4. CSS字体样式属性
@
一、font字体
1. font-size:大小#
-
作用:
font-size属性用于设置字号
p {
font-size:20px;
}
长度单位:#
-
可以使用相对长度单位,也可以使用绝对长度单位。
-
相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
| 相对长度单位 | 说明 |
|---|---|
| em | 相对于当前对象内文本的字体尺寸 |
| px | 像素(常用) |
| rem | rem是相对于根元素的字体大小来计算 |
| %(百分比) | 可以将属性值设置为相对于其父元素属性的百分比 设置百分比可以使子元素跟随父元素的改变而改变 |
| 绝对单位长度 | 说明 |
|---|---|
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 点 |
2. font-family:字体#
-
作用:
font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";} -
网页中常用的字体有宋体、微软雅黑、黑体等...
-
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 注意:
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体名需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如
font-family: "Times New Roman"; - 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode字体#
为什么使用 Unicode字体
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
- xp 系统不支持 类似微软雅黑的中文。
解决:
- 方案一: 你可以使用英文来替代。 比如
font-family:"Microsoft Yahei"。 - 方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
| 字体名称 | 英文名称 | Unicode 编码 |
|---|---|---|
| 宋体(推荐) | SimSun | \5B8B\4F53 |
| 新宋体 | NSimSun | \65B0\5B8B\4F53 |
| 黑体 | SimHei | \9ED1\4F53 |
| 微软雅黑(推荐) | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 |
| 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 |
| 隶书 | LiSu | \96B6\4E66 |
| 幼园 | YouYuan | \5E7C\5706 |
| 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 |
| 细明体 | MingLiU | \7EC6\660E\4F53 |
| 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |
font-face#
font-face 可以将服务器中的字体直接提供给页面使用
<style>
@font-face {
/* 指定字体的名字 */
font-family:'myfont' ;
/* 服务器中字体的路径 */
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
}
p {
color: blue;
font-size: 40px;
font-family: myfont;
}
</style>
<p>这段文字使用了特殊的字体</p>
4. font-weight:字体粗细#
- 在html中如何将字体加粗我们可以用标签来实现
- 使用 b 和 strong 标签是文本加粗。
- 可以使用CSS 来实现,但是CSS 是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
| 100~900(推荐) | 400 等同于 normal,而 700 等同于 bold 我们重点记住这句话 |
5. font-style:字体风格#
- 在html中如何将字体倾斜我们可以用标签来实现
- 字体倾斜除了用 i 和 em 标签,
- 可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
6. font:综合设置字体样式#
font属性用于对字体样式进行综合设置
- 基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}
注意:
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
二、CSS外观属性
1. color:文本颜色#
-
作用:
color属性用于定义文本的颜色,
-
其取值方式有如下3种:
| 表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制(推荐) | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
2. text-align:文本水平对齐方式#
-
作用:
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
-
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
-
注意:
是让盒子里面的内容水平居中, 而不是让盒子居中对齐
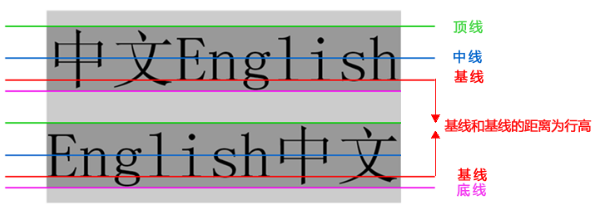
3. line-height:行间距/行高#
-
作用:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
单位:
- line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,使用最多的是像素px
一般情况下,行距比字号大7.8像素左右就可以了。
font-size: 16px;
line-height: 24px;
<head>
<meta charset="UTF-8">
<title>行高等与高度只能让单行文本垂直居中</title>
<style>
div {
width: 200px;
height: 60px;
line-height: 60px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
多行文本 <br>
不能垂直居中
</div>
</body>
行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
4. text-indent:首行缩进#
-
作用:
text-indent属性用于设置首行文本的缩进.
-
属性值
其属性值可为不同单位的数值,允许使用负值。
属性值单位 表示 em 字符宽度的倍数,1em 就是一个字的宽度 % 相对于浏览器窗口宽度的百分比%
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}
5. text-decoration 文本的装饰#
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
6. letter-spacing 字间#
CSS letter-spacing 属性 (w3school.com.cn)
7. text-overflow#
text-overflow MDN
text-overflow
9. white-space#
white-space 设置网页如何处理空白
可选值:
normal: 正常nowrap: 不换行pre: 保留空白
white-space - CSS(层叠样式表) | MDN
10. text-shadow 文本阴影#
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15732027.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix