢,
通过nrm工具改变npm默认下载地址,改为国内地址,就能解决速度过慢问题
使用步骤
-
使用
npm install nrm –g下载nrm模块 -
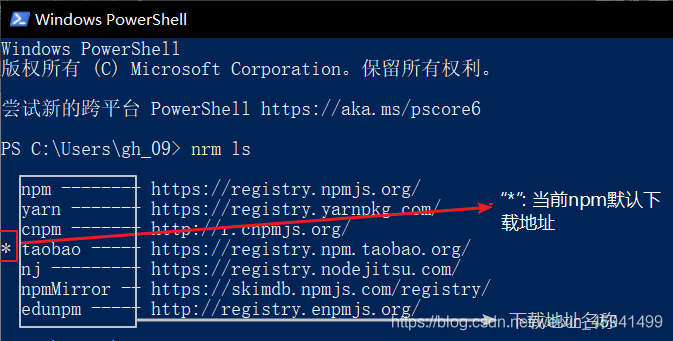
查询可用下载地址列表
nrm ls -
切换npm下载地址
nrm use 下载地址名称
moment#
Moment.js | Home (momentjs.com)
// 1. 导入
const moment = require('moment');
//2. moment(): 返回当前时间
//3. format(): 按照指定的格式进行时间的格式化
const dt = moment().format('YYYY-MM-DD HH:mm:ss')
// 2021-01-12 17:23:48
console.log(dt)
i5ting_toc#
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:

cors#
cors - npm (npmjs.com)
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件
express-session#
express-session -npm
在node.js中需要借助express-session实现session功能。
const session = require('express-session');
/*
通过use中间件拦截所有请求并将请求交给session()处理
session() 实现逻辑
为请求对象req添加一个 session 属性,值为对象,
该属性可以用来保存客户端请求中的参数(手动)并自动生成sessionId, sessionId为当前存储的数据唯一标识,然后将sessionId存储到客户端的cookie当中。
当客户端再次访问服务器端时,该方法会拿到客户端传递过来的cookie并从cookie中提取sessionId,根据sessionId从session中找到参数信息
参数secret:
存储一个密钥,用来加密cookie信息,当服务器端去cookie中存储信息时需要用密钥加密,取出时需要用密钥解密,值为自定义
*/
app.use(session({ secret: 'secret key' }));
app.post('/login', (req, res) => {
req.session.
})
req.session.destroy(function(err){ /*销毁 session*/})
bcrypt#
bcrypt - npm
bcrypt加密模块环境安装
该模块用来密码加密
哈希加密是单程加密方式:1234 => abcd
在加密的密码中加入随机字符串可以增加密码被破解的难度。
// 导入bcrypt模块
const bcrypt = require('bcrypt');
/*genSalt(): 生成随机字符串
参数接收一个数值,数值越高,生成的随机字符串复杂度也越高,数值越低则反之,默认值:10
该方法为异步API,返回值为promise对象 */
let salt = await bcrypt.genSalt(10);
/*hash(): 使用随机字符串对密码进行加密
参数1:要进行加密的明文密码
参数2:genSalt()生成的随机字符串
该方法为异步API,返回值为promise对象
返回值为加密之后的密码 */
let pass = await bcrypt.hash('明文密码', salt);
// 密码比对 返回布尔值
let isEqual = await bcrypt.compare('明文密码', '加密密码');
bcrypt依赖的其他环境
- python 2.x
- node-gyp
npm install -g node-gyp - windows-build-tools
npm install --global --production windows-build-tools
bcryptjs#
bcryptjs - npm (npmjs.com)
为了保证数据的安全性,,推荐 bcryptjs 对用户隐私数据进行 加密存储
- 加密之后的密码,无法被逆向破解
- 同一数据多次加密,得到的加密数据结果各不相同,保证了安全性
基本使用:
-
运行如下命令,安装 bcryptjs
`npm i bcryptjs@2.4.3 -
导入 bcryptjs
const bcryptjs = require('bcryptjs'); -
调用
bcrypt.hashSync(明文数据, 随机盐的长度)方法,对用户的隐私数据进行加密处理://比如: 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串 userinfo.password = bcryptjs.hashSync(userinfo.password, 10) -
调用
bcryptjs .compareSync(加密前的数据,加密后的数据), ,对加密前的数据于加密后的数据新进运算比较,返回布尔值
Joi#
joi - npm
joi 中文教程
JavaScript对象的规则描述语言和验证器,用来验证js对象验证格式
//引入模块
const Joi = require('joi');
//定义验证规则
const schema = {
/*
每个属性对应着被验证对象中的属性
*/
username: Joi.string().alphanum().min(3).max(30).required().error(new Error(‘错误信息’)),
password: Joi.string().regex(/^[a-zA-Z0-9]{3,30}$/),
access_token: [Joi.string(), Joi.number()],
birthyear: Joi.number().integer().min(1900).max(2013),
email: Joi.string().email()
};
/*
validate(被验证对象, 验证规则): 用来验证对象;
该方法返回promise对象: 如果验证通过,返回验证对象; 否者,抛出异常, 异常中有错误信息
*/
Joi.validate({ username: 'abc', birthyear: 1994 }, schema);
Joi API 规则:
Joi.string(): 必须为字符串类型Joi.alphanum(): 只能是字母字符串或数字字符串,不能包含其他特殊字符(_、$、...)Joi.min(num) / Joi.max(num): 标识字符串最大长度和最小长度;指定数值范围Joi.required(): 表示该属性为必选属性,值不能为空Joi.error(new Error('错误信息')): 自定义验证失败返回的错误信息Joi.regex(正则表达式) / Joi.pattern(正则表达式): 指定正则验证规则验证属性[Joi.string(), Joi.number()]: 表示属性值为数组,数组可以是String类型,也可以是Number类型Joi.number().integer(): 表示数值类型要为整数Joi.email(): 表示属性数值必须满足邮件的格式Joi.valid(合法值1, 合法值2): 指定属性值内容Joi.not(Joi.ref(String)).concat(String)Joi.string().dataUri(): 指定属性值为 $base64$ 格式的字符串Joi.string().allow(''): 允许属性值为空字符串
@escook/express-joi#
@escook/express-joi - npm (npmjs.com)
request#
nodeJS 服务器端通过 request 模块向其他非同源服务器发送请求
具体用法:
var request = require('request');
/*
request(parms1, parms3): 向其他服务器发送请求
parms1:其他服务器端的请求地址
parms2:回调函数,当请求返回数据时函数被调用
*/
request('http://www.google.com', function (error, response, body) {
console.log('error:', error); // error: 当请求发生错误时为错误对象,否者为null
console.log('statusCode:', response && response.statusCode); // response: 服务器端响应信息
console.log('body:', body); // body: 响应主体内容
});
mongoose-sex-page#
mongoose-sex-page - npm (npmjs.com)
该模块用来实现网页 数据分页 效果
//引入模块并返回一个方法
const pagination = require('mongoose-sex-page');
/*
page():代表当前页
size():每页显示的最大数据条数
display(): 指定客户端一次要显示的页码数量
exec():向数据库发出查询请求,要在所有指定条件调用后再调用这个方法
*/
pagination(集合构造函数).page(1) .size(20) .display(8) .exec();
/*
查询之后返回的结果:一个对象
{
"page": 1, //当前页
"size": 2, //每页显示数据条数
"total": 8 //总共的查询条数
"records": [
// 查询出来的具体数据
{
"_id": "61396f6ade87f3d036b9774a",
"title": "测试文章"
}
],
"pages": 4, //总共的页数
"display": [1,2,3,4] //客户端显示的页码数
}
*/
formidable#
formidable - npm (npmjs.com)
作用:解析表单,支持get请求参数,post请求参数、文件上传。
使用情景:服务器端 bodyParser 模块不能解析 formData 对象表单数据,我们需要使用 formidable 模块进行解析。
// 引入formidable模块
const formidable = require('formidable');
// 创建表单解析对象
const form = new formidable.IncomingForm();
// 设置文件上传路径,推荐绝对路径
form.uploadDir = "/my/dir";
// 是否保留表单上传文件的扩展名,默认值为false, 推荐true
form.keepExtensions = false;
/* parse(req, callback):对表单进行解析
req: 获取请求数据
callback: 当表单解析完成后会被调用
err: 错误对象,如果数据解析失败,err时包含错误信息的对象; 否者为null
fields: 对象类型参数,保存了普通数据
files: 对象类型参数,保存上传文件相关数据
*/
form.parse(req, (err, fields, files) => {
// fields 存储普通请求参数
//res.send(fields)
// files 存储上传的文件信息
//res.send(files)
});
//fields
{
"title": "title",
"author": "61341cdee0994c37c20eecba",
"publishDate": "2021-09-09",
"content": "<p>abcd</p>"
}
//files
{
"cover": {
"size": 7638,//文件大小
"path": "D:\\...\\blog\\public\\uploads\\upload_aa57dbfedb03b4549a0eca40dfbac378.png",//文件在上传后的服务器绝对路径
"name": "Snipaste_2021-09-06_23-01-13.png",//文件名字
"type": "image/png",//文件类型
"mtime": "2021-09-09T01:48:01.836Z"//文件被上传时间
}
}
morgan#
// 导入morgan 模块, 返回一个方法
const morgan = require('morgan');
// morgan('dev') : 其中参数为固定写法, 该方法返回请求与响应的信息
app.use(morgan('dev'))
config#
作用:允许开发人员将不同运行环境下的应用配置信息抽离到单独的文中,模块内部自动判断当前应用的运行环境,并读取对应的配置信息,极大提供应用配置信息的维护成本,避免了当运行环境重复的多次切换时,手动到项目代码中修改配置信息
使用步骤
- 使用
npm install config命令下载模块 - 在项目的根目录下新建
config文件夹 - 在config文件夹下面新建
default.json、development.json、production.json文件//比如 development.js { "db": { "user": "china", "host": "localhost", "port": "27017", "name": "blog" } } - 在项目中通过
require(),将模块进行导入const config = require('config'); - 使用模块内部提供的
get()获取配置信息console.log(config.get('db.user'));//china
开发环境与生产环境
如何区分开发环境与生产环境
通过电脑操作系统中的系统环境变量区分当前是开发环境还是生产环境。
- NODE_ENV : development 表示开发环境
- NODE_ENV : production 表示生产环境
如何区分开发环境与生产环境
process对象
global.process
//process.env: 获取电脑操作系统的环境变量,返回值是对象
if (process.env.NODE_ENV == 'development') {
// 开发环境
} else {
// 生产环境
}
Multer#
Multer 是一个 node.js 中间件,用于处理 multipart/form-data 类型的表单数据,它主要用于上传文件
基本用法
const express = require('express');
// 1. 导入 multer 第三方包
const multer = require('multer');
const path = require('path');
// 2. // 创建 multer 的实例对象,通过 dest 属性指定文件的存放路径
const upload = multer({dest: path.join(__dirname, '../uploads')})
const app = express();
// 3. 调用 multer 提供的 single 局部中间件拦截处理请求中的formData格式数据
// 注意:single 只能处理单一文件, 若要处理多文件,得用其他multer提供的中间件
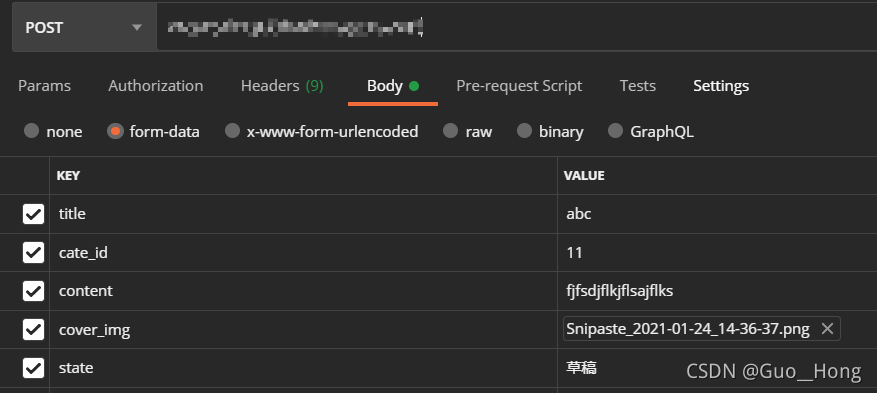
app.post('/form_data', upload.single('cover_img'),(req, res){
// 将文件类型的数据,解析并挂载到 req.file 属性中
console.log(req.body);
console.log('------------');
// 将文件类型的数据,解析并挂载到 req.file 属性中
console.log(req.file);
})
[Object: null prototype] {
title: 'abc',
cate_id: '11',
content: 'fjfsdjflkjflsajflks',
state: '草稿'
}
-----------------------------------------------------------------
{
fieldname: 'cover_img',
originalname: 'Snipaste_2021-01-24_14-36-37.png',
encoding: '7bit',
mimetype: 'image/png',
destination: 'D:\\...\\uploads',
filename: 'ac54c72ae529b2ce0a12c8d5b0a43299',
path: 'D:\\...\\uploads\\ac54c72ae529b2ce0a12c8d5b0a43299',
size: 13403
}
multer/README-zh-cn.md at master · expressjs/multer (github.com)
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15856010.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix