13. CSS3-转换(transform)
@
1. 简介#
转换(transform):是CSS3的特征之一,可以实现元素的位移、旋转,缩放等效果。可理解为“变形”。
- 移动:
translate - 旋转:
rotate - 缩放:
scale
2. 2D转换#
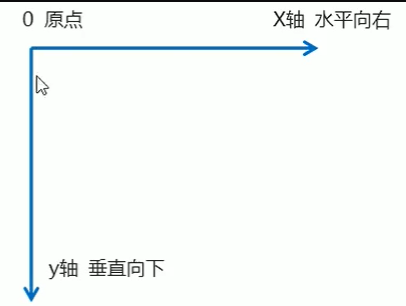
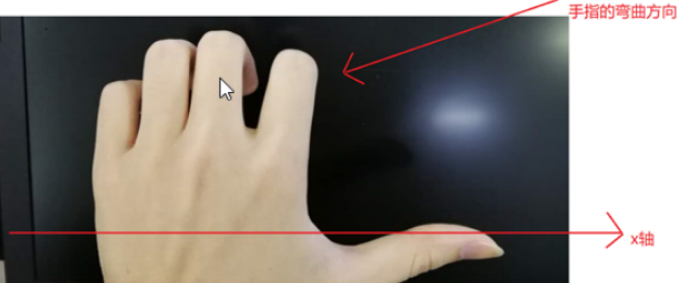
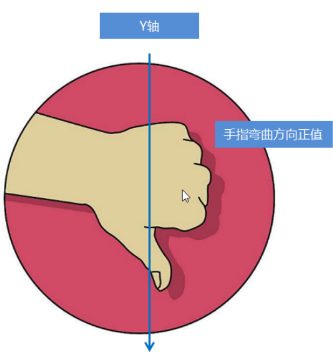
1.) 二维平面坐标系#
2.) 2D 移动translate #
-
解释
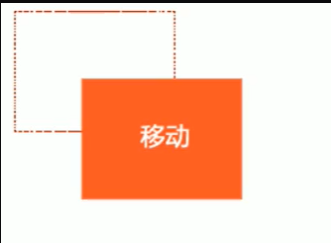
2D移动
translate是2D转换的一种功能,可以改变元素在页面中的位置,类似定位。(在页面中移动盒子位置,可通过盒子模型、定位、2D移动来实现)
-
语法
-
x 就是 x 轴上水平移动
-
y 就是 y 轴上水平移动
transform: translate(x, y) transform: translateX(n) transfrom: translateY(n)
-
-
注意❕
2D的移动主要是指 水平、垂直方向上的移动。translate最大的优点就是不影响其他元素的位置。translate中的参数为百分数时(%单位),移动的距离是相对于本身的宽度和高度来进行计算的。- 行内标签没有效果,而行内块和块级标签都有此效果。
-
代码演示
div { background-color: lightseagreen; width: 200px; height: 100px; /* 平移 */ /* 水平垂直移动 100px */ /* transform: translate(100px, 100px); */ /* 水平移动 100px */ /* transform: translate(100px, 0) */ /* 垂直移动 100px */ /* transform: translate(0, 100px) */ /* 水平移动 100px */ /* transform: translateX(100px); */ /* 垂直移动 100px */ transform: translateY(100px) } -
让一个盒子水平垂直居中
<style> div { position: relative; width: 500px; height: 500px; background-color: pink; } p { position: absolute; top: 50%; left: 50%; width: 200px; height: 200px; background-color: purple; /* margin-top: -100px; margin-left: -100px; */ /* translate(-50%, -50%) 盒子往上走自己高度的一半,这种写法的优点在于如果改变该盒子的大小,该盒子还是水平垂直居中,应为它的数值没有写死 */ transform: translate(-50%, -50%); } </style> <body> <div> <p></p> </div> </body>
3.) 2D 旋转rotate#
-
注意❕
rotate里面跟度数,单位是deg- 角度为正时,顺时针,角度为负时,逆时针
- 默认旋转的中心点是元素的中心点
-
代码演示
img:hover { transform: rotate(360deg) } -
三角
实现代码
<style> div { position: relative; width: 249px; height: 35px; border: 1px solid #000; } div::after { content: ""; position: absolute; top: 8px; right: 15px; width: 10px; height: 10px; border-right: 1px solid #000; border-bottom: 1px solid #000; transform: rotate(45deg); transition: all 0.2s; } /* 鼠标经过div 里面的三角旋转 */ div:hover::after { transform: rotate(225deg); } </style> <body> <div></div> </body>
-
设置元素旋转中心点(transform-origin)
-
transform-origin基础语法transform-origin: x y; -
注意❕
- 注意后面的参数 x 和 y 用空格隔开
- x y 默认旋转的中心点是元素的中心 (50% 50%),等价于
centercenter - 还可以给 x y 设置像素或者方位名词(
top、bottom、left、right、center)
-
旋转中心案例
实现代码
<style> div { overflow: hidden; width: 200px; height: 200px; margin: 100px auto; border: 1px solid #000; } div::before { content: '特效'; display: block; width: 100%; height: 100%; background-color: skyblue; transform: rotate(90deg); transform-origin: left bottom; transition: all 0.5s; } div:hover::before { transform: rotate(0deg); } </style> </head> <body> <div> </div> </body>
-
4.) 2D 缩放 scale#
-
知识要点
-
注意,参数x 与 y 之间使用逗号进行分隔,且参数值不带单位,为纯数值,包括小数,表示缩放当前大小的倍数。
/*宽高都放大一倍,相当于没有放大*/ transform: scale(1, 1); /*宽和高都放大了二倍*/ transform: scale(2, 2) /*如果只写了一个参数,第二个参数就和第一个参数一致*/ transform: scale(2) /*缩小*/ transform:scale(0.5, 0.5) -
scale最大的优势:可以通过设置transform-origin转换中心点缩放,默认以中心点缩放,而且不影响其他盒子
-
-
代码演示
div:hover { /* 注意,数字是倍数的含义,所以不需要加单位 */ /* transform: scale(2, 2) */ /* 实现等比缩放,同时修改宽与高 */ /* transform: scale(2) */ /* 小于 1 就等于缩放*/ transform: scale(0.5, 0.5) }
-
图片放大案例
代码演示
<style> div { overflow: hidden; float: left; margin: 10px; } div img { transition: all .4s; } div img:hover { transform: scale(1.1); } </style> <body> <div> <a href="#"><img src="media/scale.jpg" alt=""></a> </div> <div> <a href="#"><img src="media/scale.jpg" alt=""></a> </div> <div> <a href="#"><img src="media/scale.jpg" alt=""></a> </div> </body>
-
分页按钮案例
代码演示
<style> li { float: left; width: 30px; height: 30px; border: 1px solid pink; margin: 10px; text-align: center; line-height: 30px; list-style: none; border-radius: 50%; cursor: pointer; transition: all .4s; } li:hover { transform: scale(1.2); } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul> </body>
5.) 2D 转换综合写法以及顺序问题#
-
知识要点
- 同时使用多个转换,其格式为
transform: translate() rotate() scale() - 虽然样式顺序没有固定要求,但顺序会影响到转换的效果(先旋转会改变坐标轴方向)
- 但我们同时有位置或者其他属性的时候,要将位移放到最前面
- 同时使用多个转换,其格式为
-
代码演示
div:hover { transform: translate(200px, 0) rotate(360deg) scale(1.2) }
3. 3D转换#
3D转换对于块级元素时肯定有效果,对于行内元素肯定无效果,行内块元素不确定
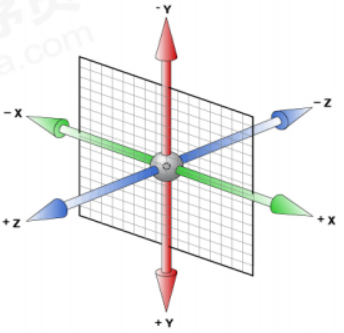
1.) 三维坐标系#
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
- x轴:水平向右, 注意: x 右边是正值,左边是负值
- y轴:垂直向下, 注意: y 下面是正值,上面是负值
- z轴:垂直屏幕, 注意: 往外面是正值,往里面是负值
2.) 3D移动 translate3d#
3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向
-
transform: translateX(100px):仅仅是在 x 轴上移动 -
transform: translateY(100px):仅仅是在 y 轴上移动 -
transform: translateZ(100px):仅仅是在 z 轴上移动 -
transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离 -
注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
代码演示
transform: translate3d(100px, 100px, 100px)
/* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */
transform: translate3d(100px, 100px, 0)
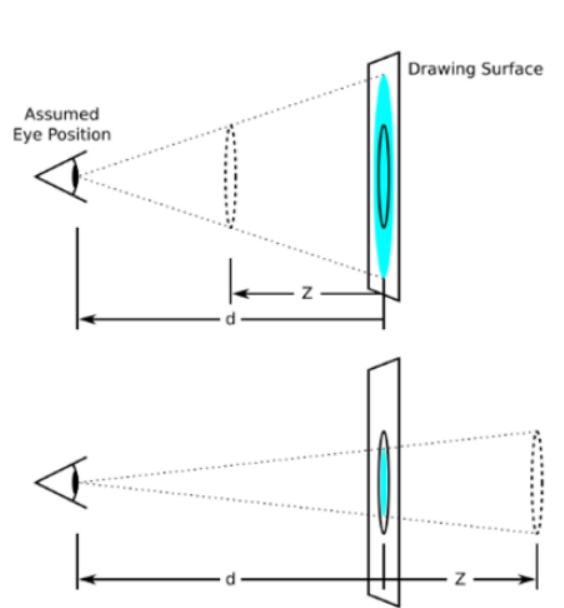
3.) 透视 perspective#
-
如果想要网页产生
3D效果需要透视(理解成3D物体投影的2D平面上) -
透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离,距离视觉点越近的在电脑平面成像越大,越远成像越小
- d:就是视距,视距越大,物体成像越小。
- z:就是 z 轴,z 轴越大(正值),物体就越大。
-
注意:
- 透视的单位是像素
- 透视需要写在被视察元素的父盒子上面
代码演示
<style> body { perspective: 1000px; } </style> <body> <div> <!-- ... --> </div> </body> -
translateZ与perspecitve的区别perspecitve给父级进行设置,translateZ给 子元素进行设置不同的大小。这样可以方便的实现父盒子里的多个子盒子的大小不一。
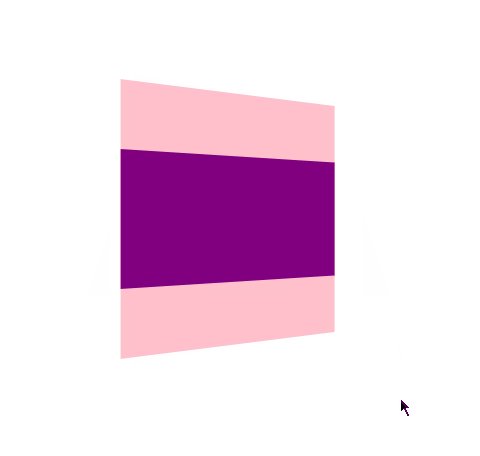
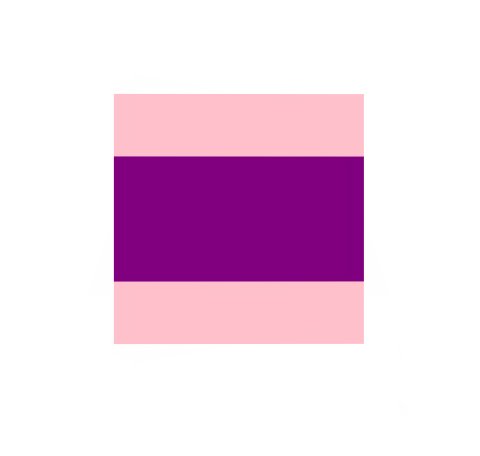
4.) 3D旋转 rotate3d#
-
定义
3D旋转指可以让元素在三维平面内沿着 x轴, y轴, z轴或者自定义轴进行旋转。
-
语法
transform: rotateX(45deg)-- 沿着 x 轴正方向旋转 45 度transform: rotateY(45deg)-- 沿着 y 轴正方向旋转 45 度transform: rotateZ(45deg)-- 沿着 z 轴正方向旋转 45 度transform: rotate3d(x, y, z, 45deg)-- 沿着自定义轴旋转 45 deg 为角度
-
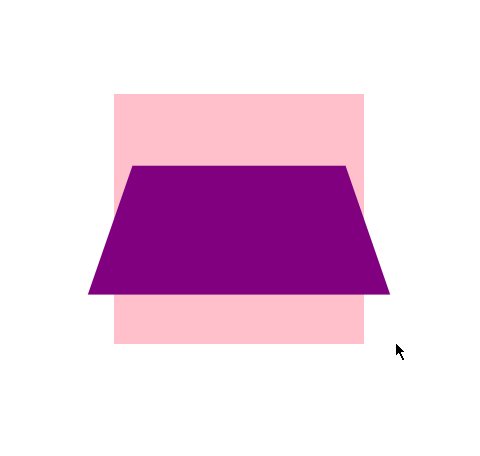
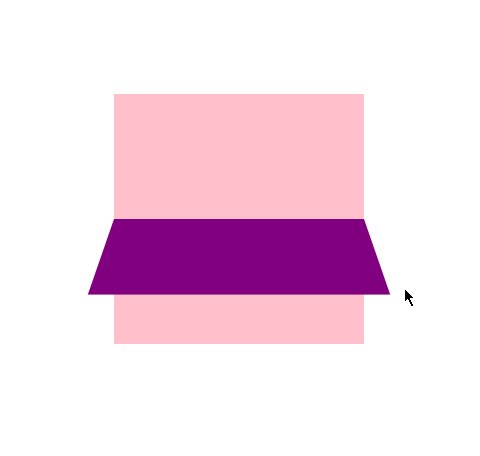
ratateX
-
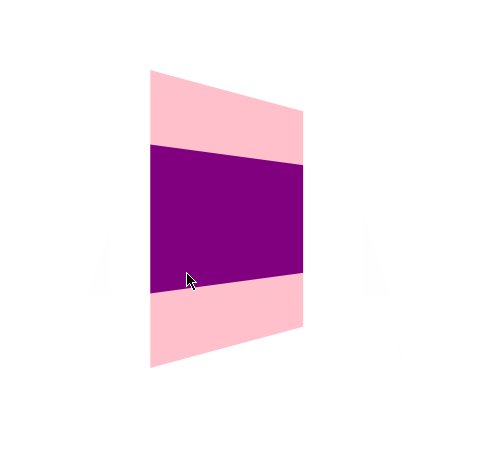
rotateY
-
rotateZ
-
代码演示
div { /* 3d旋转中的沿Y轴旋转可以不用写视距样式,它的效果和2d旋转时一样的。 */ perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotateZ(180deg) }
-
-
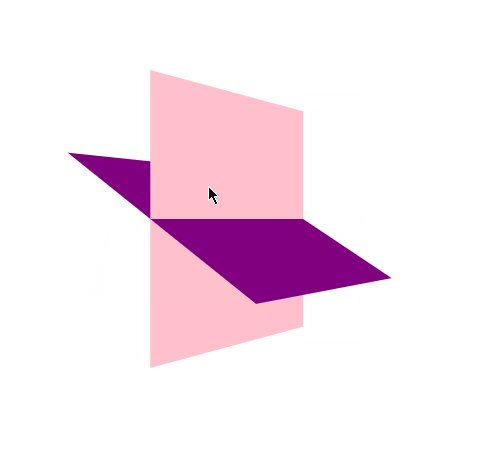
rotate3d
-
transform: rotate3d(x, y, z, deg)-- 沿着自定义轴旋转 deg 为角度- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg)-- 沿着对角线旋转 45degtransform: rotate3d(1, 0, 0, 180deg)-- 沿着 x 轴旋转 45degx,y,z的值也不一定是1或0,也可自定义。
- x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
-
代码演示
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }
-
-
3D呈现 transform-style
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732361.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix