js简介
JS的组成
① ECMAScript#
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会) 进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript 或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript: ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
②Web APIs#
1. Web APIs#
Web APIs 是 JS 的应用,大量使用 JS 基础语法做交互效果
API:API( Application Programming Interface,应用程序编程接口) 是一些预先定义的函数(接口),目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码, 或理解内部工作机制的细节。
Web API :Web API 是浏览器提供的一套操作浏览器功能和页面元素的 API ( BOM 和 DOM ),主要针对于浏览器做交互效果。
2. DOM#
文档对象模型( Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、 颜色等)。
3. BOM#
BOM (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。 通过BOM可以操作浏览器窗口, 比如弹出框、控制浏览器跳转、 获取分辨率等。
JS引入方式
① 行内式#
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
② 内嵌式#
<script>
alert('Hello World~!');
</script>
③ 外部式#
<script src="js文件相对路径">此标签内不要有东西</script>
JavaScript注释
//单行注释
/*
多行注释
*/
JavaScript 表达式与语句
-
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方,比如:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b' -
语句:js中一些固定的代码,没有返回值,用来实现某种功能,称为语句,比如:
(1). if(){}
(2). for(){}
五、关键字和保留字
1. 标识符#
标识(zhi)符: 就是指开发人员为变量、属性、函数、 参数取的名字。
标识符不能是关键字或保留字
2. 关键字#
关键字:是指 JS本身已经使用了的字,不能再用它们充当变量名、 方法名。
包括: break、 case、 catch、 continue、 default、 delete、 do、 else、 finally、 for、 function、 if、 in、
instanceof、 new、 return、 switch、 this、 throw、 try、 typeof、 var、 void、 while、 with 等。
3.保留字#
保留字:实际上就是预留的“关键字” , 意思是现在虽然还不是关键字, 但是未来可能会成为关键字, 同样不能使用它们当变量名或方法名。
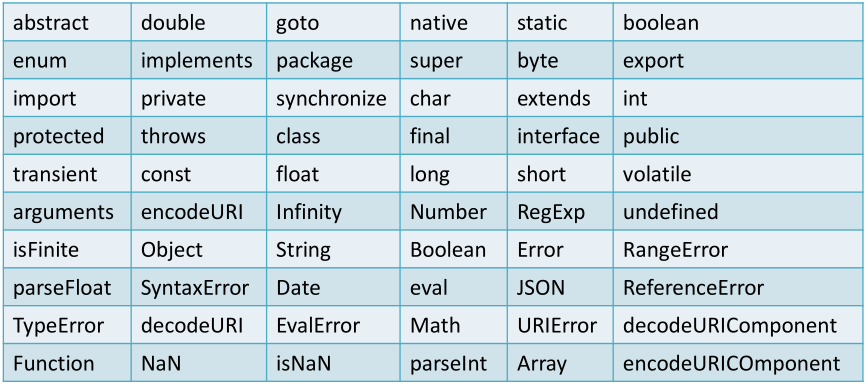
包括: boolean、 byte、 char、 class、 const、 debugger、 double、 enum、 export、 extends、
fimal、 float、 goto、 implements、 import、 int、 interface、 long、 mative、 package、
private、 protected、 public、 short、 static、 super、 synchronized、 throws、 transient、
volatile 等。
注意: 如果将保留字用作变量名或函数名,那么除非将来的浏览器实现了该保留字,否则很可能收不到任何错误消息。当浏览器将其实现后,该单词将被看做关键字, 如此将出现关键字错误。
其他不建议使用的标识符

六、解释型语言和编译型语言
1. 概述#
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。

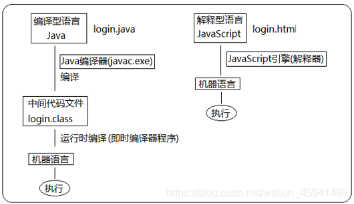
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
2. 执行过程#
浏览器执行js脚本过程#
浏览器分成两部分: 渲染引擎和 JS 引擎
- 渲染引擎: 用来解析HTML与CSS, 俗称内核, 比如 chrome 浏览器的 blink , 老版本的 webkit
- JS 引擎:也称为 JS 解释器。 用来读取网页中的JavaScript代码, 对其处理后运行, 比如 chrome 浏览器的 V8
浏览器本身并不会执行JS代码, 而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。
-
翻译器翻译的方式有两种:一个是编译,另外一个是解释。 两种方式之间的区别在于翻译的时间点不同
编译器是在代码执行之前进行编译, 生成中间代码文件
解释器是在运行时进行及时解释, 并立即执行(当编译器以解释方式运行的时候, 也称之为解释器)
JS 引擎一边逐行解释每一句源码, 计算机一边执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。
七、js应用场景
- 表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15755090.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix