Vue 组件化
@
vue 组件化
-
Web Components: 表示组件化规范, 通过创建封装好功能的定制元素解决上述问题。
-
Vue部分实现了上述规范,
- 组件 (Component) 是 Vue.js 最强大的功能之一
- 组件可以扩展 HTML 元素,封装可重用的代
vue 组件注册
全局注册#
- 基本语法
全局组件注册后,任何vue实例都可以用
Vue.component('自定义组件名称', { //选项对象
data: 组件数据,
template 组件模板内容:
})
- eg:
<div id="app">
<!-- 使用组件:
1. 组件名称 是以HTML标签的形式使用
2. 组件可以重复使用多次
3. 因为data中返回的是一个对象所以每个组件中的数据是私有的, 即每个实例可以维护一份被返回对象的独立的拷贝
-->
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
<!-- 组件名为 'HelloWord', 但这里必须使用短横线的方式使用组件 -->
<hello-world></hello-world>
</div>
<script type="text/javascript">
/* 全局注册子主键
组件中自定义的标签名为: 'button-counter'
1. 如果使用驼峰式命名组件,那么在使用组件的时候,只能在字符串模板中用驼峰的方式使用组件
2. 但是在普通的标签模板中,必须使用短横线的方式使用组件
*/
Vue.component('button-counter', {
// 组件参数的data值必须是函数同时这个函数要求返回一个对象, 对象内部数据供模板中使用
data: function(){
return {
count: 0
}
},
/*
组件模板必须是单个根元素
- 组件模板的内容可以是模板字符串
*/
template:`
<div>
<button @click="handle">点击{{count}}次</button>
<button>测试123</button>
<!-- 在字符串模板中可以使用驼峰的方式使用组件 -->
<helloWorld></helloWorld>
</div>
`,
methods: {
handle: function(){
this.count += 2;
}
}
})
// 全局注册子主键
Vue.component('HelloWorld', {
data: function(){
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
})
// 创建根实例(父组件)
var vm = new Vue({
el: '#app',
});
</script>
渲染结果:
<div id="app">
<div>
<button>点击6次</button>
<button>测试123</button>
<div>HelloWorld</div>
</div>
<div>
<button>点击6次</button>
<button>测试123</button>
<div>HelloWorld</div>
</div>
<div>HelloWorld</div>
</div>
局部注册#
- 只能在当前注册它的vue实例中使用
<div id="app">
<component-a></component-a>
<component-b></component-b>
<component-c></component-c>
</div>
<script type="text/javascript">
/* 局部组件注册 */
Vue.component('test-com',{
template: '<div>Test<hello-world></hello-world></div>'
});
var ComponentA = {
data: function(){
return {
msg: 'Thisi is ComponentA'
}
},
template: '<div>{{msg}}</div>'
};
var ComponentB = {
data: function(){
return {
msg: 'This is ComponentB'
}
},
template: '<div>{{msg}}</div>'
};
var ComponentC = {
data: function(){
return {
msg: 'This is ComponentC'
}
},
template: '<div>{{msg}}</div>'
};
var vm = new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB,
'component-c': ComponentC
}
});
</script>
vue 调试工具
vue-devtools安装及使用chen - 博客园 (cnblogs.com)
vue-devtools安装 - 简书 (jianshu.com)
vue调试工具Devtools不出现的解决方式-CSDN博客
vue 组件间数据交互
父组件向子组件传值#
-
父组件通过 属性将值传递给子组件
-
子组件内部通过
props接收传递过来的值
<div id="app">
<div>{{pmsg}}</div>
<!--1、menu-item 在 APP中嵌套着 故 menu-item 为 子组件 -->
<!-- 给子组件传入一个静态的值 -->
<menu-item title='来自父组件的值'></menu-item>
<!-- 2、 需要动态的数据的时候 需要属性绑定的形式设置 此时 ptitle 来自父组件data 中的数据 .
传的值可以是数字、对象、数组等等
-->
<menu-item :title='ptitle' content='hello'></menu-item>
</div>
<script type="text/javascript">
/* 父组件向子组件传值-基本使用 */
Vue.component('menu-item', {
props: ['title', 'content'],
data: function() {
return {
msg: '子组件本身的数据'
}
},
template: '<div>{{msg + "----" + title + "-----" + content}}</div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态绑定属性'
}
});
</script>
props属性名规则#
- 在props中使用驼峰形式,模板中需要使用短横线的形式
- 字符串形式的模板中没有这个限制
<div id="app">
<div>{{pmsg}}</div>
<!-- html模板中 属性是短横线的方式 传递值-->
<menu-item :menu-title='ptitle'></menu-item>
</div>
<script type="text/javascript">
/*
父组件向子组件传值-props属性名规则
*/
Vue.component('third-com', {
// 除了短横线 '-', 还可以是驼峰命名的形式
props: ['testTile'],
template: '<div>{{testTile}}</div>'
});
Vue.component('menu-item', {
props: ['menuTitle'],
// 字符串模板中的 属性可以驼峰命名的方式 传递值
template: '<div>{{menuTitle}}<third-com testTile="hello"></third-com></div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态绑定属性'
}
});
</script>
props属性值类型#
父组件可以传递以下类型的值给子组件
- String
- Number
- Boolean
- Array
- Object
其中,当传递Number, Boolean类型的值时,需要通过v-bind指令绑定属性,把值传递给子组件,子组件从而能够得到对应类型的值,
如果不用v-bind指定绑定属性来传递值,那么子组件得到的都字符串类型的值
<div id="app">
<div>{{pmsg}}</div>
<!--
menu-item 为子组件,可传入静态的值,也可通过绑定属性传递动态的值,
传递的值可以是 String Number Boolean Array Object
-->
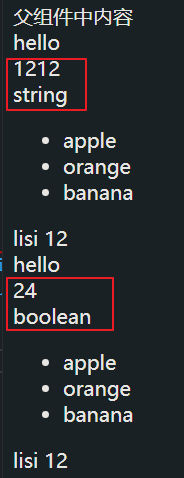
<menu-item :pstr='pstr' pnum='12' pboo='true' :parr='parr' :pobj='pobj'></menu-item>
<menu-item :pstr='pstr' :pnum='12' :pboo='true' :parr='parr' :pobj='pobj'></menu-item>
</div>
<script type="text/javascript">
/*
父组件向子组件传值-props属性值类型
*/
Vue.component('menu-item', {
// 子组件用属性props接收父组件传递过来的数据
props: ['pstr','pnum','pboo','parr','pobj'],
template: `
<div>
<div>{{pstr}}</div>
<div>{{12 + pnum}}</div>
<div>{{typeof pboo}}</div>
<ul>
<li :key='index' v-for='(item,index) in parr'>{{item}}</li>
</ul>
<span>{{pobj.name}}</span>
<span>{{pobj.age}}</span>
</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
pstr: 'hello',
parr: ['apple','orange','banana'],
pobj: {
name: 'lisi',
age: 12
}
}
});
</script>
props 传递数据原则#
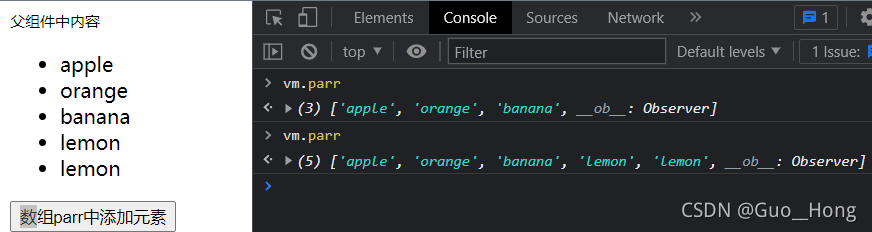
单项数据流,即:
但是,子组件内部可以修改父组件内部的数据, 当vue官方不推荐这样做(不遵守单项数据流)
<div id="app">
<div :style='{fontSize: fontSize + "px"}'>{{pmsg}}</div>
<menu-item :parr='parr'></menu-item>
</div>
<script>
Vue.component('menu-item', {
props: ['parr'],
template: `
<div>
<ul>
<li :key='index' v-for='(item,index) in parr'>{{item}}</li>
</ul>
<button @click='pushArray'>数组parr中添加元素</button>
</div>
`,
methods: {
pushArray: function() {
this.parr.push('lemon')
}
}
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
parr: ['apple','orange','banana'],
},
});
</script>
子组件向父组件传值#
-
子组件用
$emit()自定义事件 向父组件传递信息,$emit()第一个参数为 自定义的事件名称 第二个参数为 需要传递的数据<button v-on:click='$emit("enlarge-text", 0.1) '>扩大字体</button> -
父组件用
v-on监听子组件的事件,通过$event接收子组件传递的数据<menu-item v-on:enlarge-text='fontSize += $event'></menu-item>
eg:
<div id="app">
<div :style='{fontSize: fontSize + "px"}'>{{pmsg}}</div>
<menu-item @enlarge-text='handle($event)'></menu-item>
</div>
<script type="text/javascript">
/*
子组件向父组件传值-携带参数
*/
Vue.component('menu-item', {
template: `
<div>
<button @click='$emit("enlarge-text", 5)'>扩大父组件中字体大小</button>
<button @click='$emit("enlarge-text", 10)'>扩大父组件中字体大小</button>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
fontSize: 10
},
methods: {
handle: function(val){
// 扩大字体大小
this.fontSize += val;
}
}
});
</script>
非父子组件间传值#
-
兄弟之间传递数据需要借助于事件中心,单独的事件中心管理组件间的通信
// 创建实践中心实例 var eventHub = new Vue() -
监听事件与销毁事件
// 监听 eventHub.$on('自定义事件名', (val /*触发事件传递的数据*/)=>{/* todo... */}) // 销毁 eventHub.$off('自定义事件名') -
触发事件
eventHub.$emit(自定义事件名, 传递的数据)
eg:
<div id="app">
<div>父组件</div>
<div>
<button @click='handle'>销毁事件</button>
</div>
<test-tom></test-tom>
<test-jerry></test-jerry>
</div>
<script type="text/javascript">
/*
兄弟组件之间数据传递
*/
// 提供事件中心
var hub = new Vue();
Vue.component('test-tom', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>TOM:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
// 传递数据方,通过一个事件触发hub.$emit(方法名,传递的数据) 触发兄弟组件的事件
hub.$emit('jerry-event', 2);
}
},
mounted: function() {
// 监听事件 , 接收数据方,通过mounted(){} 钩子中 触发hub.$on()
hub.$on('tom-event', (val) => {
this.num += val;
});
}
});
Vue.component('test-jerry', {
data: function(){
return {
num: 0
}
},
template: `
<div>
<div>JERRY:{{num}}</div>
<div>
<button @click='handle'>点击</button>
</div>
</div>
`,
methods: {
handle: function(){
// 传递数据方,通过一个事件触发 hub.$emit() 触发兄弟组件的事件
hub.$emit('tom-event', 1);
}
},
mounted: function() {
// 接收数据方,通过mounted(){} 钩子中 触发hub.$on()
hub.$on('jerry-event', (val) => {
this.num += val;
});
}
});
var vm = new Vue({
el: '#app',
data: {
},
methods: {
handle: function(){
// 销毁事件 通过hub.$off()方法名销毁之后无法进行传递数据
hub.$off('tom-event');
hub.$off('jerry-event');
}
}
});
</script>
vue 组件插槽
组件插槽的作用#
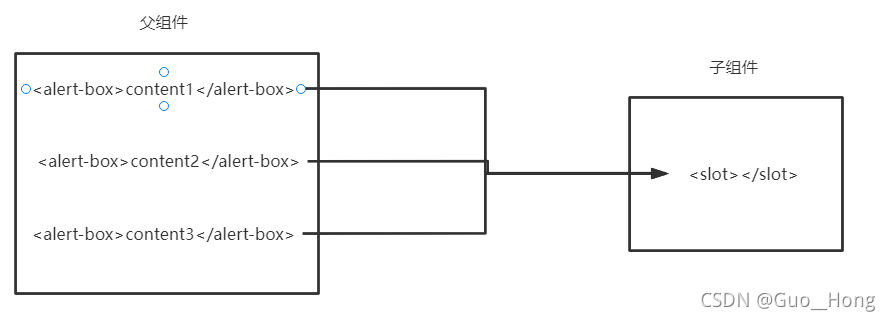
父组件向子组件传递内容, 组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力
组件插槽基本用法 - 匿名插槽#
-
插槽位置
Vue.component('alert-box', { template: ` <div class="demo-alert-box"> <strong>Error!</strong> <!-- 插槽位置 --> <slot></slot> </div> ` }) -
插槽内容
<alert-box>Something bad happened.</alert-box> -
<slot></slot>的机制当它内部有值,且父组件模板中有值时,它内部的值会被覆盖,否者将显示它内部的值
eg:
<div id="app">
<!-- 这里的所有组件标签中嵌套的内容会替换掉slot 如果不传值 则使用 slot 中的默认值 -->
<alert-box>有bug发生</alert-box>
<alert-box>有一个警告</alert-box>
<alert-box></alert-box>
<alert-box>
<html>
<div>
<p>这行文本被嵌套再多个标签内</p>
</div>
</html>
</alert-box>
</div>
<script type="text/javascript">
/*
组件插槽:父组件向子组件传递内容
*/
Vue.component('alert-box', {
template: `
<div>
<strong>ERROR:</strong>
<!--
1. 当组件渲染的时候,这个 <slot> 元素将会被替换为“组件标签中嵌套的内容”。
1. 插槽内可以包含任何模板代码,包括 HTML
-->
<slot>默认内容</slot>
</div>
`
});
var vm = new Vue({
el: '#app',
});
</script>
模板结果:
<div id="app">
<div>
<strong>ERROR:</strong> 有bug发生
</div>
<div>
<strong>ERROR:</strong> 有一个警告
</div>
<div>
<strong>ERROR:</strong> 默认内容
</div>
<div>
<strong>ERROR:</strong>
<div>
<p>这行文本被嵌套再多个标签内</p>
</div>
</div>
</div>
具名插槽#
- 具有名字的插槽
- 使用
<slot>中的 "name" 属性绑定元素向匹配的插槽传入内容, 注意该元素内部不能再嵌套其他元素 - 使用固定元素
<template slot='name'></template>向匹配的插槽中传入内容,该元素内部可以嵌套其他元素
<div id="app">
<base-layout>
<!--
通过slot属性来指定, 这个slot的值必须和子组件中 slot模板的name值对应上,
如果没有匹配到 则放到匿名的插槽中
-->
<p slot='header'>标题信息</p>
<!--
注意:如果内部嵌套了其他标签, 那么将无法匹配 子组件的模板 <slot name="header">
<div solt='header'>
<p>标题信息1</p>
<p>标题信息2</p>
</div>
-->
<p>主要内容1</p>
<p>主要内容2</p>
<p slot='footer'>底部信息信息</p>
</base-layout>
<base-layout>
<!-- 注意点:template临时的包裹标签最终不会渲染到页面上 -->
<template slot='header'>
<p>标题信息1</p>
<p>标题信息2</p>
</template>
<p>主要内容1</p>
<p>主要内容2</p>
<template slot='footer'>
<p>底部信息信息1</p>
<p>底部信息信息2</p>
</template>
</base-layout>
</div>
<script type="text/javascript">
/*
具名插槽
*/
Vue.component('base-layout', {
template: `
<div>
<header>
<!--
使用 <slot> 中的 "name" 属性绑定元素 指定当前插槽的名字
-->
<slot name='header'></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<!--
具名插槽的渲染顺序,完全取决于模板,而不是取决于父组件中元素的顺序
-->
<slot name='footer'></slot>
</footer>
</div>
`
});
var vm = new Vue({
el: '#app',
});
</script>
作用域插槽#
- 应用场景: 父组件对子组件加工处理
- 既可以复用子组件的slot,又可以使slot内容不一致
eg:
<div id="app">
<!--
1、当我们希望li 的样式由外部使用组件的地方定义,因为可能有多种地方要使用该组件,
但样式希望不一样 这个时候我们需要使用作用域插槽
-->
<fruit-list :list='list'>
<!-- 2、 父组件中使用了<template>元素,而且包含scope="slotProps",
slotProps在这里只是临时变量, 可通过该变量访问子组件模板中<slot>自定义属性绑定的值
--->
<template slot-scope='slotProps'>
<strong v-if='slotProps.info.id==3' class="current">
{{slotProps.info.name}}
</strong>
<span v-else>{{slotProps.info.name}}</span>
</template>
</fruit-list>
</div>
<script type="text/javascript">
/*
作用域插槽
*/
Vue.component('fruit-list', {
props: ['list'],
template: `
<div>
<li :key='item.id' v-for='item in list'>
<!--
在子组件 的 模板中, 插槽<slot> 绑定一个自定义属性'info', 值为元素的内容'item'
-->
<slot :info='item'>{{item.name}}</slot>
</li>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
list: [{
id: 1,
name: 'apple'
},{
id: 2,
name: 'orange'
},{
id: 3,
name: 'banana'
}]
}
});
</script>
</body>
</html>
动态组件
<!-- 组件会在 `currentTabComponent` 改变时改变 -->
<component v-bind:is="currentTabComponent"></component>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15778432.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix