BOM
@
① BOM概述
1. 什么是BOM#
BOM(Browser Object Model)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是 window。
BOM 由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
BOM 缺乏标准,JavaScript 语法的标准化组织是 ECMA,DOM 的标准化组织是 W3C,BOM 最初是Netscape 浏览器标准的一部分。
2. BOM的构成#
BOM 比 DOM 更大,它包含 DOM。
② 顶级对象window
1. 简介#
window 对象是浏览器的顶级对象, 它具有双重角色。
-
它是 JS 访问浏览器窗口的一个接口。
-
它是一个全局对象。 定义在全局作用域中的变量、函数都会变成 window 对象的属性和方法。
var num = 10; console.log(num); console.log(window.num); function fn() { console.log(11); } fn(); window.fn(); -
在调用的时候可以省略 window, 比如 alert()、 prompt() 等都属于 window 对象方法
-
window下的一个特殊属性
window.nameconsole.log(window.name);//''(空字符串)
2. window对象的常见事件#
Ⅰ窗口加载事件#
onload#
//1.
window.onload = function(){};
//2.
window.addEventListener('load', function(){});
window.onload 是窗口 (页面)加载事件
该事件触发条件:
- 当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。
- a标签的超链接
- F5或者刷新按钮(强制刷新)
- 前进后退按钮
有了 window.onload 就可以把 JS 代码写到页面元素的上方,因为 onload 是等页面内容全部加载完毕,再去执行处理函数。
window.onload 传统注册事件方式 只能写一次,如果有多个,会以最后一个 window.onload 为准;如果使用 addEventListener 则没有限制
DOMContentLoaded#
//1.
document.DOMContentLoaded = function(){}
//2.
document.addEventListener('DOMContentLoaded', function(){})
DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片, flash等等。
Ie9以上才支持
如果页面的图片很多的话, 从用户访问到onload触发可能需要较长的时间, 交互效果就不能实现, 必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。
pageshow#
pageshow - Web API 接口参考 | MDN (mozilla.org)
pageshow事件 与 load事件的区别
有些浏览器,有个往返缓存的特点 , 这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
基于上述问题,有如下案例
<script>
/*
window.addEventListener('load', function() {
alert(11);
})
*/
window.addEventListener('pageshow', function() {
alert(11);
})
</script>
<a href="http://www.baidu.com">链接</a>
旧版本的firefox中有往返缓存特点,点击了链接后回退之前的页面不会刷新页面,也就不会促发onload事件,此时可以通过pageshow事件来触发。
pageshow事件在页面显示时触发,无论页面是否来自缓存。 在重新加载页面中, pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件, 注意这个事件给window添加。
Ⅱ 调整窗口大小事件#
onresize#
//1.
window.onresize = function(){};
//2.
window.addEventListener("resize",function(){});
window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数
只要窗口大小发生像素变化, 就会触发这个事件
我们经常利用这个事件完成响应式布局,window.innerWidth 表示当前屏幕的宽度
3. Window对象的pageXOffset 和 pageYOffset 属性#
Window pageXOffset 和 pageYOffset 属性 | 菜鸟教程 (runoob.com))
4. 定时器#
window 对象提供了 2 个方法-定时器,如下
window.setTimeout()#
window.setTimeout(调用函数,[延迟的毫秒数]);
window.setInterval()#
window.setInterval(调用函数,[延迟的毫秒数]);
-
功能:
setTimeout()方法与setInterval()方法用于设置一个定时器 -
执行机制:它们的执行机制不同,
setTimeout()该定时器在定时器到期后执行调用函数,且仅执行一次;setInterval()重复调用一个函数, 每隔这个时间,就去调用一次回调函数。 -
参数说明:
-
这个调用函数可以直接写函数,或者写函数名或者采取字符串
'函数名()'这三种形式。第三种不推荐//1. setTimeout(function(){},1000); //2. function fn(){} setTimeout(fn,1000); //3. setInterval('fn()',1000);//不推荐计时器里调用的函数也叫做回调函数callback
回调函数更普通函数有所区别,而这个函数, 需要达到某种条件,条件达到了才去调用这个函数,因此称为回调函数。
比如事件监听器里调用的函数也是回调函数。
-
延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
-
-
返回值:两种计时器的返回值都是
number类型的数值,如果有多个定时器,则按调用的顺序依次数值为1,2,3...,因此可以给定时器赋值一个标识符来接收返回值以区分不同的定时器var timeoutID1 = setTimeout(function(){},1000); var timeoutID2 = setInterval(function(){},1000); console.log(timeoutID1);//1 console.log(timeoutID2);//2
5. 停止定时器#
window 对象提供了 2 个方法用来结束定时器,如下
window.clearTimeout()#
window.clearTimeout(timeoutID);
clearTimeout()方法取消了先前通过调用 setTimeout() 建立的定时器。
window.clearInterval()#
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
上述两个方法里面的参数 timeoutID就是定时器的标识符 。
定时器的应用-动画函数#
动画实现原理#
核心原理: 通过定时器 setInterval() 不断操作节点样式,实现动画效果。
实现步骤:
- 获取节点
- 操作节点
- 利用定时器不断操作节点
- 添加结束定时器的条件
节点可以是定位的,这样可以方便操作节点样式
案例:盒子移动
var div = document.querySelector('div');
var timer = setInterval(function() {
if (div.offsetLeft >= 200) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
div.style.left = div.offsetLeft + 1 + 'px';
}, 30);
动画函数简单封装#
通过把定时器封装到自定义函数里,方便实现多个节点实现动画效果
注意函数根据需求需要传递参数, 比如动画对象和结束动画的条件数据。
对上述案例进行封装
var div = document.querySelector('div');
var span = document.querySelector('span');
// 简单动画函数封装obj目标对象 target 目标位置
function animate(obj, target) {
var timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
// 调用函数
animate(div, 200);
animate(span, 300);
动画函数给不同节点对象记录不同定时器#
案例遇到的问题:如果多个元素都使用这个动画函数, 每次都要var 声明定时器,影响性能。
解决方案:利用js的动态性,可以给每个节点对象添加属性,使得不同的节点对象使用不同的定时器(自己专门用自己的定时器)。
//timer:自定义属性,属性值为定时器
obj.timer = setInterval();
//调用方法后,两节点对象新增了自定义属timer
div {
timer: 1;
}
span {
timer: 2;
}
定时器的叠加导致动画加快#
如下案例:通过不断触发button节点的监听器导致定时器的叠加
缓动效果原理#
缓动动画就是让节点对象以不平均的速度实现动画效果,最常见的是让速度慢慢停下来。
如下案例:
实现思路:
让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
核心算法: (目标值 - 现在的位置 ) / 10 做为每次移动的距离 步长
停止的条件是: 让当前盒子位置等于目标位置就停止定时器
注意步长值需要取整
如果是正值,则步长 向上取整
如果是负值,则步长 向下取整
动画函数多个目标值之间移动#
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值
动画函数添加回调函数#
回调函数原理:函数可以作为一个参数。 将这个函数作为参数传到另一个函数里面,当那个函数执行完之后再执行传进去的这个函数, 这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
案例
<button class="btn400">点击移动到到400px之后通过回调函数变色</button>
<span></span>
<script>
//callback传进一个函数
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// 回调函数写到定时器结束里面,并判断是否有传入函数
if (callback) {
// 调用函数
callback();
}
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn400 = document.querySelector('.btn400');
btn400.addEventListener('click', function() {
// 调用函数
animate(span, 400, function() {
span.style.backgroundColor = 'red';
});
})
</script>
动画函数封装到单独JS文件里面#
因为以后经常使用这个动画函数,可以单独封装到一个JS文件里面,使用的时候引用这个JS文件即可。
- 单独新建一个JS文件。
- HTML文件引入 JS 文件。
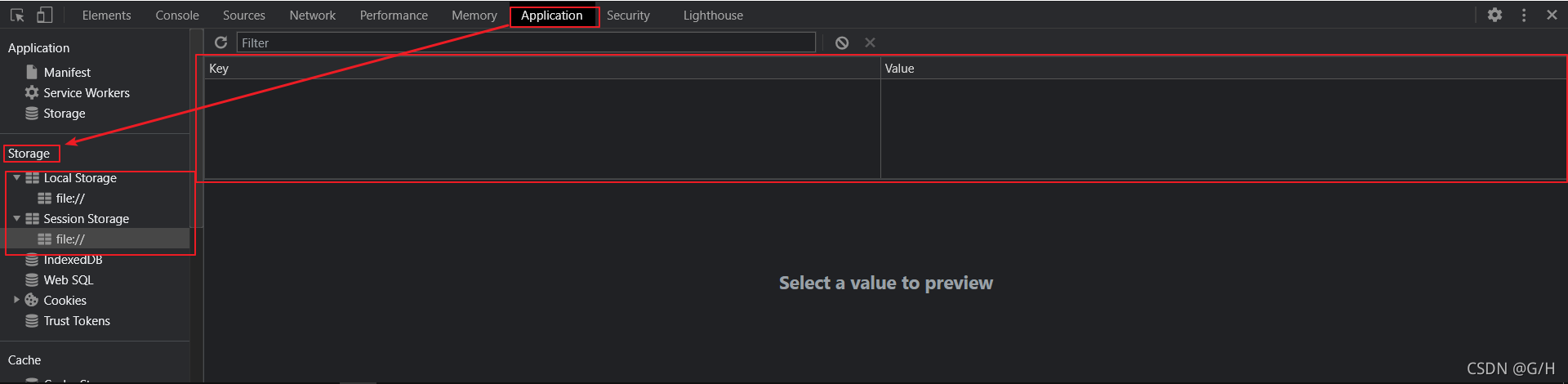
6. 本地存储Storage#
为了满足各种各样的需求,会经常性在本地存储大量的数据, HTML5规范提出了相关解决方案。
本地存储共同特性
-
数据存储在用户浏览器中
-
设置、读取方便、甚至页面刷新不丢失数据
-
容量较大,
sessionStorage约5M、localStorage约20M -
只能存储字符串。
可以将数据(比如对象)通过
JSON.stringify(data)编码后存储到本地,同时可也以将存储到本地的字符串数据通过
JSON.parse(data)转换为对象。 -
以键值对的形式存储使用
window.sessionStorage#
特性:
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
存储数据:
sessionStorage.setItem(key, value);
获取数据:
sessionStorage.getItem(key);
删除数据:
sessionStorage.removeItem(key);
删除所有数据:
sessionStorage.clear();
window.localStorage#
特性:
- 声明周期永久生效,除非手动删除 否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
存储数据:
localStorage.setItem(key, value)
获取数据:
localStorage.getItem(key)
删除数据:
localStorage.removeItem(key)
删除所有数据:
localStorage.clear()
③ location对象
1. 介绍#
window 对象给我们提供了一个 location属性 用于获取或设置窗体的 URL,并且可以用于解析 URL 。 因为这个属性返回的是一个对象, 所以我们将这个属性也称为 location 对象。
2. URL#
统一资源定位符 (Uniform Resource Locator, URL) 是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。
URL 的一般语法格式为:
protocol://host[:port]/path/[?query]#fragment
//比如
http://www.itcast.cn/index.html?name=andy&age=18#link
| 组成 | 说明 |
|---|---|
| protocol | 通信协议,常用的有http,ftp,maito等 |
| host | 主机(域名),比如www.baidu.com |
| port | 端口号(可选),省略时使用方案的默认端口,如http的默认端口为80 |
| path | 路径,由零或多个/符号隔开的字符串,一般用来表示主机上的一个目录或文件地址 |
| query | 参数,以键值对的形式,通过&符号分隔开来 |
| fragment | 片段,#后面的内容,常见于链接锚点 |
3. location 对象的属性#
| location对象属性 | 返回值 |
|---|---|
| href | 获取或设置整个URL |
| host | 返回主机(域名) |
| port | 返回端口号,如果未写返回空字符串 |
| pathname | 返回路径 |
| search | 返回参数 |
| hash | 返回片段,#后面的内容,常见于链接锚点 |
大部分网页的location属性都可在控制台访问,控制台直接输入回车即可
4. location 对象的方法#
| location 对象的方法 | 返回值 |
|---|---|
| assign() | 跟href一样,可以跳转页面(重定向页面) |
| replace() | 替换当前页面,因为不记录历史,所以不能后退页面 |
| reload() | 重新加载页面,相当于刷新按钮或者F5,如果参数为true强制刷新ctrl + F5 |
④ navigator 对象
navigator 对象包含有关浏览器的信息,它有很多属性,较为最常用的是 userAgent,该属性可以返回由客户机发送服务器的 user-agent 头部的值。
下面前端代码可以判断用户哪个终端打开页面,实现跳转
//判断浏览器类型
if((navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS
|Symbian|Windows Phone)/i))) {
window.location.href = ""; //手机
} else {
window.location.href = ""; //电脑
}
⑤ history对象
window 对象给我们提供了一个 history 对象,与浏览器历史记录进行交互。 该对象包含用户(在浏览器窗口中)访问过的 URL。
| history对象 | 作用 |
|---|---|
| back() | 可以后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能,参数如果是1就前进一个页面;如果是-1后退1个页面 |
history 对象一般在实际开发中比较少用,但是会在一些 OA 办公系统中见到。
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15847605.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix