多倍图
@
1. 物理像素&物理像素比#
-
物理像素指的是屏幕分辨率,物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6 是 750*1334
-
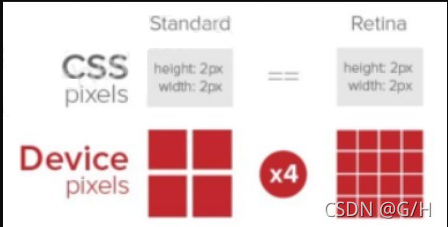
我们开发时候的1px(css像素) 不是一定等于1个物理像素的,一个px(css像素)的能显示的物理像素点的个数,称为物理像素比或屏幕像素比
在早期当pc端和移动端都处于布局视口时,它们的物理像素比时对等的,1CSS像素 = 1 物理像素的
后面出现 Retina(视网膜屏幕)显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度,1CSS像素 = n 物理像素
2. 多倍图#
物理像素比所导致的问题#
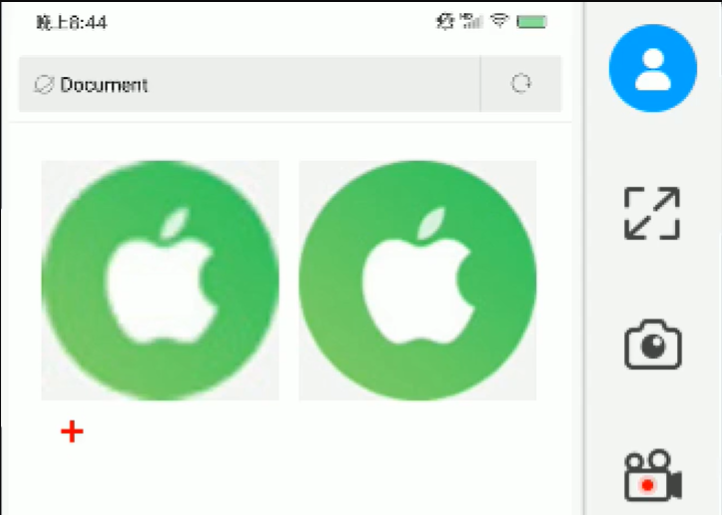
- 图片放到在手机或 Retina 屏中会按照物理像素比给我们缩放,对于一张 50px * 50px 的图片,按照刚才的物理像素比会放大分辨率,这样会造成图片模糊
解决方案#
-
对如插入图片,在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题,对于不同手机屏幕的物理像素比,采用不同倍数图来处理
<style> /* 在 iphone8 下面 物理象素比:2*/ img:nth-child(2){ width: 50px; height: 50px; } </style> <body> <!-- 原始图片分辨率: 50*50, 手机屏幕下显示模糊的(分辨率被放大2倍,失真) --> <img src="images/apple50.jpg" alt=""> <!-- 我们采取2倍图(图片分辨率:100*100) --> <img src="images/apple100.jpg" alt=""> </body> -
对于背景图,通过background-size按照物理像素比缩放
<style> /* 1. 我们有一个 50 * 50的盒子需要一个背景图片,但是根据分析这个图片还是要准备2倍, 100*100 */ /* 2. 我们需要把这个图片缩放一半,也就是 50*50 background-size*/ div { width: 50px; height: 50px; border: 1px solid red; background: url(images/apple100.jpg) no-repeat; background-size: 50px 50px; } </style>
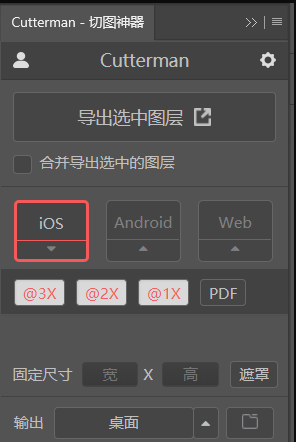
3. 多倍图切图 cutterman#
- @3X:3倍图
- @2X: 2倍图
- @1X: 1倍图原图
4. 多倍精灵图的做法#
- 在fireworks等可以缩放图片分辨率大小的软件对精灵图按手机屏幕物理像素比精进缩放,切记不能改变图片的原始分辨率。
- 在已经缩放的精灵图上测量你想要的背景图的位置。
- 在样式里要通过
background-size对背景图(精灵图)缩放。
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15747320.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix