9. 定位(position)
@
什么是定位#
定位是一种更加高级的布局手段, 通过定位可以将元素摆放到页面的任意位置,它有两部分组成:定位 = 定位模式 + 边偏移
偏移量(offset)#
当元素开启了定位以后,可以通过偏移量来设置元素的位置
在 CSS 中,通过 (方位名词)top、bottom、left 和 right 属性定义元素的边偏移
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
注意:
- 有定位,一般就有边偏移,边偏移需要和定位模式联合使用,单独使用无效;
top和bottom不要同时使用;left和right不要同时使用。
定位模式 (position)#
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
选择器 { position: 属性值; }
定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
| 值 | 语义 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
sticky |
粘滞定位 |
div {
/*定位 = 定位模式 + 边偏移*/
/*定位模式*/
position:属性值;
/*边偏移*/
top:100px;/*离顶部向下偏移100px长度*/
left:100px;/*离左部向右偏离100px长度*/
}
静态定位(static)#
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时几乎不用的
相对定位(relative)#
相对定位是元素相对于它 原来在标准流中的位置 来定位的。
<style>
.box1,
.box2,
.box3{
width:100px;
height:100px;
background-color:pink;
}
.box3{
/*相对定位*/
position: relative;
/*边偏移*/
left: 80px;
top: 120px;
background-color: purples;
}
</style>
<body>
<div class="box1">1</div>
<!-- 紫色盒子在标准流中的位置继续保留-->
<div class="box2">2</div>
<div class="box3">3</div>
</body>
特性
- 相对于 该元素原来在标准流中位置来移动的, 如果不设置偏移量元素不会发生任何的变化
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
- 相对定位还没有脱离文档流,不会改变元素的显示模式,仍然按照文档流的定位模式
- 相对定位会提升元素的层级
绝对定位(absolute)#
绝对定位是元素以带有定位的父级元素来移动位置的。
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
margin: 100px;
/*
position: relative;
*/
}
.son1,
.son2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.son1 {
position: absolute;
left: 20px;
top: 20px;
background-color: purple;
}
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
</div>
</body>
特性
-
完全脱标 —— 完全不占标准流位置,即元素会从文档流中脱离
-
父元素没有定位,则以浏览器为准定位(Document 文档)。
-
父元素要有定位,将元素依据最近的已经定位(绝对、固定或相对定位)的父元素进行定位。
-
元素的绝对定位要与它的父级盒子搭配使用
子级是绝对定位,父级要用相对定位。
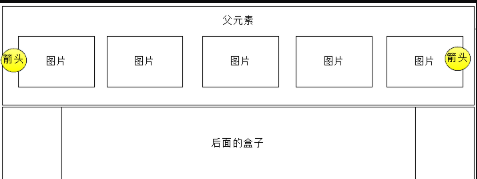
应用:
-
箭头小盒子:
相对定位 相对定位会占用位置,会影响后面盒子的显示(不可取)- 绝对定位 绝对定位不占位置,脱离标准流,不影响父元素里的其他子元素的布局(可取)
-
父元素
- 相对定位 占据位置,按照正常标准流来显示,后面的盒子按照正常显示(可取)
绝对定位 绝对定位不占位置,后面的盒子顶替到父元素盒子的的位置(不可取)
总结:父级要占有位置,子级要任意摆放
固定定位(fixed)#
固定定位是绝对定位的一种特殊形式
特性:
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
提示:IE 6 等低版本浏览器不支持固定定位。
粘滞定位(sticky)#
- 当元素的position属性设置为sticky时则开启了元素的粘滞定位
- 粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定
使用 position:sticky 实现粘性布局 - ChokCoco - 博客园
绝对定位元素的布局#
水平布局 的等式
left + margin-left + border-left + padding-left + width + padding-right + border-right + margin-right + right = 包含块的内容区的宽度
垂直布局 的等式
*top + margin-top/bottom + padding-top/bottom + border-top/bottom + height = 包含块的高度*
可设置auto的值: margin width left right top bottom
约束:
- 等式左边如果没有 auto 则自动调整 right/bottom 值以使等式满足
- 如果有 auto ,则自动调整 auto 的值以使等式满足
其中 偏移量 的默认值为 auto, 等式不满足时,会自动调整这偏移量的值
绝对定位的盒子居中#
注意:绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
在使用绝对定位时要想实盒子左中、右中、中上、中下、中中定位,可以按照如下的方法:
堆叠顺序(z-index)#
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
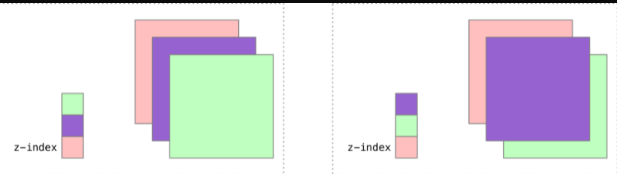
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。如下图所示:
z-index 的 值 特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
- 祖先的元素的层级再高也不会盖住后代元素
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性#
- 静态定位、相对定位、粘滞定位不会改变元素的显示模式
- 绝对定位、固定定位会改变元素的显示模式,该模式为特殊模式,与行内块即为相似
另外,还可以通过如下方式改变盒子的显示模式
- display强行转换
- 可以用浮动 float 默认转换为 "行内块"
一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。标准流里会出现这种问题。
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732210.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix