js-运算符
- 运算符:
运算符( operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
- 表达式:
是由数字、 运算符、变量等以能求得数值的有意义排列方法所得的组合。
表达式最终都会有一个返回值
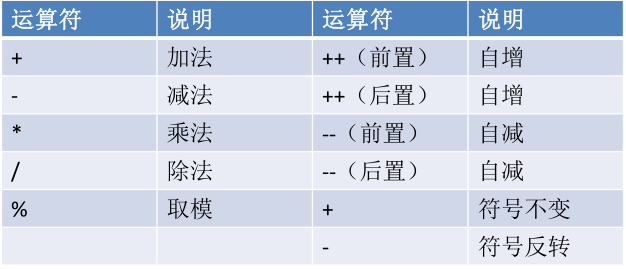
① 算术运算符#
-
浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004 console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001所以,浮点数在算术运算时会出现精度问题。
var num = 0.1 + 0.2; console.log(num == 0.3); // false -
自增与自减运算符
前自增、减:先自增、减,在返回值。
后自增、减:先返回值,后自增、减。
var num = 10; var newNum = num++ + --num; console.log(newNum);//20
② 比较运算符#
<
>
<=
>=
==
!=
===
!==
- 判等号的自动转型问题
console.log(18 == '18');//true
- 相等
==/ 全等===
===表示全等,他和==基本一致,不过==在判断两个值时会进行 自动的类型转换 ,而===不会。!== 和 !===也是同理
③ 逻辑运算符#
在进行逻辑操作时如果操作数不是布尔类型则会将其转换布尔类型在进行计算。
//逻辑与 &&
var res = 2>1 && 3>1; //true : true = true
var res = 2>1 && 3<1; //true : false = false
//逻辑或 ||
var res = 2>3 && 1<2; //false : true = true
var res = 2>3 && 1>2; //false : false = false
//逻辑非 ! , 取反符
var isOk = !true; // isok : false
-
短路运算(逻辑中断 )
-
短路与&&
- 如果第一个表达式的值为
true,则返回表达式2 - 如果第一个表达式的值为
false,则返回表达式1,且不会执行表达式2
console.log( 123 && 456 ); // 456 console.log( 0 && 456 ); // 0 console.log( 123 && 456&& 789 ); // 789 - 如果第一个表达式的值为
-
短路或||
- 如果第一个表达式的值为
true,则返回表达式1,且不会执行表达式2 - 如果第一个表达式的值为
false,则返回表达式2
console.log( 123 || 456 ); // 123 console.log( 0 || 456 ); // 456 console.log( 123 || 456 || 789 ); // 123 - 如果第一个表达式的值为
-
④ 赋值运算符#
=
+=、-=
*=、/=、%=
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
⑤ 运算符优先级#
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++, --, ! |
| 3 | 算术运算符 | 先* / %后+ - |
| 4 | 关系运算符 | > >= < <= |
| 5 | 相等运算符 | == != === !== |
| 6 | 逻辑运算符 | 先&& 后` |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15841571.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix