2. CSS选择器
@
一、CSS选择器作用
找到特定的HTML页面元素
h3 {
color: red;
}
/*
选着h3标签,并把属性color值改为red
*/
选择器分为 基础选择器 和 复合选择器
二、CSS基础选择器
1. 标签选择器#
-
概念:
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
-
语法:
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
-
作用:
标签选择器 可以把某一类标签全部选择出来 比如所有的div标签 和 所有的 span标签
-
优点:
是能快速为页面中同类型的标签统一样式
-
缺点:
不能设计差异化样式
2. 类选择器#
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
-
语法:
- 类名选择器
.类名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
标签
<p class='类名'></p>
-
优点:
可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
-
注意
-
类选择器使用“.”(英文点号)进行标识,后面紧跟类名
-
长名称或词组可以使用中横线来为选择器命名。
-
不要纯数字、中文等命名, 尽量使用英文字母来表示。
-
3. 类选择器的特殊用法-多类名#
可以给标签指定多个类名,从而达到更多的选择目的。
<!-- 各个类名中间用空格隔开-->
<div class="pink fontWeight font20">1</div>
<div class="font20">2</div>
<div class="font14 pink">3</div>
<div class="font14">4</div>
4. id选择器#
id选择器使用#进行标识,后面紧跟id名
-
其基本语法格式如下:
- id选择器
#id名 { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }- 标签
<p id="id名"></p>- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同。
id选择器和类选择器区别
- W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
- 类选择器(class), 是可以多次重复使用的。
- id选择器, 只能使用一次。
5. 通配符选择器#
-
概念
通配符选择器用
*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。 -
其基本语法格式如下:
* {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
/*例如*/
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}
-
注意:
会匹配页面所有的元素,降低页面响应速度,不建议随便使用
6. 基本选择器总结#
- 尽量少用通用选择器
* - 尽量少用 ID 选择器
- 不使用无具体语义定义的标签选择器 div span
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * |
三、CSS复合选择器
-
作用
为了可以选择更准确更精细的目标元素标签。
-
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
1. 后代选择器#
-
概念:
后代选择器又称为包含选择器
-
作用:
用来选择元素或元素组的子孙后代
-
其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。
父级 子级{属性:属性值;属性:属性值;}
/*如下*/
.class h3{color:red;font-size:16px;}
- 当标签发生嵌套时,内层标签就成为外层标签的后代。外层为父级,内层为子集。后代选择器能选着任何包含在外层标签内的内层标签
2. 子元素选择器#
-
作用:
子元素选择器只能选择作为某外层元素的下一层的内层元素。
-
其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个
>进行连接 -
语法:
.class>h3{color:red;font-size:14px;}
-
注意
下一层不包括所有内层元素。
/* 比如:*/
.demo > h3 {color: red;}
/*说明 h3 一定是demo 下一层的内层元素。 demo 元素包含着h3。*/
3. 交集选择器#
-
条件
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。
-
语法:
h3.class{color:red; font-size:25px;} /* 其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格 */ -
注意:
交集选择器 是 并且的意思。
比如: p.one 选择的是: 类名为 .one 的 段落标签。
4. 并集选择器#
-
应用:
如果某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
-
并集选择器(CSS选择器分组)是各个选择器通过
,连接而成的,通常用于集体声明。 -
语法:
.class,h3{
color:red;
font-size:25px;
}
/*
注意选择器之间要有 , 号,
所有选择器都会执行后面样式
*/
比如
.one, p , #test {color: #F00;}
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
- 任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
四、CSS3 选择器
1. 什么是CSS3#
-
什么是
CSS3- 在
CSS2的基础上拓展、新增的样式
- 在
-
CSS3发展现状- 移动端支持优于
PC端 CSS3目前还草案,在不断改进中CSS3相对H5,应用非常广泛
- 移动端支持优于
2. 属性选择器#
属性选择器 - CSS(层叠样式表) | MDN (mozilla.org)
| 选择符 | 说明 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att= "val"] | 选择具有att属性且属性值等于val的E元素 |
| E[att~="val"] | 该选择器仅选择 att 属性的值(以空格间隔出多个值)中有包含 val 值的所有元素,比如位于被空格分隔的多个类(class)中的一个类 |
| E[att|="val"] | 选择 att 属性的值是 val(包括val)或以 val- 开头的元素。 |
| E[att^="val"] | 匹配具有att属性、且值以 val(包括val) 开头的E元素 |
| E[att$="val"] | 匹配具有att属性、且值以val(包括val)结尾的E元素 |
| E[att*="val"] | 匹配具有att属性、且值中包含有val的E元素 |
3. 伪类与伪元素选择器#
① 链接伪类#
| 选择器 | 说明 |
|---|---|
| :link | 表示作为超链接,并指向一个未访问的地址的所有锚 |
| :visited | 表示作为超链接,并指向一个已访问的地址的所有锚 |
| :target | 代表一个特殊的元素,它的id是当前URI的片段标识符 |
注意::link,:visited,:target是作用于链接元素的!
<!-- :target用法举例 -->
<style>
div{
width: 300px;
height: 200px;
line-height: 200px;
background: black;
color: pink;
text-align: center;
display: none;
}
/* 选择一个ID与当前URL片段匹配的元素*/
:target{
display: block;
}
</style>
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
② 动态伪类#
| 选择器 | 说明 |
|---|---|
| :hover | 表示悬浮到元素上 |
| :active | 表示匹配被用户激活的元素(点击按住时) |
注意: hover,:active基本可以作用于所有的元素!
-
由于
a标签的:link和:visited可以覆盖了所有a标签的状态,所以当:link,:visited,:hover,:active同时出现在a标签,写的时候,要按照他们的顺序写:link --> :visited --> :hover --> :active/*因为叫链接伪类,所以都是 利用交集选择器 a:link a:hover */ a:link /* 未访问的链接 */ a:visited /* 已访问的链接 */ a:hover /* 鼠标移动到链接上*/ a:active /* 选定的链接 */* 因为a链接浏览器具有默认样式,所以我们实际工作中都需要给链接单独指定样式。 * 实际中,很少写全四个状态,一般写法如下: a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; } a:hover { /* :hover 是链接伪类选择器 鼠标经过 */ color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */ }
③ 表单相关伪类#
| 选择器 | 说明 |
|---|---|
| :enabled | 匹配可编辑的表单 |
| :disable | 匹配被禁用的表单 |
| :checked | 匹配被选中的表单 |
| :focus | 匹配获焦的表单 |
<style>
input {
width: 100px;
height: 30px;
color: #000;
}
input:enabled {
color: red;
}
input:disabled {
color: blue;
}
input:checked {
width: 100px;
height: 100px;
}
input:focus {
background: pink;
}
div:focus {
background: deeppink;
}
</style>
<input type="text" value="可编辑" />
<input type="text" value="被禁用" disabled="disabled" />
<input type="checkbox" />
<input type="text" value="" />
<div style="width: 200px;height: 50px;" contenteditable="true" >点击编辑div</div>
④ 结构伪类#
属性列表#
| 选择符 | 说明 |
|---|---|
| E:first-child | 匹配父元素中的第一个子 元素E |
| E:last-child | 匹配父元素中最后一个E元素 |
| E:only-child | 选择所有仅有一个子元素且为E元素 的元素 |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:nth-last-child(n) | 选择所有E元素倒数的第n个子元素 |
| -------- | -------- |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:only-of-type | 选择所有仅有一个子元素为E的元素 |
| E:nth-of- type(n) | 指定类型E的第n个 |
| E:nth-last-of-type(n) | 选择所有E元素倒数的第n个为E的子元素 |
| -------- | -------- |
| E:not | 选择所有E以外的元素 |
| E:empty | 选择所有没有子元素的E元素 |
类选择器、属性选择器、伪类选着器,权重为(0,1,0)
代码演示#
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
nth-child 参数详解#
-
nth-child 详解
-
注意:本质上就是选中第几个子元素
-
n 可以是数字、关键字、公式
-
n 如果是数字,就是选中第几个
-
常见的关键字有
even偶数、odd奇数 -
常见的公式如下(如果 n 是公式,则从 0 开始计算)
-
但是第 0 个元素或者超出了元素的个数会被忽略
公式 取值 2n 偶数 2n+1 奇数 5n 5 10 15.. n+5 从第5个开始(包含第五个)到最后 -n+5 前5个(包含第5个) ..
-
-
代码演示
<style> /* 偶数 */ ul li:nth-child(even) { background-color: aquamarine; } /* 奇数 */ ul li:nth-child(odd) { background-color: blueviolet; } /*n 是公式,从 0 开始计算 */ ul li:nth-child(n) { background-color: lightcoral; } /* 偶数 */ ul li:nth-child(2n) { background-color: lightskyblue; } /* 奇数 */ ul li:nth-child(2n + 1) { background-color: lightsalmon; } /* 选择第 0 5 10 15, 应该怎么选 */ ul li:nth-child(5n) { background-color: orangered; } /* n + 5 就是从第5个开始往后选择 */ ul li:nth-child(n + 5) { background-color: peru; } /* -n + 5 前五个 */ ul li:nth-child(-n + 5) { background-color: tan; } </style>
nth-child 和 nt-of-type 的区别#
-
代码演示
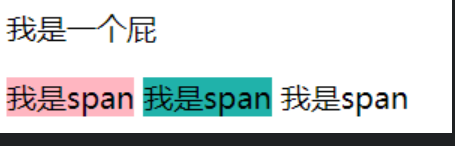
<style> /*选择div下的以一个子元素,并且指定这个子元素是span,所以无法选取*/ div span:nth-child(1) { background-color: lightblue; } div :nth-child(2) { background-color: lightpink; } div span:nth-of-type(2) { background-color: lightseagreen; } div span:nth-of-type(3) { background-color: #fff; } </style> <body> <div> <p>我是一个屁</p> <span>我是span</span> <span>我是span</span> <span>我是span</span> </div> </body> -
区别
nth-child选择父元素里面的第几个子元素,可以不指定元素具体类型nt-of-type选择指定类型的元素
⑤ 伪元素#
伪元素 - CSS(层叠样式表) | MDN (mozilla.org)
| 选择符 | 说明 |
|---|---|
| E::before | 在E元素内部的前面插入内容 |
| E::after | 在E元素内部的后面插入内容 |
| E::first-letter | 选择每个E元素的第一个字母 |
| E::first-line | 选择每个E元素的第一行 |
| ::selection | 应用于文档中被用户高亮的部分(比如使用鼠标或其他选择设备选中的部分) |
- ::before / ::after 注意事项
before和after必须有content属性before在内容前面,after 在内容后面before和after创建的是一个元素,但是属于行内元素- 创建出来的元素在
Dom中查找不到,所以称为伪元素 - 伪元素和标签选择器一样,权重为 1
伪元素的案例: 添加字体图标
<style>
p {
width: 220px;
height: 22px;
border: 1px solid lightseagreen;
margin: 60px;
position: relative;
}
p::after {
content: '\ea50';
font-family: 'icomoon';
position: absolute;
top: -1px;
right: 10px;
}
</style>
<body>
<p><p/>
</body>
6. 相邻兄弟选择器#
<style type="text/css">
#wrap > #first + .inner {
color: #f00;
}
</style>
<div id="wrap">
<div class="inner">inner</div>
<div id="first">first</div>
<!-- <div></div> -->
<div class="inner">inner</div> <!-- 匹配紧跟着的兄弟元素 -->
<div class="inner">inner</div>
</div>
7. 通用兄弟选择器#
在使用 ~ 连接两个元素时,它会匹配第二个元素,
条件是
它必须跟 (不一定是紧跟 ) 在第一个元素之后,
且他们都有一个共同的父元素
<style type="text/css">
#wrap #first ~ div {
border: 1px solid;
color: pink;
}
</style>
<div id="wrap">
<div id="first">first</div>
<p></p>
<div class="inner">inner <div>inner2</div></div>
<div class="inner">inner</div>
</div>
作者:Hong•Guo
出处:https://www.cnblogs.com/ghnb1/p/15731828.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix