16. 媒体查询
@
1. 什么是媒体查询#
媒体查询(Media Query)是CSS3新语法。
- 使用
@media查询,可以针对不同的媒体类型定义不同的样式 - 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
2. 媒体查询语法规范#
- 用
@media开头 注意@符号 mediatype:媒体类型- 关键字
and not only media feature媒体特性必须有小括号包含
@media mediatype and|not|only (media feature) {
CSS-Code;
}
- mediatype 查询类型
将不同的终端设备划分成不同的类型,称为媒体类型
| 值 | 解释说明 |
|---|---|
all |
用于所有设备 |
print |
用于打印机和打印预览 |
screen |
用于电脑屏幕,平板电脑,智能手表等 |
这里只列举了部分媒体类型
- 关键字
关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
and:可以将多个媒体特性连接到一起,相当于“且”的意思。not:排除某个媒体类型,相当于“非”的意思,可以省略。only:指定某个特定的媒体类型,可以省略。
-
媒体特性
每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。注意他们要加小括号包含。
值 解释说明 width定义输出设备中页面可见区域的宽度 min-width定义输出设备中页面最小可见区域宽度 max-width定义输出设备中页面最大可见区域宽度 min-width: 540px; ▶ 屏幕宽度
>=540pxmax-width:540px; ▶ 屏幕宽度
<=540px这三个媒体特征只是部分。
3. 媒体查询实际运用#
① 根据页面尺寸动态渲染页面#
@media 可以针对不同的屏幕尺寸设置不同的样式,当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 注意: 为了防止混乱,媒体查询要按照从小到大或者从大到小的顺序来写,但是为了使代码更加简洁,还是从小到大来写。
案例代码
<style>
/* 1. 媒体查询一般按照从大到小或者 从小到大的顺序来 */
/* 2. 小于540px 页面的背景颜色变为蓝色 */
@media screen and (max-width: 539px) {
body {
background-color: blue;
}
}
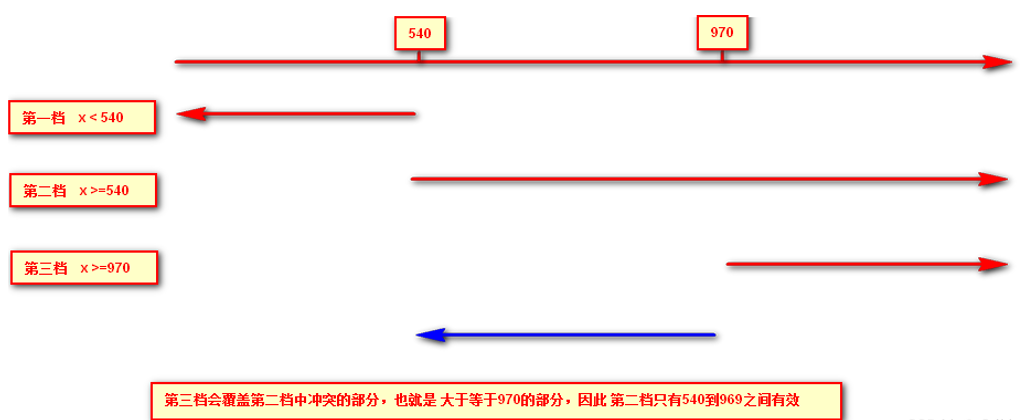
/* 3. 540 ~ 970 我们的页面颜色改为 绿色 */
/* @media screen and (min-width: 540px) and (max-width: 969px) {
body {
background-color: green;
}
} */
@media screen and (min-width: 540px) {
body {
background-color: green;
}
}
/* 4. 大于等于970 我们页面的颜色改为 红色 */
@media screen and (min-width: 970px) {
body {
background-color: red;
}
}
/* 5. screen 还有 and 必须带上不能省略的 */
/* 6. 我们的数字后面必须跟单位 970px 这个 px 不能省略的 */
</style>
<body></body>
② 媒体查询+rem实现元素动态大小变化#
rem单位是跟着html来走的,有了rem页面元素可以设置不同大小尺寸,媒体查询可以根据不同设备宽度来修改样式,媒体查询+rem 就可以实现不同设备宽度,实现页面元素大小的动态变化
案例代码
<style>
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
}
</style>
<body>
<div class="top">购物车</div>
</body>
③ 引入资源#
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表) 。原理, 就是直接在link中判断设备的尺寸,然后引用不同的css文件。
- 语法规范
<head>
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">
<link ...>
</head>
-
示例:针对于不同的屏幕尺寸,调用不同的css文件
案例代码
-
style320.css
div { width: 100%; height: 100px; } div:nth-child(1) { background-color: pink; } div:nth-child(2) { background-color: purple; } -
style640.css
div { float: left; width: 50%; height: 100px; } div:nth-child(1) { background-color: pink; } div:nth-child(2) { background-color: purple; } -
html
<head> <!-- 当屏幕大于等于 320px以上的,引入style320.css --> <link rel="stylesheet" href="style320.css" media="screen and (min-width: 320px)"> <!-- 当屏幕大于等于 640px以上的,引入style640.css --> <link rel="stylesheet" href="style640.css" media="screen and (min-width: 640px)"> </head> <body> <div>1</div> <div>2</div> </body>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732437.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix