17. iconfont 字体图标
@
图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的"http请求",这都会大大降低网页的性能的。更重要的是图片不能很好的进行“缩放”,因为图片放大和缩小会失真。 尤其是移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,一个非常重要的技术就是字体图标(iconfont).
字体图标优点#
可以做出跟图片一样可以做的事情,改变透明度、旋转度,等..
但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等等...
本身体积更小,但携带的信息并没有削减。
几乎支持所有的浏览器
移动端使用较为合适
字体图标使用流程#
- UI人员设计字体图标效果(svg)
- 前端人员上传生成兼容性字体文件包
- 前端人员下载兼容字体文件包到本地
- 把字体文件包引入到html页面中
设计字体图标#
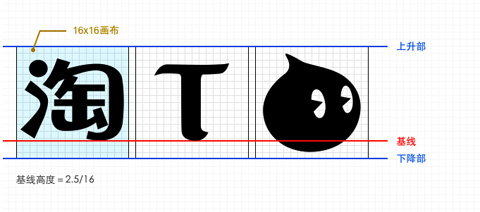
假如图标是该公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后交给前端人员。
如果图标的大众化的,可在相关网站下下载字体包
上传生成字体包#
当UI设计人员给svg文件的时候,前端人员需要转换成网站页面能使用的字体文件, 而且需要生成的是兼容性的适合各个浏览器的。
推荐网站: http://icomoon.io
- icomoon字库
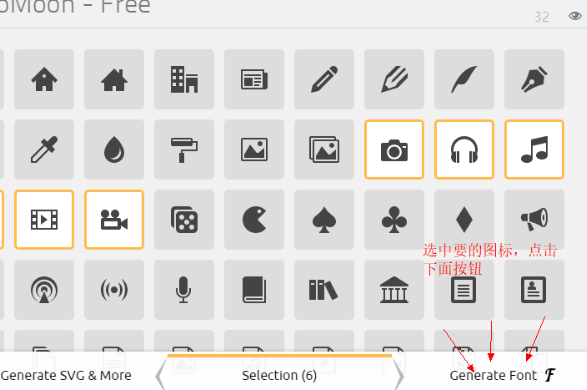
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
- 阿里icon font字库
这个是阿里妈妈M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 免费!
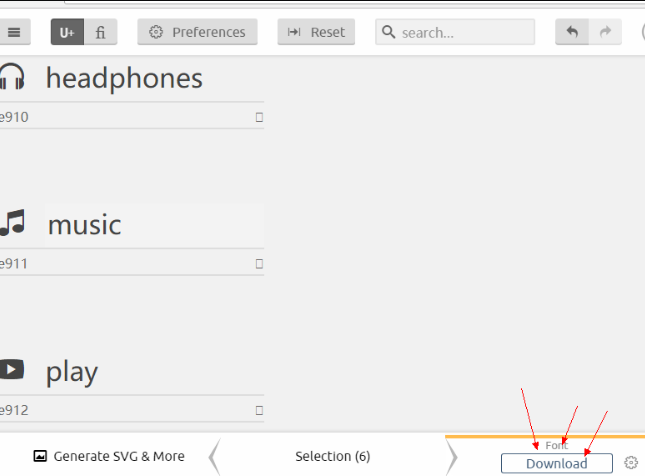
下载兼容字体包#
刚才上传完毕, 网站会给我们把UI做的svg图片转换为我们的字体格式, 然后下载下来就好了
当然,我们不需要自己专门的图标,是想网上找几个图标使用,以上2步可以直接省略了, 直接到刚才的网站上找喜欢的下载使用吧。
字体引入到HTML#
得到压缩包之后,我们得知字体图标 本质就是 字体文件。 注意这个压缩包不要删掉,我们后面还有用的。
字体文件已经有了,接着需要引入到页面中
-
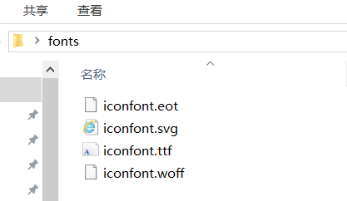
首先把解压的文件包根目录下的 fonts文件夹放入 项目文件 根目录下 。
-
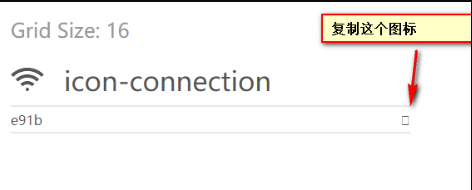
打开字体图标文件包里面的 demo.html ,直接复制页面中的字体图标文本,把文本粘贴到HTML标签内的盒子中
<!--
有些编译器可能看不到 ‘’,不过没关系,字体图标文本已经存在。
-->
<span></span>
- 接着在css样式文件里面声明字体:
@font-face {
/* 'icomoon' 这个值不是固定的, 可变,注意后面盒子添加的字体样式要一样!*/
font-family: 'icomoon';
/*font-family: 'hello';*/
/*
注意!这里存在相对路径的问题!
url里的路径是:
引入的fonts文件相对于当前的样式为文件的相对路径
*/
src: url('../fonts/icomoon.eot?7kkyc2');
src: url('../fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('../fonts/icomoon.woff?7kkyc2') format('woff'),
url('../fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
- 给盒子使用字体
span {
font-family: "icomoon";
/*font-family: "hello";*/
}
追加字体图标#
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做
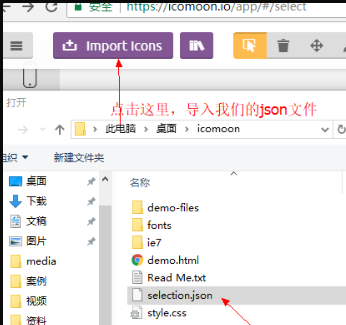
把压缩包里面的selection.json 从新上传,然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。
所以注意!下载的字体图标文件解压包不可删除 要存放好
然后就可以添加新的字体图标了,下载文件压缩包,解压好后用新的fonts文件替换项目文件夹中以前的fonts文件。
常见字体格式#
不同浏览器所支持的字体格式是不一样的,所以为了兼容,fonts文件夹下有不同的字体格式文件。
- TureType(.ttf)格式
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
- OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
- Web Open Font Format(.woff)格式
woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
- Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有IE4+;
- SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile Safari3.2+;
了解了上面的知识后,我们就需要为不同的浏览器准备不同格式的字体,通常我们会通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式间的区别差异。
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15746734.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix