11. CSS3-过渡transition
@
1. 简介#
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用。
2. 语法格式#
{transition: transition-property transition-duration transition-timing-function transition-delay;}
-
transition-property规定应用过渡的 CSS 属性 的名称
多个属性间使用,隔开
如果所有属性都需要过渡,则使用all关键字
大部分属性都支持过渡效果,注意过渡时必须是从一个有效数值向另外一个有效数值进行过渡 -
transition-duration: 指定过渡效果的持续时间
必须指定时间单位,时间单位:s 和 ms 1s = 1000ms -
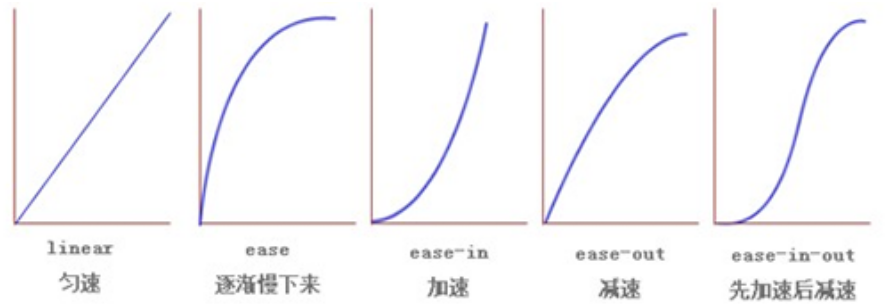
transition-timing-function: 过渡的时序函数, 指定过渡的执行的方式ease(默认) linear ease-in ease-out ease-in-out
cubic-bezier(): 来指定时序函数transition-timing-function: cubic-bezier(.24,.95,.82,-0.88);steps(): 分步执行过渡效果transition-timing-function: steps(2, start);可以设置一个第二个值:
end, 在时间结束时执行过渡(默认值);start, 在时间开始时执行过渡 -
transition-delay: 过渡效果的延迟,等待一段时间后在执行过渡
默认是0s
3. 案例#
<head>
<style>
div {
width: 400px;
height: 150px;
background-color: pink;
/*
1. 如果有多组属性,我们用逗号隔开
2. transtion过渡写在实现该过度的盒子本身上
3. all 所有属性都会变化, 后面俩个属性可以省略
*/
/*transition: width 1s ease 0s, height 1s ease 0s, background-color 1s ease 0s;*/
transition: all 0.5s;
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 800px;
height: 250px;
background-color: purple;
}
</style>
</head>
<body>
<div></div>
</body>
效果:
常见效果:
按钮变换底色 图片移动 小米效果 (阴影效果) 导航栏效果 等等
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732293.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
分类:
CSS
Buy me a cup of coffee ☕.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix