vue基础
@
vue简介
Vue 是一套用于构建用户界面的渐进式框架, 官方网址
声明式渲染 > 组件系统 > 客户端路由 > 集中式状态管理 > 项目构建
vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
vue基本使用
1.基本步骤#
- 提供容器标签
- 引入vue.js库文件
- 使用 vue 的语法功能, 将数据填充到指定容器中
<body>
<!-- 1. 提供容器标签 -->
<div id="msg">
<!--
"{{...}}" : 插值表达式,由 vue 框架来解析 并将数据填充到标签中,浏览器无法直接识别
内部内容:
① 由 vue 提供的数据,比如 data 里的 msg
② 基本的计算表达式
-->
{{msg + ', ' +msg1}}
<br>
{{ 1 + 1 }}
</div>
<!-- 2. 引入vue.js库文件 -->
<script src="https://cn.vuejs.org/js/vue.js"></script>
<!-- 3. 使用 vue 的语法功能, 将数据填充到指定容器中 -->
<script>
var box = document.querySelector('#msg');
var vm = new Vue({
// ‘el’属性: 元素的挂载位置(指定容器),可以是css选择器, 也可以是 DOM 对象
el: '#msg',
//el: box,
// 'data' 属性:数据模型(被填充到指定容器的数据对象)
data: {
// msg 存储的值为 'hello vue', 会将容器中 插值表达式中的 msg 替换掉
msg: 'hello vue',
msg1: 'hello vue again'
}
})
</script>
</body>
2. vue编译#
对上述Vue代码运行原理简单分析:
这个过程即为 vue的编译
vue 模板语法
1. 概述#
前端渲染#
前端渲染: 指的是 把数据填充到HTML标签中这种 行为
实现方式
前两种方式弊大于利,比如 1 的格式问题,以及 2 的事件绑定问题,而 3 较为完美
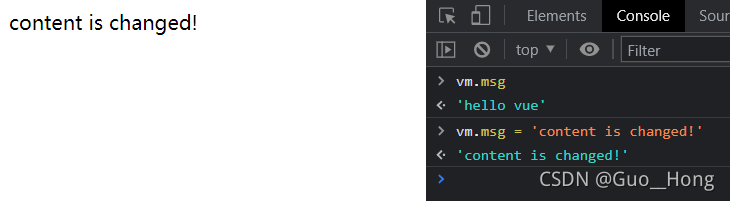
数据响应式#
数据响应式 : 数据的变化导致页面内容的变化,
数据绑定:将数据填充到标签中
<div id="app">{{msg}}</div>
<script src="js/vue.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
}
})
</script>
双向数据绑定#
- 当数据发生变化的时候,视图也就发生变化
- 当视图发生变化的时候,数据也会跟着同步变化
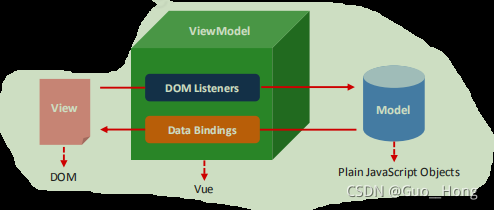
MVVM#
-MVC是后端的分层开发概念; MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel
- m model
- 数据层 Vue 中 数据层 都放在 data 里面
- v view 视图
- Vue 中 view 即 我们的HTML页面
- vm (view-model) 控制器 将数据和视图层建立联系
2. 指令#
什么是指令: 指令的本质就是 标签元素 自定义属性
<!-- 比如: -->
<div v-cloak></div>
v-cloak#
插值表达式存在的问题:闪动
vue框架先将 插值表达式 直接渲染到页面上,然后再解析成相对应的数据,这中间由插值,如果频繁刷星浏览器或者浏览器处于卡顿现象,能够看到显示的内容会闪烁
通过v-cloak指令能够解决该问题,其原理:先隐藏,替换好值之后再显示最终的值
具体步骤如下:
<!-- 1. 定义隐藏样式-->
<style>
[v-cloak] {
display: none;
}
</style>
<body>
<!-- 2. 给标签指定指令 -->
<div v-cloak>{{message}}</div>
</body>
v-text#
- v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
- 如果数据中有HTML标签会将html标签一并输出
- 注意:插值表达式和
v-text都为 单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app">
<!--
注意:在指令中不要写插值语法 直接写对应的变量名称
-->
<p v-text="msg"></p>
<p>
<!-- Vue 中只有在标签的 内容中 才用插值语法 -->
{{msg}}
</p>
</div>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
v-html#
-
用法和v-text 相似 但是他可以 将HTML片段填充到标签中
-
可能有安全问题, 一般本网站内部数据可以使用
v-html,来自第三方的数据不可以用 -
它与 v-text 区别在于 v-text 输出的是纯文本,浏览器不会对其再进行html解析,但 v-html 会将其当html标签解析后输出。
<div id="app">
<p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 -->
<p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> -->
<p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> -->
</div>
<script>
let app = new Vue({
el: "#app",
data: {
message: "<span>通过双括号绑定</span>",
html: "<span>html标签在渲染的时候被解析</span>",
text: "<span>html标签在渲染的时候被源码输出</span>",
}
});
</script>
v-pre#
- 显示原始信息跳过编译过程
- 跳过这个元素和它的子元素的编译过程。
- 一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span>
<!-- 显示的是{{ this will not be compiled }} -->
<span v-pre>{{msg}}</span>
<!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
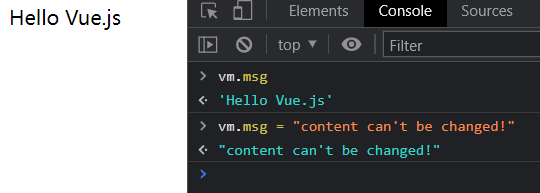
v-once#
执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
v-once的应用场景:如果显示的信息后续不需要再修改,你们可以使用v-once,这样可以提高性能。
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js -->
<span v-once>{{ msg}}</span>
<script>
new Vue({
el: '#app',
data: {
msg: 'Hello Vue.js'
}
});
</script>
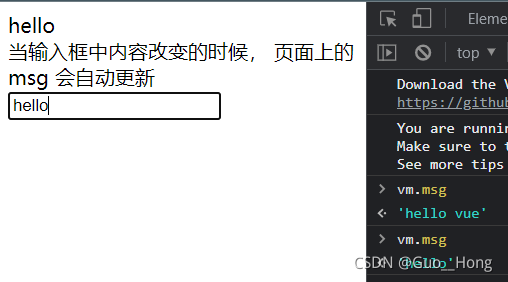
v-model#
v-model是一个指令,限制在 <input>、<select>、<textarea>、components中使用
<div id="app">
<div>{{msg}}</div>
<div>
当输入框中内容改变的时候, 页面上的msg 会自动更新
<input type="text" v-model='msg'>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: 'hello vue'
}
})
</script>
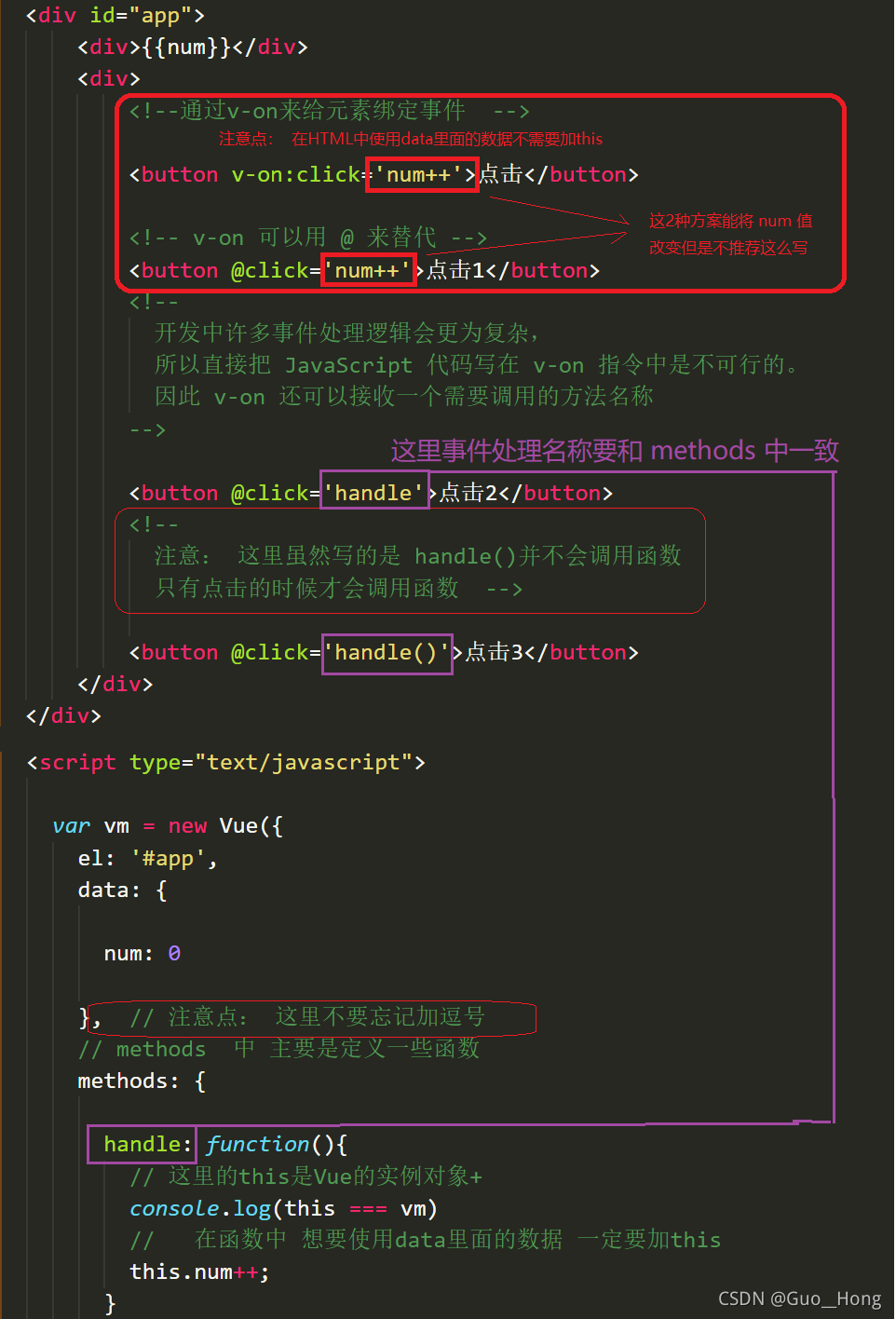
v-on#
作用: v-on 用来给指定该指令的节点 绑定事件
v-on 两种事件函数的异同#
参数的传递
若要在事件回调函数中传递参数,应该使用on:event='functionName(p1, p2, p3, ...)'这种方法
事件对象
- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数
- 如果事件绑定函数调用,那么事件对象必须作为 最后一个参数 显示传递,并且事件对象的名称必须是
$event
<!-- 1. -->
<button v-on:click='handle1'>点击1</button>
<!-- 2. -->
<button v-on:click='handle2(123, 456, $event)'>点击2</button>
<script >
var vm = new Vue({
el: '#app',
data: {
num: 0
},
methods: {
handle1: function(event) {
console.log(event.target.innerHTML)
},
handle2: function(p, p1, event) {
console.log(p, p1)
console.log(event.target.innerHTML)
this.num++;
}
}
});
</script>
事件修饰符#
Vue.js 为 v-on 提供了事件修饰符,修饰符是由点开头的指令后缀来表示的
-
.stop 阻止事件冒泡
-
.prevent 阻止事件默认行为
-
.self
<div id='app'>
<!-- 阻止单击事件继续传播 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 即阻止冒泡也阻止默认事件 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只当在 event.target 是当前元素自身时触发处理函数 -->
<!-- 即事件不是从内部元素触发的 -->
<div v-on:click.self="doThat">...</div>
</div>
<script>
new Vue({
el: '#app',
data: {},
methods: {
doThis: function(event){
// 阻止冒泡
// event.stopPropagation();
},
onSubmit: function(event){
// 阻止默认行为
// event.preventDefault();
}
}
});
</script>
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。
- 按键修饰符, 用于键盘事件,Vue 允许为
v-on在监听键盘事件时添加按键修饰符,常用修饰符有如下:- .enter :回车键
- .delete :(捕获“删除”和“退格”按键) => 删除键
- .esc :退出键
- .tab :tab建
- .space :空格键
- .up :上
- .down :下
- .left : 左
- .right :右
- .键盘值: 匹配对应值的按键
<div id='app'>
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
<!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit">
<!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >
</div>
<script>
var vm = new Vue({
el:"#app",
methods: {
submit:function(event){
if(event.keyCode === 13){}
},
alertMe:function(event){
if(event.keyCode === 13 || event.keyCode === 32){}
},
}
})
</script>
自定义事件修饰符 Vue.config.keyCodes#
- 全局
config.keyCodes对象, 用来自定义按键修饰符别名Vue.config.keyCodes.修饰符名 = 按键值;
<div id="app">
预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法
<input type="text" v-on:keydown.f5="prompt()">
</div>
<script>
/*
事件绑定-自定义按键修饰符
规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值
*/
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});
</script>
v-bind#
属性绑定#
- v-bind 指令被用来响应地更新 HTML 属性,即动态属性绑定
- v-bind:href 可以缩写为
:href
<div id="app">
<a v-bind:href="url">百度</a>
<a :href="url">百度1</a>
<button v-on:click='handle'>切换</button>
</div>
<script type="text/javascript">
/* 属性绑定*/
var vm = new Vue({
el: '#app',
data: {
url: 'http://www.baidu.com'
},
methods: {
handle: function(){
// 修改URL地址
this.url = 'https://www.youku.com/';
}
}
});
</script>
利用v-bind和 v-on:input 模仿 v-model 所实现的功能
<div id="app">
<div>{{msg}}</div>
<input type="text" v-bind:value="msg" v-on:input='handle'>
<input type="text" v-bind:value="msg" v-on:input='msg=$event.target.value'>
<input type="text" v-model='msg'>
</div>
<script>
/*v-model指令的本质*/
var vm = new Vue({
el: '#app',
data: {
msg: 'hello'
},
methods: {
handle: function(event){
// 使用输入域中的最新的数据覆盖原来的数据
this.msg = event.target.value;
}
}
});
</script>
样式绑定#
class样式处理
-
对象语法
v-bind中支持绑定一个对象 , 因此可以给v-bind:class一个对象,以动态地切换class对象中包含多个键值对,每个键值对含义如下:
- 键名(className): 对应的渲染到页面上的CSS类名
- 键值(isClassName): 对应vue
data中的数据 如果为true 则对应的类名 渲染到页面上
<div class='className' v-bind:class="{className1: isClassName1, className2: isClassName2,}"></div>eg:
<style type="text/css"> .active { border: 1px solid red; width: 100px; height: 100px; } .error { background-color: orange; } </style> <div id="app"> <!-- 样式绑定 --> <div v-bind:class="{active: isActive,error: isError}"> 测试样式 </div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { isActive: true, isError: true }, methods: { handle: function(){ // 控制isActive的值在true和false之间进行切换 this.isActive = !this.isActive; this.isError = !this.isError; } } }); </script> -
数组语法
v-bind中支持绑定一个数组, 可以给v-bind:class一个数组, 数组中每个元素表示 vue 的 data 中的数据,也就样式表中是类名<style type="text/css"> .active { border: 1px solid red; width: 100px; height: 100px; } .error { background-color: orange; } </style> <div id="app"> <!-- 样式绑定 --> <div v-bind:class='[activeClass, errorClass]'>测试样式</div> <button v-on:click='handle'>切换</button> </div> <script type="text/javascript"> var vm = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'error' }, methods: { handle: function(){ this.activeClass = ''; this.errorClass = ''; } } }); </script> -
结合写法
- 对象绑定和数组绑定可以结合使用
- class绑定的值可以简化操作
- 默认的class会保留
<style> .active { border: 1px solid red; width: 100px; height: 100px; } .error { background-color: orange; } .test { color: blue; } .base { font-size: 28px; } </style> <div id="app"> <!-- 1.对象绑定和数组绑定可以结合使用 --> <div v-bind:class='[activeClass, errorClass, {test: isTest}]'>测试样式</div> <!-- 2.class绑定的值可以简化操作 --> <div v-bind:class='arrClasses'></div> <div v-bind:class='objClasses'></div> <!-- 3.默认的class会保留 --> <div class="base" v-bind:class='objClasses'></div> <button v-on:click='handle'>切换</button> </div> <script> var vm = new Vue({ el: '#app', data: { activeClass: 'active', errorClass: 'error', isTest: true, arrClasses: ['active','error'], objClasses: { active: true, error: true } }, methods: { handle: function(){ // this.isTest = false; this.objClasses.error = false; } } }); </script><!-- 渲染之后的结果 --> <div id="app"> <div class="active error test">测试样式</div> <div class="active error"></div> <div class="active error"></div> <div class="base active error"> </div> <button>切换</button> </div>
style样式处理
通过给v-bind:styly 一个对象或数组 来绑定样式
<div id="app">
<!-- CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) -->
<div v-bind:style='{border: borderStyle, width: widthStyle, height: heightStyle}'></div>
<div v-bind:style='objStyles'></div>
<!--数组语法可以将多个样式对象应用到同一个元素 -->
<div v-bind:style='[objStyles, overrideStyles]'></div>
<button v-on:click='handle'>切换</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
borderStyle: '1px solid blue',
widthStyle: '100px',
heightStyle: '200px',
objStyles: {
border: '1px solid green',
width: '200px',
height: '100px'
},
overrideStyles: {
border: '5px solid orange',
backgroundColor: 'blue'
}
},
methods: {
handle: function(){
this.heightStyle = '100px';
this.objStyles.width = '100px';
}
}
});
</script>
v-if / v-show#
它们为 分支结构指令
-
v-if、v-else、v-else-if作用: 根据绑定的条件结果,来判断是否渲染元素节点
使用场景: 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素进行两个视图之间的切换
-
v-show作用:更具绑定的条件结果,来判断是否显示元素节点
注意:v-show 与 v-if 有区别:
-
v-show通过条件结果设置标签的
style属性是否为display: nonev-show只编译一次,再元素以渲染的基础上来控制css,从而实现元素的显示隐藏
-
v-if是根据条件结果动态的向DOM树内添加或者删除DOM元素,从而不停的销毁和创建DOM元素,因此v-show性能更好一点
v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
-
eg:
<div id="app">
<div v-if='score>=90'>优秀</div>
<div v-else-if='score<90&&score>=80'>良好</div>
<div v-else-if='score<80&&score>60'>一般</div>
<div v-else>比较差</div>
<div v-show='flag'>测试v-show</div>
<button v-on:click='handle'>点击</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 10,
flag: false
},
methods: {
handle: function(){
this.flag = !this.flag;
}
}
});
</script>
点击按钮后的渲染结果:
<div id="app">
<div>比较差</div>
<div style="">测试v-show</div>
<button>点击</button>
</div>
v-for#
v-for 为 循环结构指令
作用: 循环 vue data中的数组(简单数组或复杂数组)来渲染DOM元素
v-for 遍历数组#
list 是vue data 里的数组,item(自定义)表示数组的每一项, index表示每一项的索引
<li v-for='item in list'>{{item}}</li>
<li v-for='(item,index) in list'>{{item}} + '---' +{{index}}</li>
key 属性#
key属性 的作用:
- key来给每个节点做一个唯一标识,帮助Vue区分不同的节点
- key的作用主要是为了高效的更新虚拟DOM, 从而 提高性能
为每个元素建立一个唯一标识:key属性,值唯一
<li v-for='(item,index) in list' v-bind:key='item.id'>{{item}} + '---' {{index}}</li>
eg:
<div id="app">
<div>水果列表</div>
<ul>
<li v-for='item in fruits'>{{item}}</li>
<li v-for='(item, index) in fruits'>{{item + '---' + index}}</li>
<li :key='item.id' v-for='(item, index) in myFruits'>
<span>{{item.ename}}</span>
<span>-----</span>
<span>{{item.cname}}</span>
</li>
</ul>
</div>
<script type="text/javascript">
/*
循环结构-遍历数组
*/
var vm = new Vue({
el: '#app',
data: {
fruits: ['apple', 'orange', 'banana'],
myFruits: [{
id: 1,
ename: 'apple',
cname: '苹果'
},{
id: 2,
ename: 'orange',
cname: '橘子'
},{
id: 3,
ename: 'banana',
cname: '香蕉'
}]
}
});
</script>
结构渲染结果:
<div id="app">
<div>水果列表</div>
<ul>
<li>apple</li>
<li>orange</li>
<li>banana</li>
<li>apple---0</li>
<li>orange---1</li>
<li>banana---2</li>
<li>
<span>apple</span>
<span>-----</span>
<span>苹果</span>
</li>
<li>
<span>orange</span>
<span>-----</span>
<span>橘子</span>
</li>
<li>
<span>banana</span>
<span>-----</span>
<span>香蕉</span>
</li>
</ul>
</div>
v-for 遍历对象#
value(可自定义) 为成员的键值,
key(可自定义) 为成员的键名,
index(可自定义) 为成员的索引,
object 是 vue data 中的对象
<div v-for='(value, key, index) in object'></div>
eg:
<div id="app">
<div v-for='(v,k,i) in obj'>{{v + '---' + k + '---' + i}}</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
}
}
});
</script>
渲染结果
<div id="app">
<div>zhangsan---uname---0</div>
<div>13---age---1</div>
<div>female---gender---2</div>
</div>
v-if 、v-for结合使用#
- 不推荐同时使用
v-if和v-for - 当
v-if与v-for一起使用时,v-for具有比v-if更高的优先级。
eg:
<div id="app">
<div v-for='(v,k,i) in obj' v-if='v==13'>{{v + '---' + k + '---' + i}}</div>
<div v-for='item in arr' v-if="item.msg=='AAA'">{{item.msg}}</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
obj: {
uname: 'zhangsan',
age: 13,
gender: 'female'
},
arr: [
{ msg: 'AAA' },
{ msg: 'BBB'}
]
}
});
</script>
渲染结果
<div id="app">
<!---->
<div>13---age---1</div>
<!---->
<div>AAA</div>
<!---->
</div>
vue 常用特性
vue 表单操作#
基于vue操作表单#
通过v-model指令 操作 文本框、单选框、文本域、复选框、下拉框
<div id="app">
<form action="http://itcast.cn">
<div>
<span>姓名:</span>
<span>
<input type="text" v-model='uname'>
</span>
</div>
<!--
1、 两个单选框需要同时通过v-model 双向绑定 一个值
2、 每一个单选框必须要有value属性 且value 值不能一样
3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据
-->
<div>
<span>性别:</span>
<span>
<input type="radio" id="male" value="1" v-model='gender'>
<label for="male">男</label>
<input type="radio" id="female" value="2" v-model='gender'>
<label for="female">女</label>
</span>
</div>
<!--
1、 复选框需要同时通过v-model 双向绑定 一个值
2、 每一个复选框必须要有value属性 且value 值不能一样
3、 当某一个单选框选中的时候 v-model 会将当前的 value值 改变 data 中的 数据
-->
<div>
<span>爱好:</span>
<input type="checkbox" id="ball" value="1" v-model='hobby'>
<label for="ball">篮球</label>
<input type="checkbox" id="sing" value="2" v-model='hobby'>
<label for="sing">唱歌</label>
<input type="checkbox" id="code" value="3" v-model='hobby'>
<label for="code">写代码</label>
</div>
<!--
1、 需要给select 通过v-model 双向绑定 一个值
2、 每一个option 必须要有value属性 且value 值不能一样
3、 当某一个option选中的时候 v-model 会将当前的 value值 改变 data 中的 数据
-->
<div>
<span>职业:</span>
<!-- 多选下拉框 -->
<select v-model='occupation' multiple>
<option value="0">请选择职业...</option>
<option value="1">教师</option>
<option value="2">软件工程师</option>
<option value="3">律师</option>
</select>
</div>
<!-- textarea 是 一个双标签 不需要绑定value 属性的 -->
<div>
<span>个人简介:</span>
<textarea v-model='desc'></textarea>
</div>
<div>
<input type="submit" value="提交" @click.prevent='handle'>
</div>
</form>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
uname: 'lisi',
gender: 2, // 默认会让当前的 value 值为 2 的单选框选中
// 多选框对用 data 中的 数据 要定义成数组 否则无法实现多选
hobby: ['2','3'], // 默认会让当前的 value 值为 2 和 3 的复选框选中
// occupation: 3 //单选下拉框
occupation: ['2','3'], // 默认会让当前的 value 值为 2 和 3 的下拉框选中
desc: 'nihao'
},
methods: {
handle: function(){
// console.log(this.uname)
// console.log(this.gender)
// console.log(this.hobby.toString())
// console.log(this.occupation)
console.log(this.desc)
}
}
});
</script>
表单修饰符#
-
number : 转化为数值
注意:当表单输入 非数字字符 时将无法转化成数值
-
trim: 自动过滤用户输入的首尾空白字符
注意:只能去掉首尾的 不能去除中间的空格
-
lazy:将input事件切换成
change事件.lazy 修饰符延迟了同步更新属性值的时机。即将原本绑定在
v-model的 input 事件的同步逻辑转变为绑定在 change 事件上
eg:
<div id="app">
<input type="text" v-model.number='age'>
<input type="text" v-model.trim='info'>
<input type="text" v-model.lazy='msg'>
<div>{{msg}}</div>
<button @click='handle'>点击</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
age: '',
info: '',
msg: ''
},
methods: {
handle: function(){
// console.log(this.age + 13)
// console.log(this.info.length)
}
}
});
</script>
自定义指令 directive#
Vue.directive 注册全局指令#
<div id="app">
<!--
使用自定义的指令,只需在对用的元素中,加上'v-'的前缀形成类似于内部指令'v-if','v- text'的形式。
-->
<input type="text" v-focus>
<input type="text">
</div>
<script type="text/javascript">
/* 自定义指令名注意点
1.在自定义指令中 指令名可以驼峰命名的方式定义 如 Vue.directive('focusA',function(){})
2.在HTML中使用的时候 只能通过 v-focus-a 来使用
*/
// 注册一个全局自定义指令 v-focus
Vue.directive('focus', {
// inserted(): 当绑定元素插入到 DOM 中被自动调用
inserted: function(el){
// el(自定义):表示指令所绑定的元素
el.focus();
}
});
var vm = new Vue({
el: '#app'
});
</script>
Vue.directive 注册全局指令 带参数#
<div id="app">
<input type="text" v-color='msg'>
</div>
<script>
// 自定义指令-带参数 v-color
Vue.directive('color', {
// bind(): 当指令被绑定要元素时调用且只调用一次
bind: function(el, binding){
/* binding(自定义): 包含指令相关信息的对象
blnding: {
"name": "color", // 指令名
"rawName": "v-color",
"value": {
"color": "blue"
}, //指令绑定的值
"expression": "msg",
"modifiers": {},
"def": {}
}
*/
// 根据指令的参数设置背景色
el.style.backgroundColor = binding.value.color;
}
});
var vm = new Vue({
el: '#app',
data: {
msg: { color: 'blue' }
},
});
</script>
自定义指令局部指令#
- 局部指令,需要定义在vue实例的 directives 的属性里 用法和全局用法一样
- 局部指令只能在当前组件里面使用
- 当全局指令和局部指令同名时以局部指令为准
eg:
<div id="app">
<input type="text" v-color='msg'>
<input type="text" v-focus>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: {
color: 'red'
}
},
// 自定义指令-局部指令
directives: {
color: {
bind: function(el, binding){
el.style.backgroundColor = binding.value.color;
}
},
focus: {
inserted: function(el) {
el.focus();
}
}
}
});
</script>
计算属性 computed#
- 模板中放入太多的逻辑会让模板过重且难以维护 使用计算属性可以让模板更加的简洁
- 计算属性是基于它们的响应式依赖进行缓存的
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化
<div id="app">
<!--
当多次调用 reverseString 的时候
只要里面的 num 值不改变 他会把第一次计算的结果直接返回,
直到data 中的num值改变 计算属性才会重新发生计算
-->
<div>{{reverseString}}</div>
<div>{{reverseString}}</div>
<!-- 调用methods中的方法的时候 他每次会重新调用 -->
<div>{{reverseMessage()}}</div>
<div>{{reverseMessage()}}</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg: 'Nihao',
num: 100
},
methods: {
reverseMessage: function(){
console.log('methods')
return this.msg.split('').reverse().join('');
}
},
computed: {
// reverseString 这是自定义的名字
reverseString: function(){
console.log('computed')
var total = 0;
// 当data 中的 num 的值改变的时候 reverseString 会自动发生计算
for(var i=0;i<=this.num;i++){
total += i;
}
// 这里一定要有return 否则 调用 reverseString 的 时候无法拿到结果
return total;
}
}
});
</script>
模板结果:
<div id="app">
<div>5050</div>
<div>5050</div>
<div>oahiN</div>
<div>oahiN</div>
</div>
输出结果:
computed与methods中方法的区别:
- 计算属性
computer的方法是基于它们的依赖(这里的依赖就是data中的数据)进行缓存的 methods方法不存在缓存
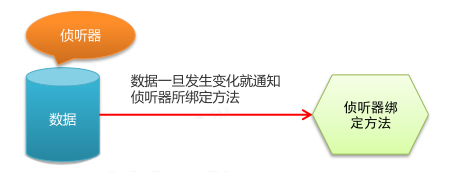
侦听器 watch#
- 使用
watch来响应数据的变化 - 一般用于异步或者开销较大的操作
- watch 中的属性 一定是data 中 已经存在的数据
- 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听
<div id="app">
<div>
<span>名:</span>
<span>
<input type="text" v-model='firstName'>
</span>
</div>
<div>
<span>姓:</span>
<span>
<input type="text" v-model='lastName'>
</span>
</div>
<div>{{fullName}}</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
firstName: 'Jim',
lastName: 'Green',
fullName: 'Jim Green'
},
computed: {
// fullName: function(){
// return this.firstName + ' ' + this.lastName;
// }
},
// 侦听器
watch: {
// 内部方法名要与data中所监听的数据名保持一致,否者无法监听,
// 当所监听的data中的数据发生改变,就会执行侦听器内部对应函数
firstName: function(val) {
// val: data中的数据的最新值
this.fullName = val + ' ' + this.lastName;
},
lastName: function(val) {
this.fullName = this.firstName + ' ' + val;
}
}
});
</script>
过滤器 filter#
- Vue.js允许自定义过滤器,过滤器被用来过滤数据,比如用于一些常见的文本格式化。
- 过滤器可以用在两个地方:双花括号插值和v-bind表达式。
- 过滤器应该被添加在JavaScript表达式的尾部,由“管道”符号指示
- 支持级联操作
- 过滤器不改变真正的
data,而只是改变渲染的结果,并返回过滤后的版本 - 全局注册时是filter,没有s的。而局部过滤器是filters,是有s的
<div id="app">
<input type="text" v-model='msg'>
<!-- upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数传入到函数中 -->
<div>{{msg | upper}}</div>
<!--
支持级联操作
upper 被定义为接收单个参数的过滤器函数,表达式msg 的值将作为参数传入到函数中。
然后继续调用同样被定义为接收单个参数的过滤器 lower ,将upper 的结果传递到lower中
-->
<div>{{msg | upper | lower}}</div>
<div :abc='msg | upper'>测试数据</div>
</div>
<script type="text/javascript">
/* lower 为全局过滤器
param1: 自定义的过滤器名
param2:过滤器处理函数 */
Vue.filter('lower', function(val) {
return val.charAt(0).toLowerCase() + val.slice(1);
});
var vm = new Vue({
el: '#app',
data: {
msg: ''
},
//filters 属性 定义 和 data 已经 methods 平级
// 定义filters 中的过滤器为局部过滤器
filters: {
// upper 自定义的过滤器名字
// upper 被定义为接收单个参数的过滤器函数,表达式 msg 的值将作为参数val 传入到函数中
upper: function(val) {
// 过滤器中一定要有返回值 这样外界使用过滤器的时候才能拿到结果
return val.charAt(0).toUpperCase() + val.slice(1);
}
}
});
</script>
过滤器中传递参数#
<div id="box">
<!--
filterA 被定义为接收三个参数的过滤器函数。
其中 message 的值作为第一个参数,
普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
-->
{{ message | filterA('arg1', 'arg2') }}
</div>
<script>
// 在过滤器中 第一个参数 对应的是 管道符前面的数据 n 此时对应 message
// 第2个参数 a 对应 实参 arg1 字符串
// 第3个参数 b 对应 实参 arg2 字符串
Vue.filter('filterA',function(n,a,b){
if(n<10){
return n+a;
}else{
return n+b;
}
});
new Vue({
el:"#box",
data:{
message: "hello vue"
}
})
</script>
vue 数组操作#
数组变异方法(修改原有数据)#
- 在 Vue 中,直接修改对象属性的值无法触发响应式。当你直接修改了对象属性的值,你会发现,只有数据改了,但是页面内容并没有改变
- 变异数组方法即保持数组方法原有功能不变的前提下对其进行功能拓展
| 方法 | 描述 |
|---|---|
push() |
往数组最后面添加一个元素,成功返回当前数组的长度 |
pop() |
删除数组的最后一个元素,成功返回删除元素的值 |
shift() |
删除数组的第一个元素,成功返回删除元素的值 |
unshift() |
往数组最前面添加一个元素,成功返回当前数组的长度 |
splice() |
有三个参数,第一个是想要删除的元素的下标(必选),第二个是想要删除的个数(必选),第三个是删除 后想要在原位置替换的值 |
sort() |
sort() 使数组按照字符编码默认从小到大排序,成功返回排序后的数组 |
reverse() |
reverse() 将数组倒序,成功返回倒序后的数组 |
替换数组(生成新的数组)#
- 不会改变原始数组,但总是返回一个新数组,调用方法时默认不会触发数据绑定
| 方法 | 描述 |
|---|---|
| filter | filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。 |
| concat | concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组 |
| slice | slice() 方法可从已有的数组中返回选定的元素。该方法并不会修改数组,而是返回一个子数组 |
<div id="app">
<div>
<span>
<input type="text" v-model='fname'>
<button @click='add'>添加</button>
<button @click='del'>删除</button>
<button @click='change'>替换</button>
</span>
</div>
</div>
<script type="text/javascript">
/* Vue数组操作
1、变异方法:会影响数组的原始数据的变化。
2、替换数组:不会影响原始的数组数据,而是形成一个新的数组。*/
var vm = new Vue({
el: '#app',
data: {
fname: '',
list: ['apple','orange','banana']
},
methods: {
add: function(){
// 直接修改数据值无法触发响应式
// this.list[3] = this.fname;
this.list.push(this.fname);
},
del: function(){
this.list.pop();
},
change: function(){
this.list = this.list.slice(0,2);
}
}
});
</script>
响应式修改数据#
以下方法用于修改 vue data中的数据, 并让触发视图重新更新一遍,数据动态起来
方式一:
Vue.set(p1, p2, p3)
方式二:
vm.$set(p1, p2, p3)
参数说明:
p1: 表示要处理的数据(数组或对象)
p2: 表示要处理的数据的索引
p3: 表示要处理的数据的值
eg:
<div id="app">
<ul>
<li v-for='item in list'>{{item}}</li>
</ul>
<div>
<div>{{info.name}}</div>
<div>{{info.age}}</div>
<div>{{info.gender}}</div>
</div>
</div>
<script type="text/javascript">
/*动态处理响应式数据*/
var vm = new Vue({
el: '#app',
data: {
list: ['apple', 'orange', 'banana'],
info: {
name: 'lisi',
age: 12
}
},
});
// vm.list[1] = 'lemon';
// Vue.set(vm.list, 2, 'lemon');
vm.$set(vm.list, 1, 'lemon');
// vm.info.gender = 'male';
vm.$set(vm.info, 'gender', 'female');
</script>
生命周期#
Vue实例从创建 到销毁的过程 ,这些过程中会伴随着一些函数的自调用。我们称这些函数为钩子函数
-
阶段一: 挂载(初始化相关属性)
方法 描述 beforeCreate 在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 created 在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 beforeMount 在挂载开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 mounted el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用一些第三方的插件 -
阶段二: 更新(元素或组件的变更操作)
方法 描述 beforeUpdate 数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 updated 由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 -
阶段三: 销毁(销毁相关属性)
方法 描述 beforeDestroy 实例销毁之前调用 destroyed 实例销毁后调用
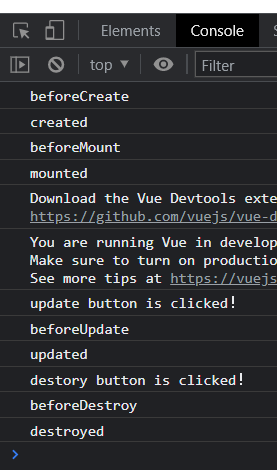
eg:
<div id="app">
<div>{{msg}}</div>
<button @click='update'>更新</button>
<button @click='destroy'>销毁</button>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
msg: '生命周期'
},
methods: {
update: function(){
console.log('update button is clicked!')
this.msg = 'hello';
},
destroy: function(){
console.log('destory button is clicked!')
// 销毁 vue 实例 释放资源
this.$destroy();
}
},
beforeCreate: function(){
console.log('beforeCreate');
},
created: function(){
console.log('created');
},
beforeMount: function(){
console.log('beforeMount');
},
mounted: function(){
console.log('mounted');
},
beforeUpdate: function(){
console.log('beforeUpdate');
},
updated: function(){
console.log('updated');
},
beforeDestroy: function(){
console.log('beforeDestroy');
},
destroyed: function(){
console.log('destroyed');
}
});
</script>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15778140.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix