14. CSS3-盒子模型
@
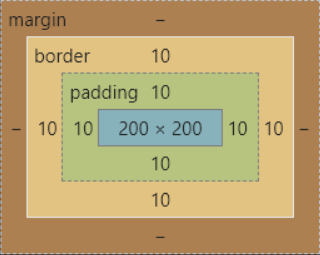
1. 传统盒子模型#
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
通过样式box-sizing: content-box;指定盒子的模型(默认)
<style>
div {
/* 传统盒子模型= width + border + padding */
/*传统盒子模型*/
box-sizing: content-box;
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
border: 10px solid red;
}
</style>
<body>
<div></div>
</body>
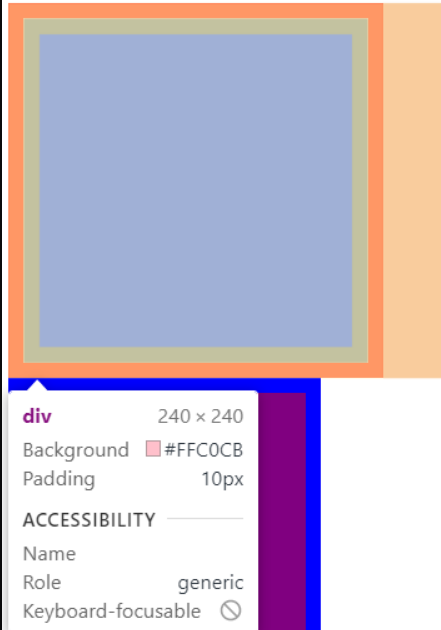
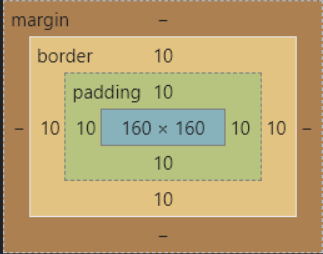
2. C3盒子模型#
CSS3盒子模型:盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding
通过样式box-sizing: border-box;指定盒子模型,需要考虑兼容性问题
<style>
div:nth-child(2) {
/*CSS3盒子模型*/
/* padding 和 border 不会再撑大盒子了 */
box-sizing: border-box; /* 有了这句话就让盒子变成CSS3盒子模型 */
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
border: 10px solid blue;
}
</style>
<body>
<div></div>
</body>
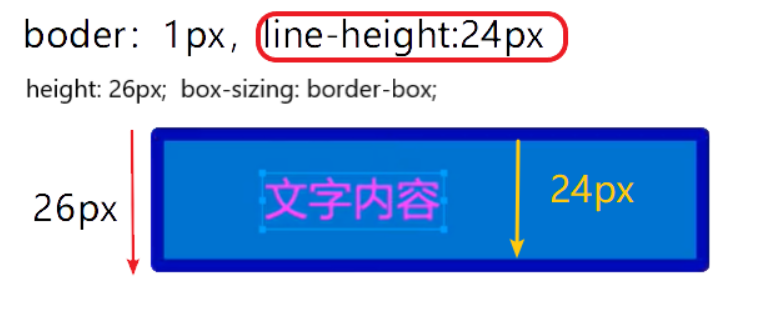
3. css3盒子模型行高问题#
cs盒子模型的行高是按整个盒子的高度(包括border和padding)来算的,实际效果并不垂直居中!
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732428.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
CSS
Buy me a cup of coffee ☕.








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix