js-变量
@
① 变量概述
字面量#
字面量实际上就是一些固定的值,比如 1 2 3 4 true false null NaN "hello"字面量都是不可以改变的。
由于字面量不是很方便使用,所以在JS中很少直接使用字面量
变量#
变量是程序在内存中申请的一块用来存放数据的空间。
变量可以用来保存字面量,并且可以保存任意的字面量
一般都是通过变量来使用字面量,而不直接使用字面量,而且也可以通过变量来对字面量进行一个描述
② 变量的使用
1. 声明#
//1.变量的声明
//var 变量名
var age;
var(variable)是一个 JS关键字, 用来声明变量。 使用该关键字声明变量后,计算机会自动为变量分配内存空间, 不需要程序员管- 通过变量名访问访问内存中分配的空间
2. 赋值#
//2.赋值
//变量名 = 值;
age = 18;
3. 初始化#
//3.变量初始化(声明 + 赋值)
var age = 18;
③ 变量语法扩展
1. 更新变量#
一个变量被重新复赋值后, 它原有的值就会被覆盖, 变量值将以最后一次赋的值为准。
var age = 81;
age = 18;
console.log(age)//18
2. 同时声明多个变量#
同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开。
var age = 18,
myname = '小明',
sex = '男';
3. 变量默认值#
var age;
console.log(age)//undefined
4. 访问未定义变量#
console.log(age);
程序终止并报错:
Uncaught ReferenceError: age is not defined
5. 全局变量#
//省略 var
age = 18;
console.log(age);//18
④ 变量命名规范
- 由字母(A-Za-z)、数字(0-9)、下划线(_)、美元符号( $ )组成,如:usrAge, num01, _name
- 严格区分大小写。var app; 和 var App; 是两个变量
- 不能 以数字开头。 18age 是错误的
- 不能 是关键字、保留字。例如:var、for、while
- 变量名必须有意义。 MMD BBD nl → age
- 遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
- 变量属于标识符,不能是关键字、保留字。
⑤ 数据类型
1. 为什么需要数据类型#
在计算机中,不同的数据所需占用的存储空间是不同的,为了便于把数据分成所需内存大小不同的数据,充分利用存储空间,于是定义了不同的数据类型。
2. JS变量特点#
变量是用来存储值的所在处,它们有名字和数据类型。 变量的数据类型决定了如何将代表这些值的位存储到计算机的内存中。JavaScript 是一种弱类型或者说动态语言。 这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。
var age = 10; //Number
var name = 'hello'; //String
在代码运行时, 变量的数据类型是由 JS引擎 根据 ”=“ 右边变量值的数据类型来判断的,运行完毕之后, 变量就确定了数据类型。
JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; //x 为 Number
var x = 'change'; // x 为String
3. JS数据类型分类#
基本数据类型#
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整数值和浮点值,如21、0.21 | 0 |
| Boolean | 布尔值类型,如true/false,等价于 1/0 | false(0) |
| String | 字符串类型,如 "hello", 字符串都带引号 | "" |
| Undefined | 声明了变量并且没有赋值,变量类型为Undefined | undefined |
| Null | 空值,var a = null; |
null |
Number#
-
数字型进制
二进制、八进制、十进制、十六进制
// 1.八进制数字序列范围: 0~7 var num1 = 07; // 对应十进制的7 var num2 = 019; // 对应十进制的19 var num3 = 08; // 对应十进制的8 // 2.十六进制数字序列范围: 0~9以及A~F var num = 0xA;
-
数字型范围
//js中最大值 alert(Number.MAX_VALUE); // 1.7976931348623157e+308 //js中最小值 alert(Number.MIN_VALUE); // 5e-324
-
数字型三个特殊值
var a = Number.MAX_VALUE * 2; console.log(a);//Infinity var b = -Number.MAX_VALUE * 2; console.log(b);//-Infinity var c = NaN; console.log(c);//NaN- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN , Not a number,代表一个非数值
-
isNaN()
用来判断一个变量是否为非数字的类型,返回 true 或者 false
var a = 12; var b = NaN; var c = Infinity; var d = 'string'; console.log(isNaN(a));//true console.log(isNaN(b));//true console.log(isNaN(c));//false console.log(isNaN(d));//false
String#
JS 可以用单引号嵌套双引号 , 或者用双引号嵌套单引号
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''
// 常见错误
var badQuotes = 'What on earth?"; // 报错, 不能 单双引号搭配
-
转义字符
转义符:字符串中也有特殊字符,都是
\开头的转义符 解释说明 \n换行符 \\斜杠 \ \'' 单引号 \"” 双引号 \ttab 缩进 \b空格
-
字符串长度
var str = 'the new world'; console.log(str.length);//13
-
字符串拼接
-
字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串, 再拼接成一个新的字符串
// String var s = 'hello'; //Number var n1 = 1; var n2 = Infinity; var n3 = NaN; //boolean var b = true; //Undefined var u = undefined; //Null var n4 = null; console.log(s + n1); //'hello1' console.log(s + n2); //'helloInfinity' console.log(s + n3); //'helloNaN' console.log(s + b); //'hellotrue' console.log(s + u); //'helloundefined' console.log(s + n4); //'hellonull'
-
Boolean#
布尔型和数字型相加的时候, true 的值为 1 , false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined#
Undefined 类型只有一个值,即特殊的 undefined 。
在使用 var 声明变量但未对其加以初始化时,这个变量的值就是 undefined。
var value;
console.log(typeof value); // undefined
- Undefined 与 Number 进行算术运算时,结果是
NaN
var a;
var b = 1;
var c = Infinity;
var d = NaN;
console.log(a + b);//NaN
console.log(a * c);//NaN
console.log(a / d);//NaN
Null#
Null 类型只有一个值,即特殊的 null 。
一个声明变量给 null 值, 里面存的值为空
var vari = null;
console.log(11 + vari); // 11
console.log(true + vari); // 1
undefined值实际上是由null值衍生出来的
console.log(undefined == null) // true
console.log(undefined === null) // false
复杂数据类型#
引用类型:复杂数据类型, 在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、 Array、 Date等
4. 获取变量数据类型#
typeof#
typeof - JavaScript | MDN (mozilla.org)
typeof可用来获取检测变量的数据类型
var num = 18;
console.log(typeof num) // 结果 number
| 类型 | 结果 |
|---|---|
String |
"string" |
Number |
"number" |
Boolean |
"boolean" |
Undefined |
"undefined" |
Function |
"function" |
Null |
"object" |
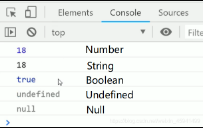
- 浏览器控制台颜色不同代表不同类型的数据
-
字面量
字面量是在源代码中一个固定值的表示法,通过值可以判断它的数据类型
- 数字字面量: 8, 9, 10
- 字符串字面量: 'hello', "world"
- 布尔字面量: true, false
-
typeof运算符无法区分 null 与 对象,一般对象和数组
instanceof#
instanceof - JavaScript | MDN (mozilla.org)
专门用来判断对象数据的类型: Object, Array与Function
5. 数据类型转换#
把一种数据类型的变量转换成另外一种数据类型。
转换为字符串#
| 方式 | 说明 |
|---|---|
toString() |
转换成字符串 |
String() (强制转换) |
转换成字符串 |
+加号拼接字符串(隐式转换) |
和字符串拼接成字符串 |
toString()
- 调用被转换数据类型的 toString() 方法
- 该方法不会影响到原变量,它会将转换的结果返回
- 但是注意: null 和 undefined 这两个值没有 toString() 方法,如果调用他们的方法,会报错
String()
- 调用 String() 函数,并将被转换的数据作为参数传递给函数
- 使用String()函数做强制类型转换时,
- 对于 Number 和 Boolean 实际上就是调用的 toString() 方法
- 但是对于 null 和 undefined,就不会调用 toString() 方法,它会将 null 直接转换为 "null",将 undefined 直接转换为 "undefined"
var num = 10;
var str = num.toString();
console.log(typeof str);//string
var str1 = String(num);
console.log(typeof str1);//string
var str2 = num + '';
console.log(typeof str2);//string
var a = null;
//a = a.toString(); //报错
//a = String(a); // 'null'
a = undefined;
//a = a.toString(); //报错
//a = String(a); // 'undefined'
转换为数字型#
| 方式 | 说明 |
|---|---|
| parseInt(string) | 将string类型转成整数数值型 |
| parseFloat(string) | 将string类型转成浮点数数值型 |
| Number() | 将任意类型强制转成数值型 |
-, *, / |
通过算术运算隐式转换成数值型 |
Number()
使用Number()可以用来把转换任意类型的数据转化为数值,而前两者只能用于转换字符串。
- String 👉 Number
- 如果是纯数字的字符串,则直接将其转换为数字
- 如果字符串中有非数字的内容,则转换为
NaN - 如果字符串是一 个空字符串或者是一个全是空格的字符串,则转换为
0
- Boolean 👉 Number
- true → 1
- false → 0
- Null 👉 Number
- null → 0
- Undefined 👉 Number
- undefined → NaN
//parseInt(string) 会将字符串转换为整数
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('3.94')); // 3 取整
//parseInt()可以将一个字符串中的有效的整数内容去出来,然后转换为Number
console.log(parseInt('123567a567px')); // 123567
console.log(parseInt('rem120px')); // NaN
// parseFloat(string) 会将字符串转换为浮点数
console.log(parseFloat('3.14')); // 3.14
// parseFloat()作用和parseInt()类似,不同的是它可以获得有效的小数
console.log(parseFloat('12.4px')); // 12.4
console.log(parseFloat('rem120px')); // NaN
// 如果对非String使用parseInt()或parseFloat(), 它会先将其转换为String然后在操作
console.log(parseInt(true)) // NaN
console.log(parseFloat(false)) // NaN
//Number()
console.log(Number('12'));//12
console.log(Number('120px12')) // NaN
console.log(Number('rem120px12')) // NaN
console.log(Number('')) // 0
console.log(Number(' ')) // 0
console.log(Number(true)) // 1
console.log(Number(false)) // 0
console.log(Number(null)) // 0
console.log(Number(undefined)) // NaN
//算术运算
console.log('12' - 0); // 12
console.log('123' - '120');//3
console.log('123' * 1);//123
//+ 只能是字符串拼接
console.log('123' + '456');//"123456"
转换为布尔类型#
其他的数据类型可以通过Boolean()函数转换为布尔类型。其规则如下
null和undefined都会转换为false
console.log(Boolean(123)) // true
console.log(Boolean(-123)) // true
console.log(Boolean(0)) // false
console.log(Boolean(Infinity)) // true
console.log(Boolean(NaN)) // false
console.log(Boolean("")) // false
console.log(Boolean(null)) // false
console.log(Boolean(undefined)) // false
⑥数据存储结构
注意: JavaScript中没有堆栈的概念,但通过堆栈的方式或许能更好的理解
1. 栈#
栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;简单数据类型变量的数据直接存放到栈里面,比如string , number, boolean, undefined, null
2. 堆#
堆(操作系统) :存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。复杂数据类型变量再栈空间里存放的是地址值,真正的对象实例存放在堆空间中
,比如Object、 Array、 Date等
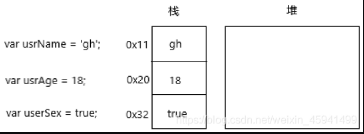
3. 简单数据类型的存储方式#
值类型变量的数据直接存放在变量(栈空间)中
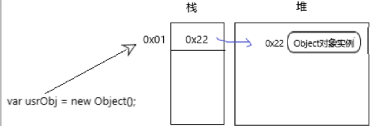
4. 复杂数据类型的存储方式#
引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中

5. 简单数据类型 参数的传递#
函数的形参也可以看做是一个变量,当我们把一个值类型变量作为参数传给函数的形参时,其实是把变量在栈空间里的值复制了一份给形参,那么在方法内部对形参做任何修改,都不会影响到的外部变量。
function fn(a) {
a++;
console.log(a);
}
var x = 10;
fn(x);
console.log(x);
6. 复杂数据类型 参数的传递#
函数的形参也可以看做是一个变量,当我们把引用类型变量传给形参时,其实是把变量在栈空间里保存的堆地址复制给了形参,形参和实参其实保存的是同一个堆地址,所以操作的是同一个对象。
function Person(name) {
this.name = name;
}
function f1(x) { // x = p
console.log(x.name);
x.name = "情人";
console.log(x.name);
}
var p = new Person("老婆");
console.log(p.name);
f1(p);
console.log(p.name);
⑦ js预解析
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两步:预解析和代码执行。
1. 预解析#
在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和function声明的变量在内存中进行提前声明或者定义,预解析也叫做变量、函数提升。
2. 变量预解析#
变量提升(变量预解析): 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); //undefined
var num = 10;
3. 函数预解析#
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn();//输出'hello'
function fn() {
console.log('hello');
}
函数表达式声明函数问题#
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用
fn();//报错提示 ”fn is not a function"
var fn = function() {
console.log('hello');
}
//情况1:
console.log(num);//undefined
var num = 10;
//同等于
var num;
console.log(num);
num = 10;
//情况2:
fun();//'hello'
function fun(){
console.log('hello')
}
//同等于
function fun(){
console.log('hello')
}
fun();
//情况3:
fun();//报错
var fun = function(){
console.log('world');
}
//同等于
var fun;
fun();
fun = function (){
console.log('world');
}
//情况4:
f1();
console.log(c);
console.log(b);
console.log(a);
function f1() {
var a = b = c = 9;
console.log(a);
console.log(b);
console.log(c);
}
//等同于
function f1(){
var a;
a = 9;
//b,c为全局变量
b = 9;
c = 9;
console.log(a);
console.log(b);
console.log(c);
}
f1();//9 9 9
console.log(c);//9
console.log(b);//9
console.log(a);//报错
⑧ js变量作用域
1. 作用域#
JavaScript(es6前) 中的作用域有两种:
全局作用域#
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
局部作用域(函数作用域)#
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系, 所以也称为函数作用域。
块级作用域(ES6)#
注意:ES6之前没有块级作用域
块作用域由 { } 包括
//在其他编程语言中(如 java、 c#等) , 在 if 语句、循环语句中创建的变量, 仅仅只能在本 if 语句、 本循环语句中使用, 如下面的Java代码
if(true){
int num = 123;
system.out.print(num); // 123
}
system.out.print(num); // 报错
//Js中var声明的变量没有块级作用域
if(true){
var num = 123;
console.log(123); //123
}
console.log(123); //123
2. 变量的作用域#
在js中根据变量声明的作用域的不同,变量可分为两种:全局变量、局部变量
全局变量#
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下
var声明的变量 是全局变量 - 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
局部变量#
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该局部作用域内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
两者区别
- 全局变量:只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量:当代码块运行结束后, 就会被销毁,因此更节省内存空间
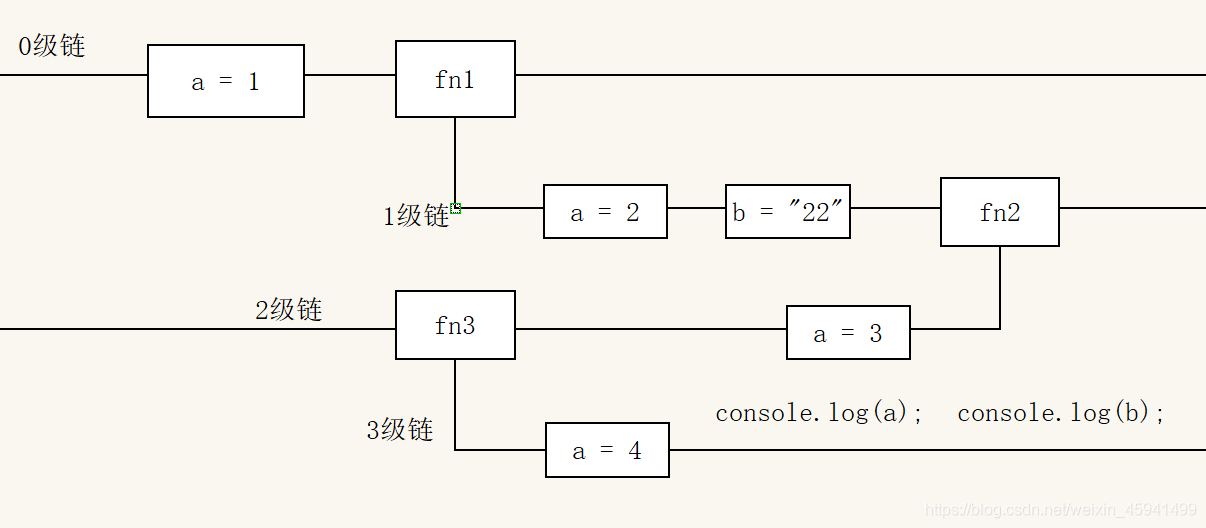
3. 作用域链#
如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域,根据在内部函数可以访问外部函数的局部变量,外部函数不能访问内部函数的局部变量的这种机制,用链式查找决定哪些数据能被内部函数访问, 就称作作用域链
采取就近原则的方式来查找变量最终的值。
var a = 1;
function fn1() {
var a = 2;
var b = '22';
fn2();
function fn2() {
var a = 3;
fn3();
function fn3() {
var a = 4;
console.log(a); //4
console.log(b); //'22'
}
}
}
fn1();
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15756597.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix