6. 盒子模型
@
网页布局的本质:#
- 首先利用CSS设置好盒子的大小,然后摆放盒子的位置。
- 最后把网页元素比如文字图片等等,放入盒子里面。
盒子模型(Box Model)#
- 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
盒子边框(border)#
CSS Border(边框) | 菜鸟教程 (runoob.com)
语法#
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框宽度,单位可以是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
- 边框的样式(border-style):
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
- double: 边框为双线
盒子边框写法总结表#
盒子边框可分别给上下左右各个边框分别指定样式
| 上边框 | 下边框 | 左边框 | 右边框 |
|---|---|---|---|
| border-top-style:样式; | border-bottom-style:样式; | border-left-style:样式; | border-right-style:样式; |
| border-top-width:宽度; | border- bottom-width:宽度; | border-left-width:宽度; | border-right-width:宽度; |
| border-top-color:颜色; | border- bottom-color:颜色; | border-left-color:颜色; | border-right-color:颜色; |
| border-top:宽度 样式 颜色; | border-bottom:宽度 样式 颜色; | border-left:宽度 样式 颜色; | border-right:宽度 样式 颜色; |
border-collapse#
该属性用于解决表格的细线边框问题
问题描述:
通过表格的
cellspacing="0",将单元格与单元格之间的距离设置为0,但是两个单元格之间的边框会出现重叠,从而使边框变粗
解决方法
- 通过css属性:
table{ border-collapse:collapse; }
/*
border-collapse:collapse; 表示相邻边框合并在一起。
*/
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}
</style>
border-radius(圆角边框--CSS3)#
- 语法:
border-radius:length;/*圆角矩形 用 高度的一半就好 精确单位*/
- 其中每一个值可以为 数值或百分比的形式。
- 技巧: 让一个正方形 变成圆圈
border-radius: 50%;/*矩形变圆 百分比是表示高度和宽度的一半。*/
- 圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
如果4个角,数值相同
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
内边距(padding)#
内边距#
padding属性用于设置内边距。 是指 边框与内容之间的距离。
写法#
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
设置了padding值之后,内容与边框有了距离,盒子变大。
- padding属性简写
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右内边距; |
| 2个值 | padding: 上下内边距 左右内边距 ; |
| 3个值 | padding:上内边距 左右内边距 下内边距; |
| 4个值 | padding: 上内边距 右内边距 下内边距 左内边距 ; |
内边距产生的问题#
div {
width:100px;
height:100px;
background:red;
}
/*
Element width = 100px + 0 + 0 = 100px
Element height = 100px + 0 + 0 = 100px
*/
div {
width:100px;
height:100px;
padding:10px;
background:red;
}
/*
Element width = 100px + 20px + 0 = 120px
Element height = 100px + 20px + 0 = 120px
设置了padding值,撑大了原来的盒子
*/
- 注意:
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子
- 解决:
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
div {
width:80px;
height:80px;
padding:10px;
background:red;
}
/*
Element width = 80px + 20px + 0 = 100px
Element height = 80px + 20px + 0 = 100px
*/
外边距(margin)#
外边距#
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离
写法#
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
元素盒子大小计算, box-sizing#
默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定
-
元素盒子实际宽度
Element Height = content height + padding + border (Height为内容高度)
-
元素盒子实际高度
Element Width = content width + padding + border (Width为内容宽度)
-
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
box-sizing: 用来设置盒子尺寸的计算方式(设置width和height的作用)
可选值:
content-box: 默认值,宽度和高度用来设置内容区的大小border-box: 宽度和高度用来设置整个盒子 可见框(content + padding + border) 的大小
元素的水平方向的布局#
元素在其父元素中水平方向的位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式、
margin-left + border-left + padding-left + width+padding-right + border-right + margin-right = 其父元素内容区的宽度 (必须满足)
以上等式必须满足,如果相加结果使等式不成立,则称为过度约束,则等式会被浏览器自动调整
调整的情况:
-
如果这七个值中没有为 auto 的情况,则浏览器会自动调整
margin-right值以使等式满足比如:
0 + 0 + 0 + 200 + 0 + 0 + 0 = 800 👇 0 + 0 + 0 + 200 + 0 + 0 + 600 = 800 -
通常会给width、margin-left、margin-right 设置为 auto,使得浏览器自动调整
-
如果其中某个值为auto,则会自动调整为auto的那个值以使等式成立
0 + 0 + 0 + auto + 0 + 0 + 0 = 800 auto = 800 0 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 600 200 + 0 + 0 + auto + 0 + 0 + 200 = 800 auto = 400 auto + 0 + 0 + 200 + 0 + 0 + 200 = 800 auto = 400 auto + 0 + 0 + 200 + 0 + 0 + auto = 800 auto = 300 -
如果将一个宽度(width)和一个外边距(margin-[left/right])设置为auto,则宽度会调整到最大,设置为auto的外边距会自动为0
auto + 0 + 0 + auto + 0 + 0 + 0 = 800 ➡️ width = 800 , margin-left = 0 , margin-right = 0 -
如果将三个值都设置为auto,则外边距都是0,宽度最大
auto + 0 + 0 + auto + 0 + 0 + auto = 800 ➡️ width = 800 , margin-left = 0 , margin-right = 0 -
如果将两个外边距设置为auto,宽度固定值,则会将外边距设置为相同的值
因此特点可以用来使 一个元素在其父元素中水平居中
-
实现块级盒子水平居中#
- 盒子必须指定了宽度(width)
- 左右的外边距都设置为auto
.header{
width:960px;
margin:0 auto;
}
文字居中和盒子居中区别#
- 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐,指盒子内的元素水平居中
- 块级盒子水平居中 左右margin 改为 auto ,指盒子本身水平居中
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 */
插入图片和背景图片区别#
- 插入图片 用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin
- 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
默认样式#
通常情况,浏览器都会为元素设置一些默认样式
默认样式的存在会影响到页面的布局,通常情况下编写网页时必须要去除浏览器的默认样式(PC端的页面)
清除元素的默认内外边距#
为了更灵活方便地控制网页中的元素,制作网页时,需要将元素的默认内外边距清除
样式实现:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意:
- 行内元素为了照顾兼容性, 尽量只设置左右内外边距, 不要设置上下内外边距。
重置样式表#
- 主流 [normalize.css](mirrors / necolas / normalize.css · GIT CODE): 对默认样式进行了统一
- reset-css: 直接去除了浏览器的默认样式
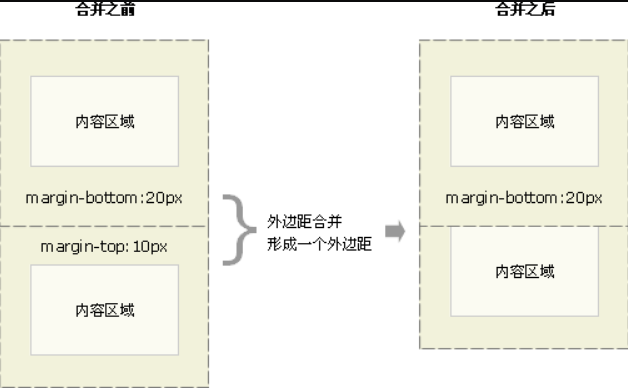
外边距合并#
(1). 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom, 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
特殊情况:
- 如果相邻的外边距一正一负,则取两者的和
- 如果相邻的外边距都是负值,则取两者中绝对值较大的
解决方案:尽量给只给一个盒子添加margin值。
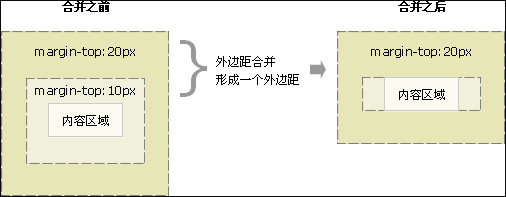
(2). 嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者。
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
盒子模型布局稳定性#
-
内外边距的使用情况
大部分情况下是可以混用的。哪个方便,就用哪个。
考虑稳定性,有如下建议
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin原因:
- margin 会有外边距合并 还有 ie6下面margin 加倍的bug,所以最后使用。
- padding 会影响盒子大小, 需要进行加减计算其次使用。
- width 没有问题,经常使用宽度剩余法 高度剩余法来做。
盒子阴影 box-shadow (CSS3)#
- 语法:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 是默认的 但是不能写 想要内阴影可以写 inset
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
提示:
子级盒子可以比父级盒子大
<head>
<style>
.father {
width: 300px;
height: 300px;
background-color: pink;
}
.son {
width: 400px;
height: 200px;
background-color: purple;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732041.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix